<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>二级导航菜单</title>
</head>
<style>
* {
/* 页面初始化,清楚元素的内外边距 */
padding: 0;
margin: 0;
}
body {
/* 宽度占浏览器可视区域的高度 */
width: 100vm;
background-color: #f2f2f2;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
.navbar {
width: 100%;
height: 70px;
background-color: #fff;
/* 盒子阴影 */
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}
.navbar .nav {
width: 1200px;
height: 100%;
/* 让元素自动水平居中 */
margin: 0 auto;
}
.navbar .nav ul {
/* 相对定位 */
position: relative;
/* 弹性布局 */
display: flex;
/* 让子元素平均分配宽度 */
justify-content: space-around;
width: 100%;
height: 100%;
}
.navbar .nav ul>li {
width: 100%;
height: 100%;
}
.navbar .nav ul>li>a {
/* 因为a元素是行内元素 必须将其转为行内块或者块级才能设置宽度和高度 */
display: block;
width: 100%;
height: 100%;
line-height: 70px;
text-align: center;
}
.navbar .nav ul>li ol {
width: 100%;
background-color: #fff;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2);
/* 让盒子先沿着y轴缩放到0 也就是隐藏了 */
transform: scaleY(0);
/* 我们需要将盒子从上面滑动下来 设置一下缩放的中心点即可 设置到最上面的中间位置 */
transform-origin: 50% 0;
/* 设置过渡 */
transition: all 0.6s;
}
.navbar .nav ul>li ol li {
height: 70px;
