本文地址:http://blog.csdn.net/shanglianlm/article/details/51862420
jQuery
jQuery概念
jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
使用 jQuery
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>文档就绪函数
$(document).ready(function(){
--- jQuery functions go here ----
});jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
美元符号定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action()执行对元素的操作
jQuery 语法实例
$(this).hide()
演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()
演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()
演示 jQuery hide() 函数,隐藏所有 <p>元素。
$(".test").hide()
演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
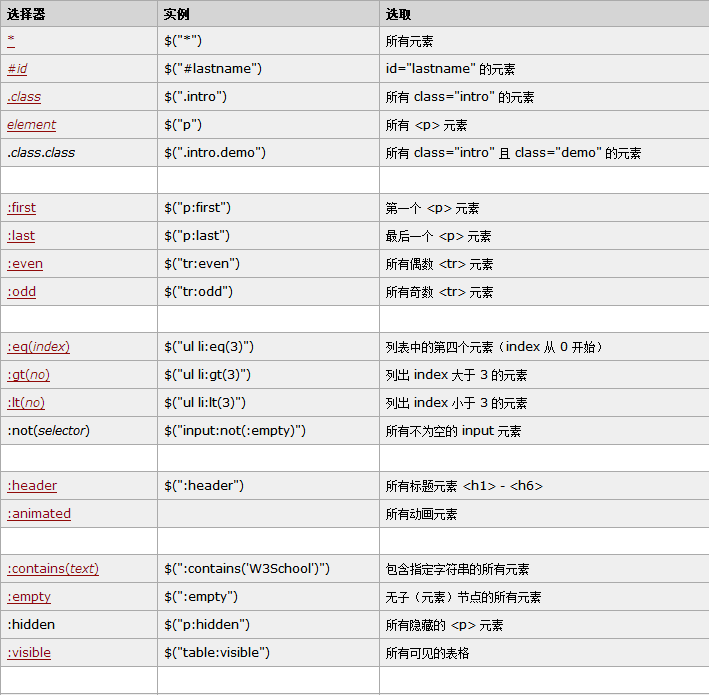
jQuery 选择器
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。
选择器允许您对 HTML 元素组或单个元素进行操作。
在 HTML DOM 术语中:
选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
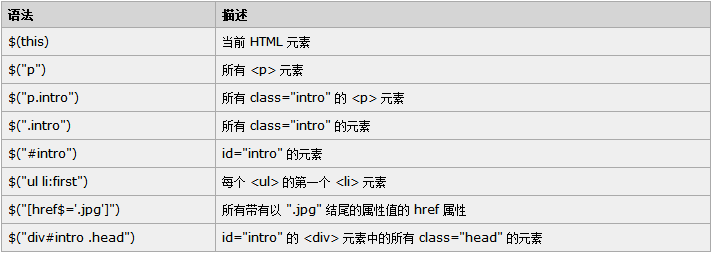
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$(“p”) 选取
元素。
$(“p.intro”) 选取所有 class=”intro” 的
元素。
$(“p#demo”) 选取所有 id=”demo” 的
元素。
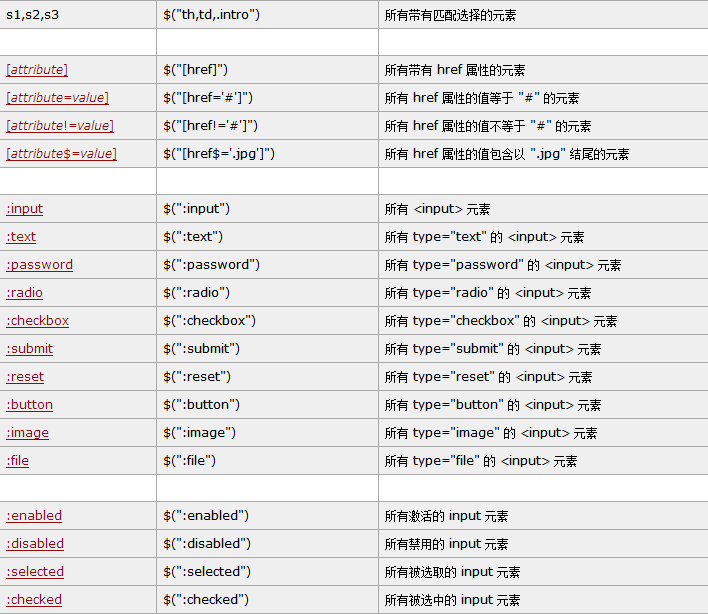
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
(“[href]”)选取所有带有href属性的元素。
(“[href=’#’]”) 选取所有带有 href 值等于 “#” 的元素。
(“[href!=’#’]”) 选取所有带有 href 值不等于 “#” 的元素。("[href$=’.jpg’]”) 选取所有 href 值以 “.jpg” 结尾的元素。
jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
下面的例子把所有 p 元素的背景颜色更改为红色:
实例
$(“p”).css(“background-color”,”red”);
jQuery 事件
下面是 jQuery 中事件方法的一些例子:
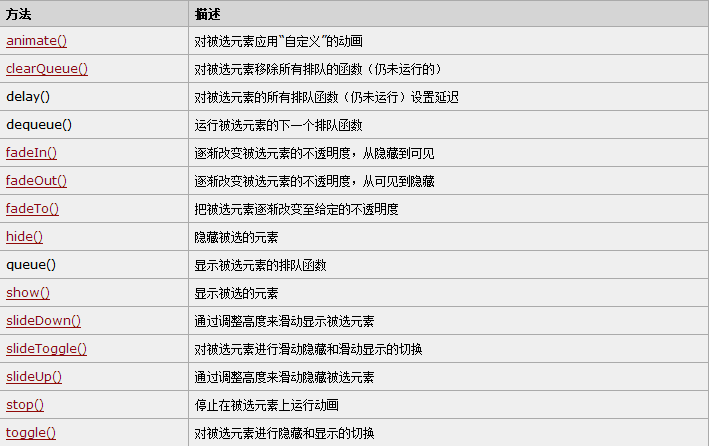
jQuery 效果
隐藏和显示
jQuery hide()
演示一个简单的 jQuery hide() 方法。
jQuery hide()
另一个 hide() 演示。如何隐藏部分文本。
jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
淡入淡出
jQuery fadeIn()
演示 jQuery fadeIn() 方法。
jQuery fadeOut()
演示 jQuery fadeOut() 方法。
jQuery fadeToggle()
演示 jQuery fadeToggle() 方法。
jQuery fadeTo()
演示 jQuery fadeTo() 方法。
滑动
jQuery slideDown()
演示 jQuery slideDown() 方法。
jQuery slideUp()
演示 jQuery slideUp() 方法。
jQuery slideToggle()
演示 jQuery slideToggle() 方法。
动画
animate() 方法
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:”slow”、”fast” 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
提示:默认地,所有 HTML 元素都有一个静态位置,且无法移动。
如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
提示:可以用 animate() 方法来操作所有 CSS 属性吗?
