<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<!-- <meta http-equiv="Refresh" content="0; url=login.html" /> -->
<title></title>
</head>
<style>
@import url('https://fonts.googleapis.com/css?family=Hind:300,400&display=swap');
* {
box-sizing: border-box;
&::before,
&::after {
box-sizing: border-box;
}
}
body {
margin: 0;
padding: 0;
font-family: 'Hind', sans-serif;
background: #fff;
color: #e5e5e5;
display: flex;
min-height: 100vh;
}
.container {
margin: 0 auto;
padding: 4rem;
width: 48rem;
}
.accordion {
.accordion-item {
border-bottom: 1px solid#000;
button[aria-expanded='true'] {
border-bottom: 1px solid #03b5d2;
}
}
button {
position: relative;
display: block;
width: 100%;
text-align: left;
padding: 1em 0;
color: #7288a2;
font-size: 1.15rem;
font-weight: 400;
border: none;
background: none;
outline: none;
&:hover,
&:focus {
cursor: pointer;
color: #03b5d2;
&::after {
cursor: pointer;
color: #03b5d2;
border: 1px solid #03b5d2;
}
}
.accordion-title {
padding: 1em 1.5em 1em 0;
}
.icon {
display: inline-block;
position: absolute;
top: 18px;
right: 0;
width: 22px;
height: 22px;
border: 1px solid;
border-radius: 22px;
&::before {
display: block;
position: absolute;
content: '';
top: 9px;
left: 5px;
width: 10px;
height: 2px;
background: currentColor;
}
&::after {
display: block;
position: absolute;
content: '';
top: 5px;
left: 9px;
width: 2px;
height: 10px;
background: currentColor;
}
}
}
button[aria-expanded='true'] {
color: #03b5d2;
.icon {
&::after {
width: 0;
}
}
+.accordion-content {
opacity: 1;
max-height: 9em;
transition: all 200ms linear;