border-bottom: 1px solid rgb(245, 245, 245);
}
.navbar .nav ul>li ol li a {
display: block;
width: 100%;
height: 100%;
line-height: 70px;
text-align: center;
}
.navbar .nav ul>li ol li:hover {
background-color: rgba(0, 0, 0, 0.03);
}
.navbar .nav ul>li:hover ol {
transform: scaleY(1);
}
.navbar .nav ul .underline {
/* 绝对定位 */
position: absolute;
bottom: 0;
left: 0;
width: 240px;
height: 6px;
/* 设置一下盒子的左上角和右上角的圆角 */
border-top-left-radius: 6px;
border-top-right-radius: 6px;
background-color: #cc3333;
/* 加上过渡 */
transition: all 0.5s;
/* 现在有个小问题 我们一起看看 ne
/* 就是这个问题 这个线条有点影响鼠标移入li这个效果 */
/* 这个属性就可以解决这个问题 就貌似这个元素你能看见 但是鼠标是点击不到了 现在鼠标放到线条也没事了 */
pointer-events: none;
}
.navbar .nav ul .underline::before {
content: "";
/* 利用::before伪元素设置三角 */
position: absolute;
top: -10px;
/* calc方法自动计算数值 让盒子居中 */
left: calc(50% - 9px);
width: 18px;
height: 10px;
/* inherit可以继承父元素的属性值 */
background-color: inherit;
/* 各位小伙伴可能对着属性比较陌生 我简单说一下这句话如何生成了三角形 这个属性可以绘制图案 polygon这个属性只需要提供最少三个点
就可以将三个点连接到一起 然后绘制一个图案 两个点的坐标位置(x,y) 0 100% 这个点就是说在x轴上为0px 在y轴是100%
就是盒子的高度 x轴的方向是向右 y轴的方向是向下 那么我们设置了三个点 然后将三个点连起来刚好绘制出一个三角形 不明白的小伙伴可以在纸上画一下 画出来就理解了 */