是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jQuery.com 下载 Color Animations 插件。
jQuery animate() - 使用队列功能
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的“内部”队列。然后逐一运行这些 animate 调用。
实例
隐藏,如果您希望在彼此之后执行不同的动画,那么我们要利用队列功能:
(“button”).click(function(){
var div=(“div”);
div.animate({height:’300px’,opacity:’0.4’},”slow”);
div.animate({width:’300px’,opacity:’0.8’},”slow”);
div.animate({height:’100px’,opacity:’0.4’},”slow”);
div.animate({width:’100px’,opacity:’0.8’},”slow”);
});
停止动画
jQuery stop() 滑动
演示 jQuery stop() 方法。
jQuery stop() 动画(带有参数)
演示 jQuery stop() 方法。
实例
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("#start").click(function(){
$("div").animate({left:'100px'},5000);
$("div").animate({fontSize:'3em'},5000);
});
$("#stop").click(function(){
$("div").stop();
});
$("#stop2").click(function(){
$("div").stop(true);
});
$("#stop3").click(function(){
$("div").stop(true,true);
});
});
</script>
</head>
<body>
<button id="start">开始</button>
<button id="stop">停止</button>
<button id="stop2">停止所有</button>
<button id="stop3">停止但要完成</button>
<p><b>"开始"</b> 按钮会启动动画。</p>
<p><b>"停止"</b> 按钮会停止当前活动的动画,但允许已排队的动画向前执行。</p>
<p><b>"停止所有"</b> 按钮停止当前活动的动画,并清空动画队列;因此元素上的所有动画都会停止。</p>
<p><b>"停止但要完成"</b> 会立即完成当前活动的动画,然后停下来。</p>
<div style="background:#98bf21;height:100px;width:200px;position:absolute;">HELLO</div>
</body>
</html>Callback 函数
当动画 100% 完成后,即调用 Callback 函数。
典型的语法:
$(selector).hide(speed,callback)
结论:如果您希望在一个涉及动画的函数之后来执行语句,请使用 callback 函数。
Chaining
jQuery 方法链接
直到现在,我们都是一次写一条 jQuery 语句(一条接着另一条)。
不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。
提示:这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
例子
下面的例子把 css(), slideUp(), and slideDown() 链接在一起。”p1” 元素首先会变为红色,然后向上滑动,然后向下滑动:
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
jQuery HTML
jQuery 获取
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
$("#btn1").click(function(){
alert("Value: " + $("#test").val());
});获取属性 - attr()
jQuery attr() 方法用于获取属性值。
下面的例子演示如何获得链接中 href 属性的值:
实例
$("button").click(function(){
alert($("#w3s").attr("href"));
});jQuery 设置
设置内容 - text()、html() 以及 val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});text()、html() 以及 val() 的回调函数
回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "Old text: " + origText + " New text: Hello world!