will-change: opacity, max-height;
}
}
.accordion-content {
opacity: 0;
max-height: 0;
overflow: hidden;
transition: opacity 200ms linear, max-height 200ms linear;
will-change: opacity, max-height;
p {
font-size: 1rem;
font-weight: 300;
margin: 2em 0;
}
}
}
</style>
<body>
<div class="container">
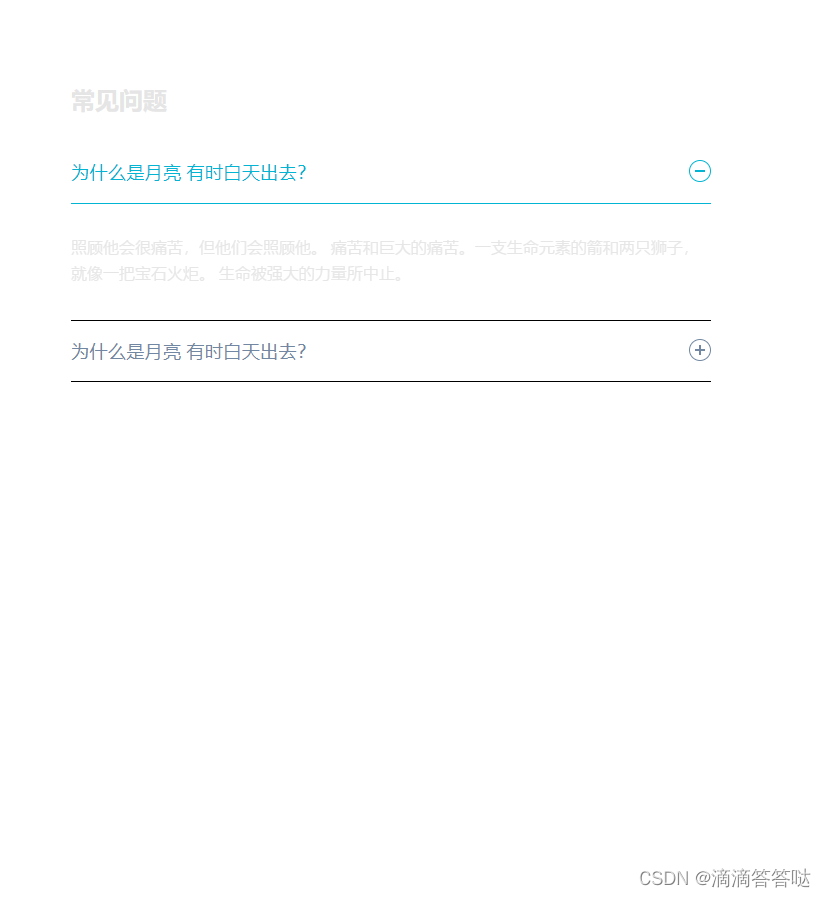
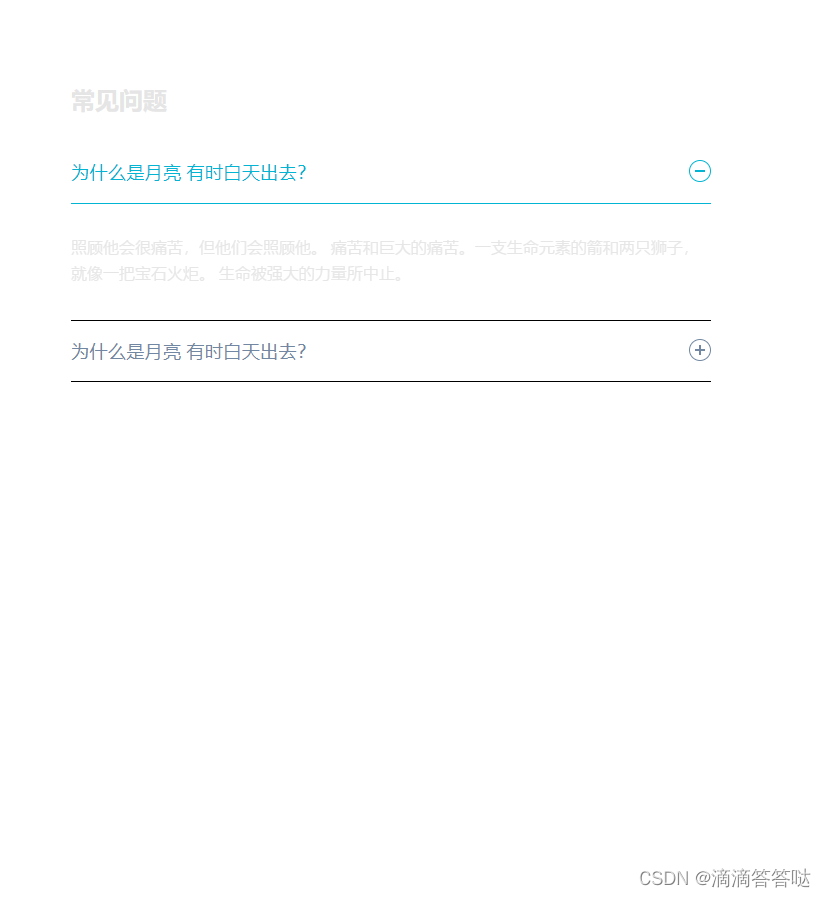
<h2>常见问题</h2>
<div class="accordion">
<div class="accordion-item">
<button id="accordion-button-1" aria-expanded="false">
<span class="accordion-title">
为什么是月亮
有时白天出去?
</span>
<span class="icon" aria-hidden="true"></span></button>
<div class="accordion-content">
<p>照顾他会很痛苦,但他们会照顾他。
痛苦和巨大的痛苦。一支生命元素的箭和两只狮子,就像一把宝石火炬。
生命被强大的力量所中止。</p>
</div>
</div>
<div class="accordion-item">
<button id="accordion-button-1" aria-expanded="false">
<span class="accordion-title">
为什么是月亮
有时白天出去?
</span>
<span class="icon" aria-hidden="true"></span></button>
<div class="accordion-content">
<p>照顾他会很痛苦,但他们会照顾他。
痛苦和巨大的痛苦。一支生命元素的箭和两只狮子,就像一把宝石火炬。
生命被强大的力量所中止。</p>
</div>
</div>
</div>
</div>
<script>
const items = document.querySelectorAll(".accordion button");
function toggleAccordion() {
const itemToggle = this.getAttribute('aria-expanded');
for (i = 0; i < items.length; i++) {
items[i].setAttribute('aria-expanded', 'false');
}
if (itemToggle == 'false') {
this.setAttribute('aria-expanded', 'true');
}
}
items.forEach(item => item.addEventListener('click', toggleAccordion));
</script>
</body>
</html>

























 994
994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