clip-path: polygon(0 100%, 50% 0, 100% 100%);
}
.navbar .nav ul>li:nth-child(2):hover~.underline {
left: 240px;
background-color: #ff9933;
}
.navbar .nav ul>li:nth-child(3):hover~.underline {
left: 480px;
background-color: #339933;
}
.navbar .nav ul>li:nth-child(4):hover~.underline {
left: 720px;
background-color: #0099cc;
}
.navbar .nav ul>li:nth-child(5):hover~.underline {
left: 960px;
background-color: #9966cc;
}
</style>
<body>
<div class="navbar">
<div class="nav">
<ul>
<li>
<a href="#">一级菜单</a>
</li>
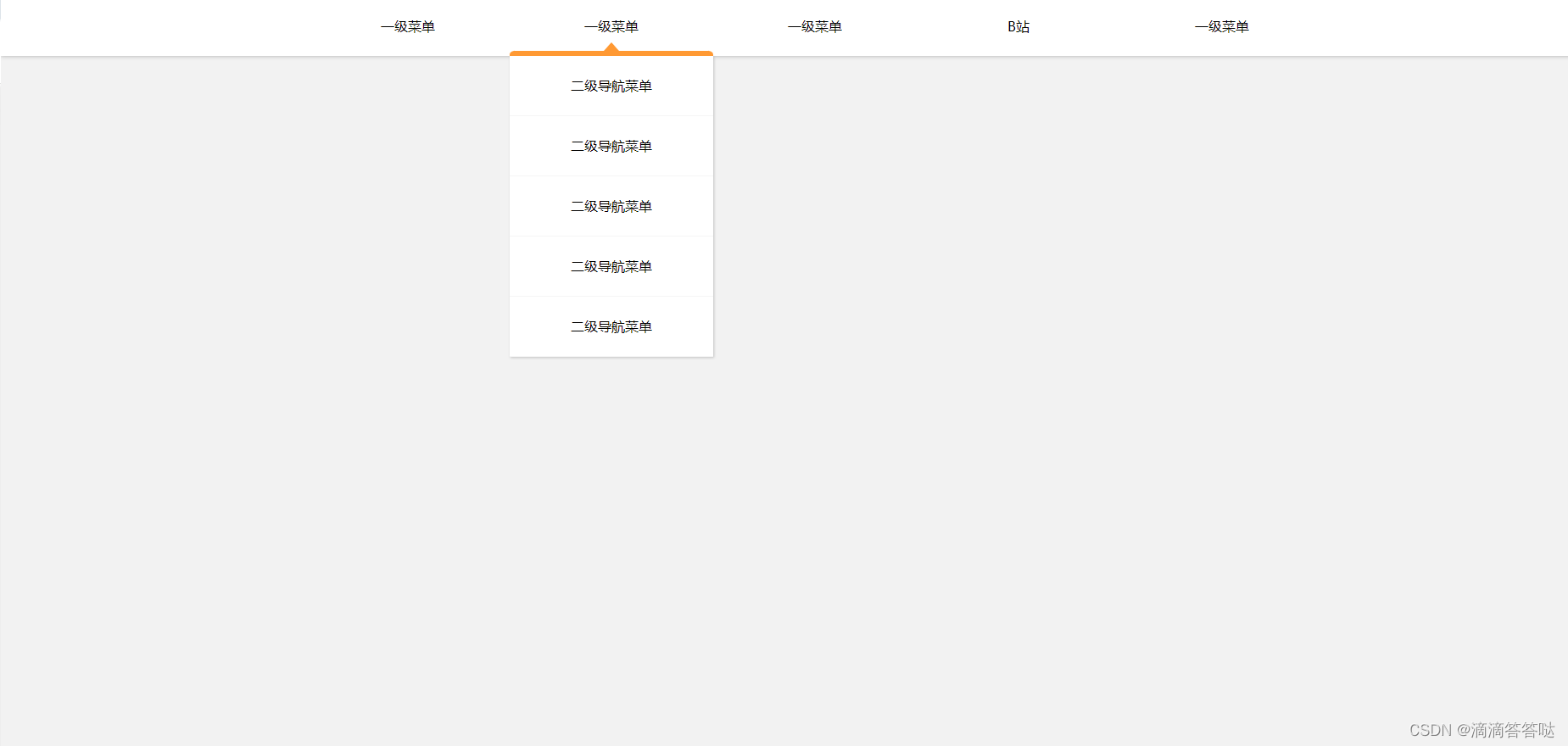
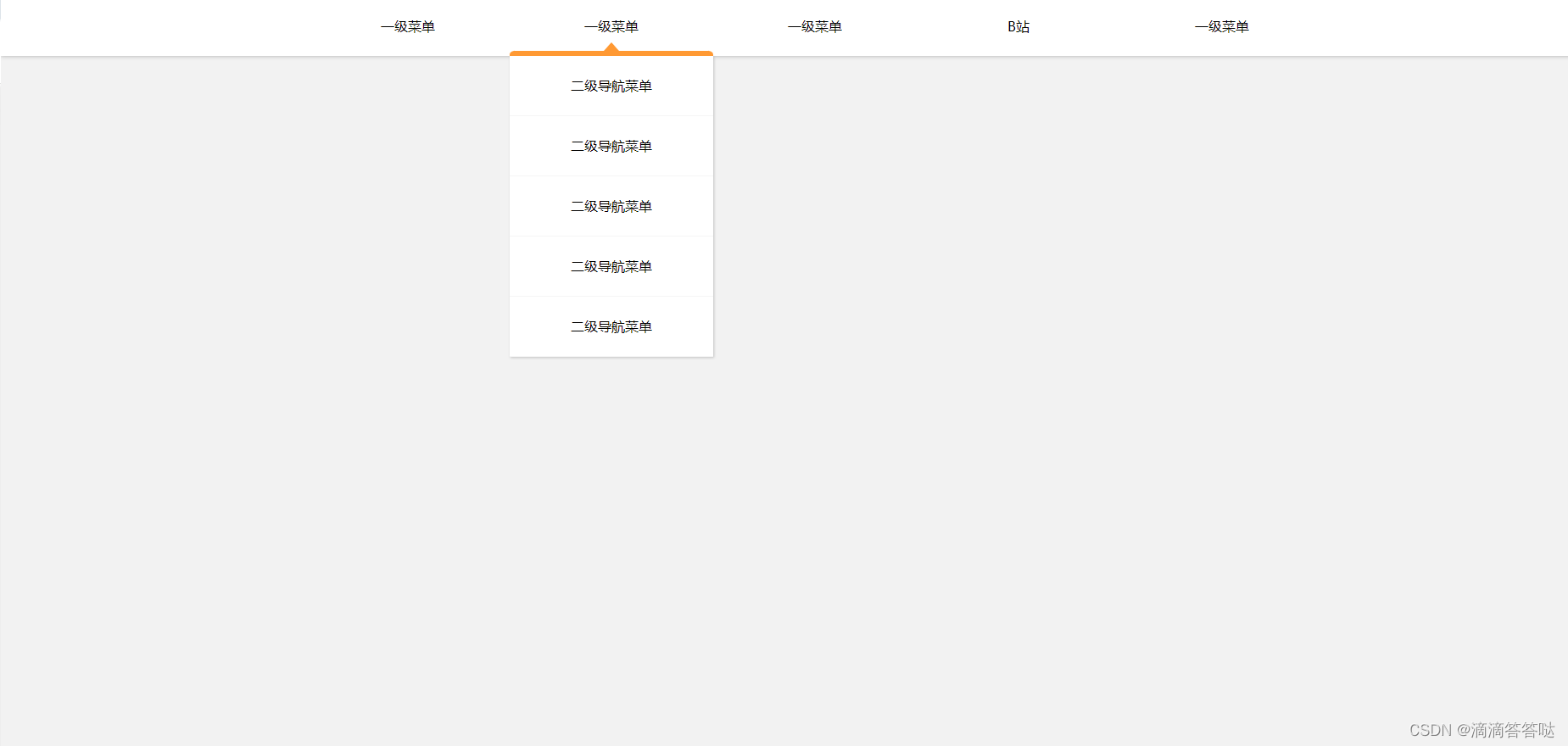
<li>
<a href="#">一级菜单</a>
<ol>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
</ol>
</li>
<li>
<a href="#">一级菜单</a>
<ol>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
</ol>
</li>
<li>
<a href="#">B站</a>
<ol>
<li><a href="#">个人地址</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
<li><a href="#">二级导航菜单</a></li>
</ol>
</li>
<li>
<a href="#">一级菜单</a>
</li>
<!-- 这个元素定义滑动的线条 -->
<li class="underline"></li>
</ul>
</div>
</div>
</body>
</html>

























 4450
4450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