(index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "Old html: " + origText + " New html: Hello <b>world!</b>
(index: " + i + ")";
});
});设置属性 - attr()
jQuery attr() 方法也用于设置/改变属性值。
$("button").click(function(){
$("#w3s").attr("href","http://www.w3school.com.cn/jquery");
});attr() 方法也允许您同时设置多个属性。
$("button").click(function(){
$("#w3s").attr({
"href" : "http://www.w3school.com.cn/jquery",
"title" : "W3School jQuery Tutorial"
});
});attr() 的回调函数
jQuery 方法 attr(),也提供回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("button").click(function(){
$("#w3s").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});jQuery 添加
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
$("p").append("Some appended text.");
$("p").prepend("Some prepended text.");
$("img").after("Some text after");
$("img").before("Some text before");通过 append() 和 prepend() 方法添加若干新元素
在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
function appendText()
{
var txt1="<p>Text.</p>"; // 以 HTML 创建新元素
var txt2=$("<p></p>").text("Text."); // 以 jQuery 创建新元素
var txt3=document.createElement("p"); // 以 DOM 创建新元素
txt3.innerHTML="Text.";
$("p").append(txt1,txt2,txt3); // 追加新元素
}通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):
function afterText()
{
var txt1="<b>I </b>"; // 以 HTML 创建新元素
var txt2=$("<i></i>").text("love "); // 通过 jQuery 创建新元素
var txt3=document.createElement("big"); // 通过 DOM 创建新元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在 img 之后插入新元素
}jQuery 删除
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
$("#div1").remove();
$("#div1").empty();过滤被删除的元素
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
下面的例子删除 class=”italic” 的所有
元素:
$("p").remove(".italic");jQuery CSS 类
jQuery 操作 CSS
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});您也可以在 addClass() 方法中规定多个类:
$("button").click(function(){
$("#div1").addClass("important blue");
});jQuery css()
jQuery css() 方法
css() 方法设置或返回被选元素的一个或多个样式属性。
返回 CSS 属性
$("p").css("background-color");设置 CSS 属性
$("p").css("background-color","yellow");设置多个 CSS 属性
$("p").css({"background-color":"yellow","font-size":"200%"});jQuery 尺寸
jQuery 提供多个处理尺寸的重要方法:
- width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
- height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
- innerWidth() 方法返回元素的宽度(包括内边距)。
- innerHeight() 方法返回元素的高度(包括内边距)。
- outerWidth() 方法返回元素的宽度(包括内边距和边框)。
- outerHeight() 方法返回元素的高度(包括内边距和边框)。
- outerWidth(true) 方法返回元素的宽度(包括内边距、边框和外边距)。
- outerHeight(true) 方法返回元素的高度(包括内边距、边框和外边距)。
jQuery 遍历
jQuery 遍历
jQuery 祖先
向上遍历 DOM 树
这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
- parent()
- parents()
- parentsUntil()
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
$(document).ready(function(){
$("span").parent();
});jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。
$(document).ready(function(){
$("span").parents();
});您也可以使用可选参数来过滤对祖先元素的搜索。
下面的例子返回所有 元素的所有祖先,并且它是
- 元素:
$(document).ready(function(){
$("span").parents("ul");
});jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
$(document).ready(function(){
$("span").parentsUntil("div");
});jQuery 后代
向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
- children()
- find()
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
下面的例子返回每个
$(document).ready(function(){
$("div").children();
});您也可以使用可选参数来过滤对子元素的搜索。
下面的例子返回类名为 “1” 的所有
元素,并且它们是
$(document).ready(function(){
$("div").children("p.1");
});jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回属于
$(document).ready(function(){
$("div").find("span");
});下面的例子返回
$(document).ready(function(){
