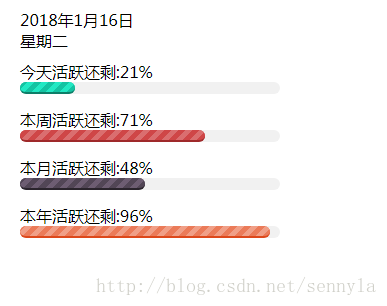
<!- 效果-->
<!-- JS 代码 -->
window.onload = function(){ displayDate(); } function Id(id){ return document.getElementById(id); } //获取系统时间,计算当天,本周,本月,本年的剩余时间 function displayDate(){ var date = new Date(); //console.log("date="+date); var year = date.getFullYear(); var mouths = date.getMonth()+1; var day = date.getDate(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds(); var weekDay = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; Id("todaydata").innerHTML=year+"年"+mouths+"月"+day+"日"; Id("todayweekDay").innerHTML=weekDay[date.getDay()]; /*获取当天的活跃度*/ var hoursProcent =1-((hours-(minutes/60))/24); if(hoursProcent<0.01){ hoursProcent = 0.01; } var hoursActive = toPercent(hoursProcent); Id("todayRest").innerHTML = hoursActive; Id("bartoday").style.width = hoursActive; /*获取本周的活跃度*/ var weekday; //定义本周当前是哪一天 if(date.getDay()==0){ weekday = 7; //星期天 }else{ weekday = date.getDay(); } var weekdayProcent =1-((weekday-(minutes/60))/7); if(weekdayProcent<0.01){ weekdayProcent = 0.01; } var weekdayActive = toPercent(weekdayProcent); Id("weekdayRest").innerHTML = weekdayActive; Id("barweekday").style.width = weekdayActive; /*获取本月的活跃度 */ var mouthsdays; //定义当月的天数; //当月份为二月时,根据闰年还是非闰年判断天数 if (mouths == 2) { mouthsdays = year % 4 == 0 ? 29 : 28; } else if (mouths == 1 || mouths == 3 || mouths == 5 || mouths == 7 || mouths == 8 || mouths == 10 || mouths == 12) { //月份为:1,3,5,7,8,10,12 时,为大月.则天数为31; mouthsdays = 31; } else { //其他月份,天数为:30. mouthsdays = 30; } var mouthsProcent =1-((day-hours/24)/mouthsdays); if(mouthsProcent<0.01){ mouthsProcent = 0.01; } var mouthsActive = toPercent(mouthsProcent); Id("mouthsRest").innerHTML = mouthsActive; Id("barmouths").style.width = mouthsActive; /*获取本年剩余的活跃度 */ var startYearMS = date.getTime(); //当前时间的毫秒数 var endYear = year+"-12-31 23:59:59"; //本年的最后一天为结束日期 var endYearMS = Date.parse(new Date(endYear.replace(/-/g, "/")));//指定时间的毫秒数 var offsetDay = getOffsetDays(startYearMS, endYearMS); var fullYear; //定义今年的总天数 //计算是平年还是闰年 if((year%4==0 && year%100!=0)||year%400==0){ //闫年366天 fullYear = 366; }else{ //平年365天 fullYear = 365; } var yearProcent = ((offsetDay+1)-(hours/24))/fullYear; console.log("yearProcent11=="+yearProcent); if(yearProcent<0.01){ yearProcent = 0.01; } var yearActive = toPercent(yearProcent); Id("yearRest").innerHTML = yearActive; Id("baryear").style.width = yearActive; } //计算两个日期相差的天数 function getOffsetDays(time1, time2) { var offsetTime = Math.abs(time1 - time2); return Math.floor(offsetTime / (3600 * 24 * 1e3)); } //将小数转化为百分比 function toPercent(point){ var str=Number(point*100).toFixed(2); str+="%"; return str; }
<!- HTML 代码-->
<div class="home-menu-date"> <div style=" text-align: left; "> <span id="todaydata"></span> <br/> <span id="todayweekDay"></span> </div> <div class="databarbox" style="margin-top: 10px;"> 今天活跃还剩:<span id="todayRest"></span> <div class="barmain"> <div id="bartoday" class='databar mint'></div> <div style="width: 100%;height: 12px;background: #f1f1f1;border-radius: 10px;"></div> </div> 本周活跃还剩:<span id="weekdayRest"></span> <div class="barmain"> <div id="barweekday" class='databar red'></div> <div style="width: 100%;height: 12px;background: #f1f1f1;border-radius: 10px;"></div> </div> 本月活跃还剩:<span id="mouthsRest"></span> <div class="barmain"> <div id="barmouths" class='databar lila'></div> <div style="width: 100%;height: 12px;background: #f1f1f1;border-radius: 10px;"></div> </div> 本年活跃还剩:<span id="yearRest"></span> <div class="barmain"> <div id="baryear" class='databar orange'></div> <div style="width: 100%;height: 12px;background: #f1f1f1;border-radius: 10px;"></div> </div> </div> </div><!-- CSS 代码 -->
<style type="text/css"> /********* 自定义进度条样式 begin ****************************/ .home-menu-date{ width: 300px; padding: 20px; box-sizing: border-box; } .databarbox { margin: 3rem auto; width:100%; } .barmain{ position: relative; margin-bottom: 15px; } .databar { height: 10px; border-radius: 10px; background-size: 100% 100%; margin-bottom: 5px; position: absolute; top: 0; left: 0; } .databar.mint { background-color: #14c3a2; background-image: repeating-linear-gradient(-45deg, #14c3a2, #14c3a2 5px, #22e8c3 5px, #22e8c3 10px); border-bottom: 2px solid #0d7e68; } .databar.red { background-color: #cf4647; background-image: repeating-linear-gradient(-45deg, #cf4647, #cf4647 5px, #da6e6f 5px, #da6e6f 10px); border-bottom: 2px solid #9f292a; } .databar.orange { background-color: #eb7b59; background-image: repeating-linear-gradient(-45deg, #eb7b59, #eb7b59 5px, #f09f87 5px, #f09f87 10px); border-bottom: 2px solid #dd481b; } .databar.lila { background-color: #524656; background-image: repeating-linear-gradient(-45deg, #524656, #524656 5px, #6d5d72 5px, #6d5d72 10px); border-bottom: 2px solid #2a242c; } .databar.gray { background-color: #595b5a; background-image: repeating-linear-gradient(-45deg, #595b5a, #595b5a 5px, #727574 5px, #727574 10px); border-bottom: 2px solid #333434; } /********* 自定义进度条样式 end ****************************/ </style>























 1598
1598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








