express搭建与应用(一)
express搭建与应用(二)
1、连接数据库
1.1、安装中间件依赖
我们这里使用的是Mysql数据库,在项目路径下,输入如下命令
npm install --save mysql
如果指定了淘宝镜像则可使用cnpm,速度更快
cnpm install --save mysql
1.2、代码示例
代码主要分三部分,第一部分需要引入require("mysql")中间件,第二部分需配置DB信息并使用createConnection()创建连接,第三部分编写sql执行操作语句,这里使用query()查询电影表中的信息,并打印输出。
//1、引入依赖中间件
const http = require("http");
const mysql = require("mysql");
//2、创建数据库连接
const mySQLObj = {
host:"localhost",
user:"root",
password:"root",
database:"testdb"
};
const client = mysql.createConnection(mySQLObj);
//3、查询数据库(电影信息)
const sql = "SELECT * FROM `t_movie_info`";
const result = client.query(sql,function(error,result){
if(error){
return;
}
console.log(result);
return result;
});
const server = http.createServer(function(req,res){
res.end(result)
});
server.listen(3000,function(){
console.log(3000);
});
电影信息表t_movie_info

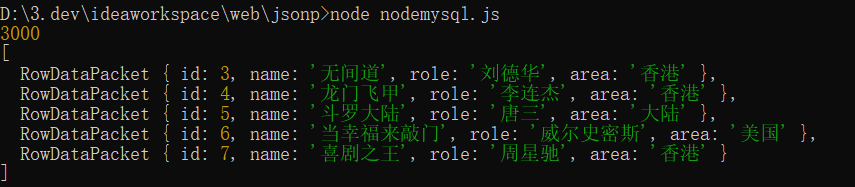
1.3、效果查看
启动node服务,可以看到在控制台输出了查询到的电影信息

2、完整应用示例
2.1、安装依赖
新建server目录,在其路径下执行cnpm install --save express mysql命令,安装依赖环境

2.2、目录结构
该示例使用node+mysql+express搭建一个简单电影服务,支持查询和添加功能。
config目录:存放数据库、url等配置信息
data目录:存放自定义数据
js目录:存放引入的jquery插件
mysql目录:存放数据库连接信息、SQL语句执行函数
router目录:存放请求路由信息
web目录:存放列表查询和添加html模板
index.js文件:服务主入口

2.3、代码示例
config目录:config.js配置了mysql信息和url请求对象
const mySQLObj = {
host:"localhost",
user:'root',
password:"root",
database:"testdb"
};
const urlObj = {
root:"/",
getMovies:"/getMovies",
addMovie:"/addMovie"
};
module.exports = {
mySQLObj:mySQLObj,
urlObj:urlObj
};
data目录:fail.json自定义请求失败响应信息
{
"msg":"F",
"code":1000
}
data目录:success.json自定义请求成功响应信息
{
"msg":"S",
"code":200
}
mysql目录:mysql.js配置数据库连接和sql执行函数
const mysql = require("mysql");
const config = require("../config/config.js");
//创建连接
const client = mysql.createConnection(config.mySQLObj)
/*
执行sql回调函数
sql:执行语句
arr:执行语句参数[Array]
callback:回调函数
*/
function sqlFn(sql,arr,callback){
client.query(sql,arr,function(error,result){
if(error){
return;
}
callback(result);
})
}
module.exports = sqlFn;
router目录:router.js配置请求方法和跨域处理
const express = require("express");
const router = express.Router();
const sqlFn = require("../mysql/mysql.js");
const config = require("../config/config.js");
const fail = require("../data/fail.json");
const success = require("../data/success.json");
// 跨域处理
router.all(config.urlObj.getMovies, function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//1、查询电影
router.get(config.urlObj.getMovies,function(req,res){
const sql = "select * from t_movie_info";
sqlFn(sql,null,function(data){
res.send(data)
})
});
// 跨域处理
router.all(config.urlObj.addMovie, function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//2、添加电影
router.post(config.urlObj.addMovie,function(req,res){
const name = req.param("name");
const role = req.param("role");
const area = req.param("area");
const sql = "insert into t_movie_info values (null,?,?,?)";
const arr = [name,role,area];
sqlFn(sql,arr,function(data){
if(data.affectedRows){
res.send(success)
}else{
res.send(fail)
}
})
});
module.exports = router;
web目录:list.html列表查询界面
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>查询电影</title>
<script src="../js/jquery-3.2.1.js"></script>
</head>
<body>
<button type="button" id="selectBtn" name="button">查询数据</button>
<ul class="list">
</ul>
<script type="text/javascript">
$("#selectBtn").click(function(event){
$.ajax({
type:'get',
url:"http://localhost:3000/getMovies",
success:function(data){
$(data).each(function(index,item){
$(".list").append("<li>"+ item.name +"</li>")
})
}
})
});
</script>
</body>
</html>
web目录:add.html添加界面
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>添加电影</title>
<script src="../js/jquery-3.2.1.js"></script>
</head>
<body>
<button type="button" id="addBtn" name="button">添加</button>
<input type="text" id="name" placeholder="电影名称">
<input type="text" id="role" placeholder="主演">
<input type="text" id="area" placeholder="地区">
<script type="text/javascript">
$("#addBtn").click(function(event){
$.ajax({
type:"post",
url:"http://localhost:3000/addMovie",
data:{
name:$("#name").val(),
role:$("#role").val(),
area:$("#area").val()
},
success:function(data){
if(data.msg == "S"){
alert("添加成功")
}else{
alert("添加失败")
}
}
})
})
</script>
</body>
</html>
index.js文件服务主入口
const express = require("express");
const app = express();
const router = require("./router/router.js");
const config = require("./config/config.js")
const bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(config.urlObj.root,router);
app.listen(3000,function(){
console.log(3000);
});
2.4、效果查看
电影信息表t_movie_info

启动node服务,访问浏览器
1、列表查询,访问list.html界面

2、添加电影,访问add.html界面























 3817
3817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