$("div").find("*");
});jQuery 同胞
同胞拥有相同的父元素。
在 DOM 树中水平遍历
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
siblings() 方法返回被选元素的所有同胞元素。
$(document).ready(function(){
$("h2").siblings();
});您也可以使用可选参数来过滤对同胞元素的搜索。
下面的例子返回属于
的同胞元素的所有
元素:
$(document).ready(function(){
$("h2").siblings("p");
});jQuery next() 方法
next() 方法返回被选元素的下一个同胞元素。
该方法只返回一个元素。
$(document).ready(function(){
$("h2").next();
});jQuery nextAll() 方法
nextAll() 方法返回被选元素的所有跟随的同胞元素。
下面的例子返回
的所有跟随的同胞元素:
$(document).ready(function(){
$("h2").nextAll();
});jQuery nextUntil() 方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
下面的例子返回介于
与
元素之间的所有同胞元素:
$(document).ready(function(){
$("h2").nextUntil("h6");
});jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
jQuery 过滤
缩写搜索元素的范围
- 三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
- 其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
jQuery first() 方法
first() 方法返回被选元素的首个元素。
下面的例子选取首个
元素:
$(document).ready(function(){
$("div p").first();
});jQuery last() 方法
last() 方法返回被选元素的最后一个元素。
下面的例子选择最后一个
元素:
$(document).ready(function(){
$("div p").last();
});jQuery eq() 方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。下面的例子选取第二个
元素(索引号 1):
$(document).ready(function(){
$("p").eq(1);
});jQuery filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 “intro” 的所有
元素:
$(document).ready(function(){
$("p").filter(".intro");
});jQuery not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 “intro” 的所有
元素:
$(document).ready(function(){
$("p").not(".intro");
});jQuery AJAX
jQuery AJAX 简介
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
如果没有 jQuery,AJAX 编程还是有些难度的。编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 团队为我们解决了这个难题,我们只需要一行简单的代码,就可以实现 AJAX 功能。
jQuery 加载
jQuery load() 方法
jQuery load() 方法是简单但强大的 AJAX 方法。
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。这是示例文件(”demo_test.txt”)的内容:
<h2>jQuery and AJAX is FUN!!!</h2>
<p id="p1">This is some text in a paragraph.</p>下面的例子会把文件 “demo_test.txt” 的内容加载到指定的
$("#div1").load("demo_test.txt");也可以把 jQuery 选择器添加到 URL 参数。
下面的例子把 “demo_test.txt” 文件中 id=”p1” 的元素的内容,加载到指定的
$("#div1").load("demo_test.txt #p1");可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
responseTxt - 包含调用成功时的结果内容
statusTXT - 包含调用的状态
xhr - 包含 XMLHttpRequest 对象
下面的例子会在 load() 方法完成后显示一个提示框。如果 load() 方法已成功,则显示“外部内容加载成功!”,而如果失败,则显示错误消息:
$("button").click(function(){
$("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部内容加载成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
});jQuery Get/Post
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据
POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
jQuery $.get() 方法
.get()方法通过HTTPGET请求从服务器上请求数据。语法:
.get(URL,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.get() 方法从服务器上的一个文件中取回数据:
$("button").click(function(){
$.get("demo_test.asp",function(data,status){
alert("Data: " + data + "\nStatus: " + status);
});
});$.get() 的第一个参数是我们希望请求的 URL(”demo_test.asp”)。
第二个参数是回调函数。第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。
提示:这个 ASP 文件 (“demo_test.asp”) 类似这样:
<%
response.write("This is some text from an external ASP file.")
%>jQuery $.post() 方法
.post()方法通过HTTPPOST请求从服务器上请求数据。语法:
.post(URL,data,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 data 参数规定连同请求发送的数据。
可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.post() 连同请求一起发送数据:
$("button").click(function(){
$.post("demo_test_post.asp",
{
name:"Donald Duck",
city:"Duckburg"
},
function(data,status){
alert("Data: " + data + "\nStatus: " + status);
});
});jQuery 杂项
jQuery 使用
符号作为jQuery的简写。如果其他JavaScript框架也使用
符号作为简写怎么办?
