目录
1.html补充知识点
1.1 常用文本格式化标签
- 斜体:推荐使用em标签
<i>斜体方式一</i>
<em>斜体方式二</em>- 加粗:推荐使用strong标签
<b>加粗方式一</b>
<strong>加粗方式二</strong>- 删除:推荐使用del标签
<s>删除方式一</s>
<del>删除方式二</del>- 下划线:<u>下划线标签</u>或者<ins></ins>标签。
- 英文空格: 是单标签。
- 中文空格: 是单标签。
- 空标签:<br>是单标签,也叫换行符,类似于键盘的回车键。
- 分割线:<hr>可以将页面分成多个部分,默认是黑色的直线,也可以为其设置css样式。
1.2标签的命名格式
- 不可以是纯数字。
- 不可以数字开头。
- 不可以有中文。
- 不能是标签名。
- 不能特殊字符。
- 尽量用英文语义化。
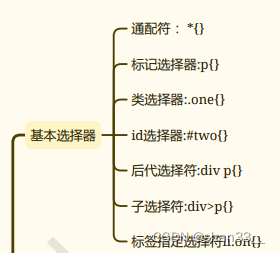
1.3选择器

类选择器
- 类选择器 class 在css中用”.“来表示。
- 同一个类名在页面中可以多次调用。
- 同一个class里面可以有多个类名 类名和类名之间用空格隔开。
ID选择器
- id选择器 id 在css中用”#“表示,优先级高于class
- id选择器具有唯一性,不可以在同一个页面中多次调用
- 同一个id里面只能有一个id名。
1.4优先级
默认样式(0)<标签样式(1)<类选择器(10)<ID选择器(100)<行内样式(1000)<
!important(1000以上)
- 可以理解为行内样式比ID选择器和类选择器离标签近,所以优先级比较高
- 将!important直接加在想要优先展示的样式后面就可以生效了。eg: background-color: brown !important;
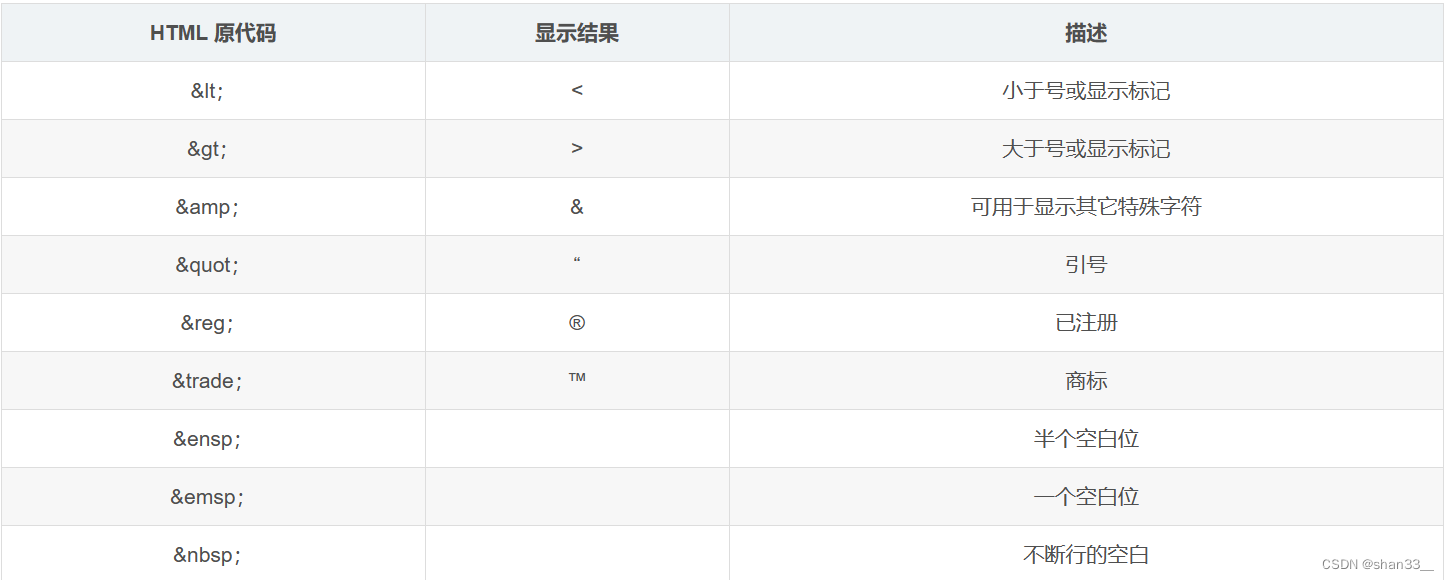
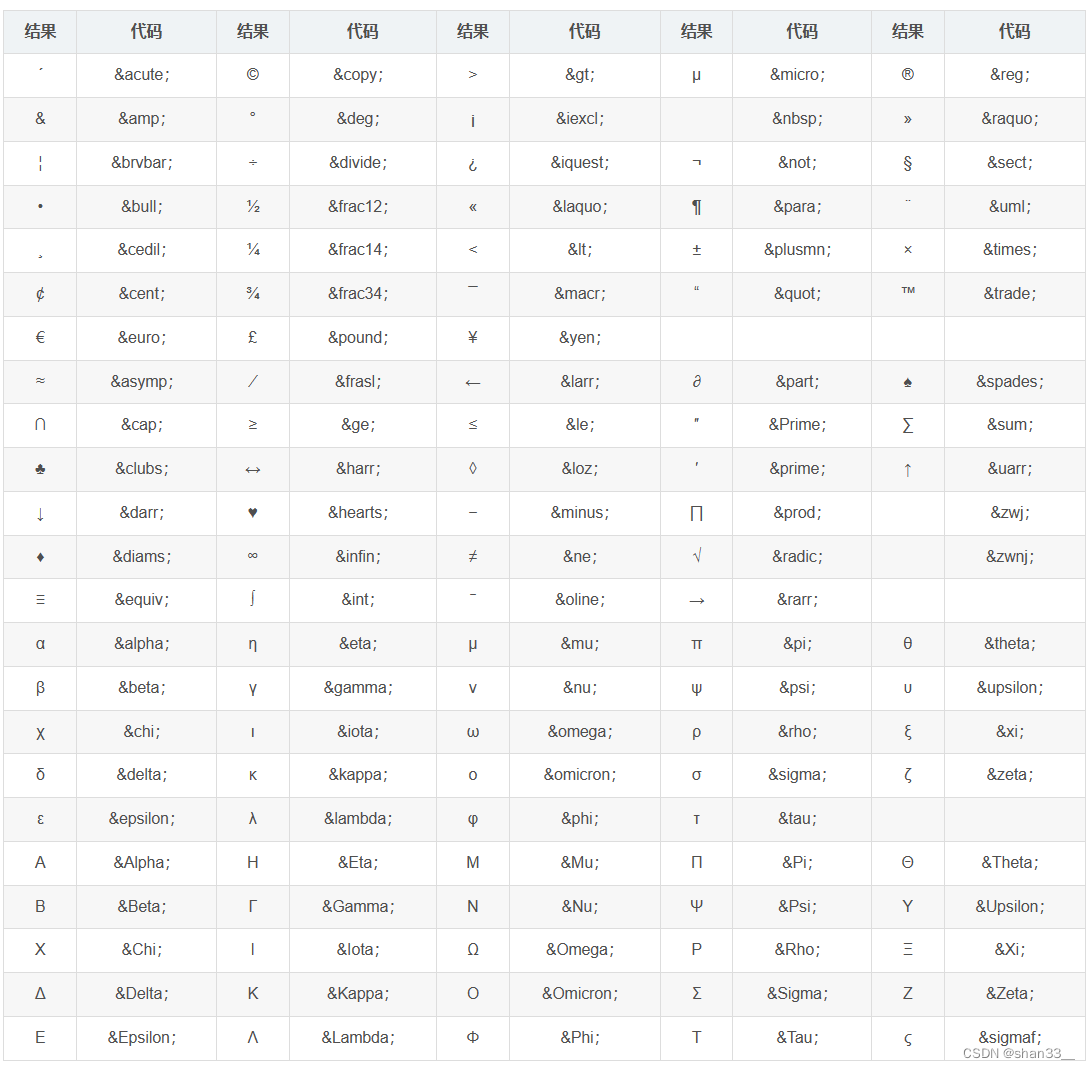
1.5特殊标记符号汇总
常用特殊标记符号

