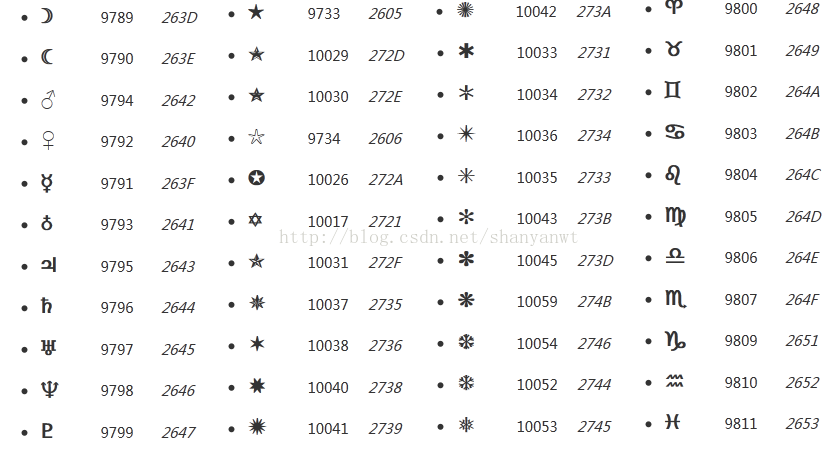
几千个icon支持
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title>自定义选择按钮</title>
<style type="text/css">
label em{
background-color: white;
border-radius: 5px;
border:1px solid #d3d3d3;
width:20px;
height:20px;
display: inline-block;
text-align: center;
vertical-align: middle;
line-height: 20px;
}
label input[type="checkbox"]:checked +em{
background-color:#2d8cf0;
}
label input[type="checkbox"]:checked +em:after{
content:"\2714";
/*content ICON 样式 http://www.w3cplus.com/solution/css3content/images/html.png*/
color: #FFFFFF;
}
</style>
</head>
<body>
<body>
<label>
<input style="display: none;" type="checkbox" />
<em></em>
选择
</label>
<p>
<a href="http://www.w3cplus.com/solution/css3content/images/html.png">
content小的icon地址》》</a>
</p>
</body>
</body>
</html>






















 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