其他一些 JavaScript 框架包括:MooTools、Backbone、Sammy、Cappuccino、Knockout、JavaScript MVC、Google Web Toolkit、Google Closure、Ember、Batman 以及 Ext JS。其中某些框架也使用 $ 符号作为简写(就像 jQuery),如果您在用的两种不同的框架正在使用相同的简写符号,有可能导致脚本停止运行。
jQuery 的团队考虑到了这个问题,并实现了 noConflict() 方法。
jQuery noConflict()
jQuery noConflict() 方法 noConflict() 方法会释放会 $ 标识符的控制,这样其他脚本就可以使用它了。
全名替代简写
当然,您仍然可以通过全名替代简写的方式来使用 jQuery:
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍在运行!");
});
});创建自己的简写
您也可以创建自己的简写。noConflict() 可返回对 jQuery 的引用,您可以把它存入变量,以供稍后使用。请看这个例子:
var jq = $.noConflict();
jq(document).ready(function(){
jq("button").click(function(){
jq("p").text("jQuery 仍在运行!");
});
});把 $ 符号作为变量传递给 ready 方法
如果你的 jQuery 代码块使用
简写,并且您不愿意改变这个快捷方式,那么您可以把
符号作为变量传递给 ready 方法。这样就可以在函数
内使用 $ 符号了 - 而在函数外,依旧不得不使用 “jQuery”:
$.noConflict();
jQuery(document).ready(function($){
$("button").click(function(){
$("p").text("jQuery 仍在运行!");
});
});jQuery 参考手册
jQuery 选择器

jQuery 事件

jQuery 效果
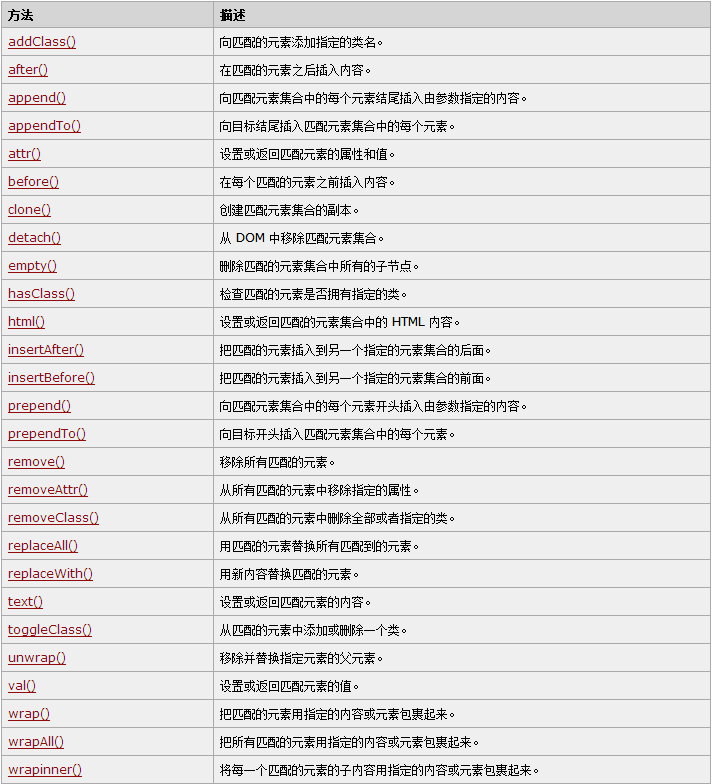
jQuery 文档操作
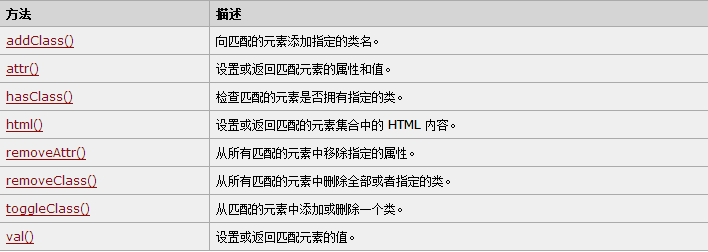
jQuery 属性操作
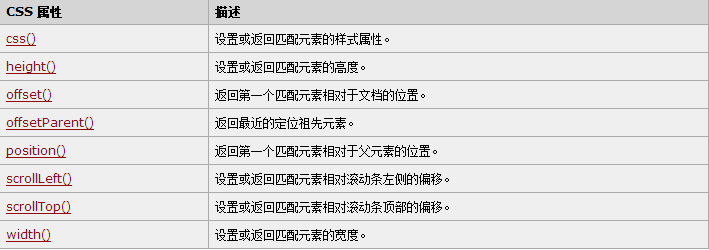
jQuery CSS 操作
jQuery Ajax
jQuery 遍历
注意:





































 1000
1000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