补充特殊标记符号

2.CSS基础汇总
2.1CSS三大特性
1.层叠性:
- 发生的前提条件:样式冲突。
- CSS样式表中的多个样式声明可以同时应用于一个元素,而且这些样式可能会互相冲突。层叠性就是用来解决这种冲突的机制。通过层叠性,CSS可以根据选择器的具体性、样式声明的位置和重要性来确定最终的样式。
2.继承性:
- 发生前提:标签之间是嵌套关系(父子关系)。
- CSS样式可以被子元素继承。这意味着如果一个元素没有设置具体的样式,它可以继承父元素的样式。例如,如果一个段落元素没有设置字体颜色,那么它将继承父元素的字体颜色。
- 特殊情况:a: 超链接<a>不能继承父级的字体颜色和修饰线; b: 标题标签不能继承父级的文字粗细,若父级标题比自身标题小,则同时不能继承文字大小。
3.优先级:
- 默认样式<标签选择器<类选择器<ID选择器<行内样式<!important
- 当多个CSS规则同时应用于同一个元素时,优先级用来决定哪个规则会被应用。优先级是通过选择器指定的特定规则来计算的。通常,选择器的具体性、样式声明的位置和样式声明的重要性都会影响优先级。
2.2CSS的引入方法
1.行内式 :
在标签本身的尖括号内插入style="",然后在双引号内写入标签的样式 。
2.内嵌式:
在本页面的头部插入style="",然后在头部写入标签的样式,内嵌式的优先级低于行内式,当发生冲突时,优先展示行内式中写入的样式。
格式:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css基础</title>
<style type="text/css">
</style>
</head>3.外联式:
新建一个".css"文件,然后用link标签将.css文件和.html文件关联起来,在.css中编写样式(项目中常用此方法)
引入.css文件的格式:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css基础</title>
<link rel="stylesheet" href="">
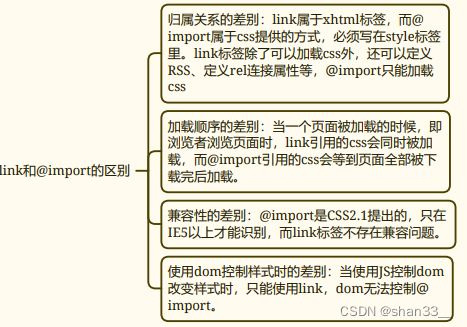
</head>4.导入式:
使用 CSS 规则引入外部 CSS 文件(不常用)。
格式:
<style>
@import url(style.css);
</style>
5.CSS补充知识:
-
*{ padding: 0; margin: 0; }这两个语句可以将页面内所有标签自带的内边距和外边距清除,也可以在此处设置list-style: none;把网页中所用列表自带的样式给清除,以减少标签自带属性给页面带来的影响。
-
将行高line-height的值设置为跟盒子高度一致时,盒子内的文字将会自动垂直居中。水平方向居中用text-align:center;
-
box-sizing:border-box; 表示设置盒子的宽度为盒子所占的实际宽度,此时设置的宽度值=内容区+边框大小+内外边距大小(在width值固定的情况下,更改边框大小,内容区大小系统进行自动计算,可以解决缩放页面布局变型的问题)
-
在css中给盒子设置white-space: nowrap;语句可以达到强制不换行的效果。
-

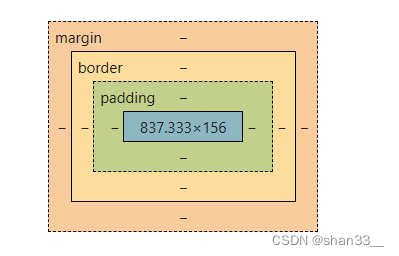
2.3css盒子模型(标准盒子模型)

