害怕不可预测因素导致写的丢失,所以分两次, 这次使用servlet 返回json数据,显示到page.
1.servlet 代码如下:
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
public class jqueryServletForJson extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
JSONObject obj = new JSONObject();
obj.put("page", "1");
obj.put("total","1");
obj.put("records","1");
JSONArray lineitemArray = new JSONArray();
for(int i=0;i<5;i++){
JSONObject objlineitem = new JSONObject();
objlineitem.put("id",""+i);
objlineitem.put("invdate", "11");
objlineitem.put("name", "22");
objlineitem.put("amount", "33");
objlineitem.put("tax", "44");
objlineitem.put("total", "55");
objlineitem.put("note", "66");
lineitemArray.add(objlineitem);
}
obj.put("rows", lineitemArray);
System.err.println("==get the json data==>"+obj);
response.getWriter().print(obj.toString());
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
2.web.xml中配置servlet
<servlet>
<servlet-name>jsonTest</servlet-name>
<servlet-class>com.eastpro.jsonTest.jqueryServletForJson</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>jsonTest</servlet-name>
<url-pattern>/jsonTestServlet</url-pattern>
</servlet-mapping>
3.jsp的代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My First Grid</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.2.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" media="screen" href="js/src/css/jquery.searchFilter.css" />
<style>
html, body {
margin: 0;
padding: 0;
font-size: 75%;
}
</style>
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/src/grid.loader.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
jQuery("#jsonmap").jqGrid({
colNames:['Inv No','Date', 'customer', 'Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', width:90},
{name:'invdate',index:'invdate', width:110},
{name:'name',index:'name asc, invdate', width:100},
{name:'amount',index:'amount', width:80},
{name:'tax',index:'tax', width:80},
{name:'total',index:'total', width:80},
{name:'note',index:'note', width:150}
],
rowNum:10,
rowList:[10,20,30],
imgpath: 'themes/sand/images',
pager: jQuery('#pjmap'),
multiselect: false,
sortname: 'id',
viewrecords: true,
sortorder: "desc",
jsonReader: {
repeatitems : false
},
caption: "jqGrid test",
height: 220
}).navGrid('#pjmap',{edit:false,add:false,del:false});
});
</script>
</head>
<body>
<div style="font-size:12px;">
This example show how we can load array data.
In this case we use a addRowData method.
</div>
<br/>
<table id="jsonmap" class="scroll"></table>
<div id="pjmap" class="scroll"></div>
<a href="#" οnclick="jSearchCounselor();">ddddddd</a>
<table id="csTable">
</table>
</body>
</html>
4.同样在index.jsp给一个link path.
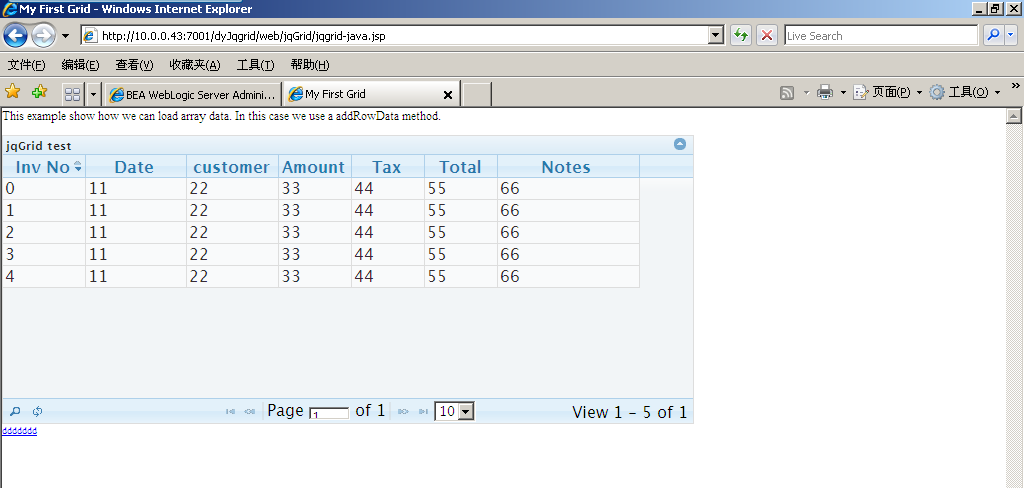
5.测试结果如下 , 看起来样式不对,没有继续研究..
6.如果在FF里面测试呢,总是会报一个json未组织好..捆饶了好久...不明白..有知道的不吝赐教啊..谢谢.






















 715
715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