- 标准盒子模型中,width和height的乘积区域等于中间蓝色部分内容区(content)的大小。
- 补充:怪异盒子模型:box-sizing:border-box;此时盒子的宽度等于盒子的内容区宽度加上左右边框的大小加上左右内边距的大小。
内边距padding:
Padding-left:10px; 左侧内边距10px
Padding-right:10px; 右侧内边距10px
Padding-top:10px; 上边内边距10px
Padding-bottom:10px; 下边内边距10px
合写为:
- padding:10px; (上下左右四个值一致,可用一个数字代替)
- padding:10px 20px; (上下内边距10px,左右内边距20px)
- padding:10px 20px 30px;(左右内边距是20px,上边距是10px,下边距是30px)
- padding:10px 20px 30px 40px;(上边距是10px,右边距是20px,下边距是30px,左边距是40px)
边框border:
- Border-left:1px solid #ffffff; 左边框 (1px 实线 白色)
- Border-right:1px solid #ffffff; 右边框 (1px 实线 白色)
- Border-top:1px solid #ffffff; 上边框 (1px 实线 白色)
- Border-bottom:1px solid #ffffff;下边框 (1px 实线 白色)
合写为:
Border:1px solid #ffffff;边框 (上下左右四个边框均为:1px 实线 白色)
●solid边框以实线展示
●dotted边框以圆点虚线展示
●dashed边框以方形虚线展示
●double页面中出现两条边框
border和内外边距不太一样,不可以合写为两个值,要么合写为一句,要么分开写四句来设置上下左右的边框。
外边距margin:
- 外边距不会改变盒子的外观,给盒子设置背景颜色,外边距区域不会显示颜色。
- 外边距和内边距的设置规则一样,可以参考上方内边距设置的笔记。
- 当两个垂直的盒子同时设置了外边框,那两者的间隙以较大者为基准,这属于一种盒子塌陷问题,下面会详细讲解盒子塌陷问题。
- 当设置块状元素水平居中时可以用auto来设置,eg:margin:80px auto; 表示设置子元素的外边距为上下80px,以父元素为基准左右自动对齐。
行内元素居中到父元素中:text-align:center
块状元素左右对齐可以用auto
浮动float:
- 用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
- 浮动的元素会具有行内块元素的特性。
- float:none;表示本元素的浮动没有了。
- 给列表里面的li加浮动,可以达到让列表横向排布的效果,通常用于页面布局。
- 去除浮动语句 clear:both; 该语句写在离浮动标签最近的标签结尾处,必须是块状标签,通常用div标签。
- eg:给div1清除浮动:
-
<div class="div1"> <div class="div2"></div> <div style="clear:both"></div> </div>伪类:
-
用于定义元素的特殊状态
-
伪类的格式: .div:hover{ }
- :visited{ }和:link{ }用于为已访问和未访问链接设置不同的样式
- :hover{ }用于设置鼠标悬停在元素上时的样式
- :active{ }用于设置元素获得焦点时的样式
2.4盒子塌陷问题:
问题一:给子元素加的属性应用到了父级元素上
效果图:本来是想让内部绿色的盒子上下左右都居中,但是上下没有居中,而且和上方盒子产生了缝隙,这属于盒子塌陷。

解决方法:1、给父元素加边框 border
2、给父元素加溢出隐藏 overflow: hidden;
3、给父元素加浮动 float(不推荐使用)
4.给父元素加内边距 padding
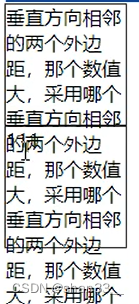
问题二:垂直方向上相邻的两个外边距,那个数值大,采用那个数值,并不是两个外边距进行叠加,两者是重合的。
问题三:当上方盒子无法容纳自身所包含的内容时,会产生溢出,导致和下方盒子的内容重合,无法正常显示

解决方法:给盒子加上溢出隐藏语句overflow:hidden;






















 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








