14、stats性能监视器
-
在 Three.js 中,渲染是通过循环调用 render() 函数实现的。每次调用 render() 都会在 Canvas 画布上渲染一帧画面,而持续调用该函数就能实现画面的动态更新。需要注意的是,render() 函数的计算复杂度越高,渲染性能通常就越低。
-
我们可以通过统计每秒执行 render() 的次数来计算渲染帧率(FPS,Frames Per Second)。在流畅运行的情况下,FPS 通常为 60,这意味着每帧的渲染时间约为 16.7 毫秒(即 1/60 秒),这一时间也被称为 帧间隔时间(Frame Interval)。
-
然而,如果在调试过程中没有性能监视器,当出现画面卡顿时,开发者将难以精准定位性能瓶颈,无法判断是渲染逻辑复杂、GPU 负载过高,还是其他因素导致的帧率下降。因此,合理使用性能分析工具对于优化 Three.js 应用的流畅度至关重要。
导入Stats库
//引入性能监视器stats
import Stats from 'three/addons/libs/stats.module.js';
Stats使用
const stats = new Stats();//创建stats对象
stats.setMode(0);//0代表fps,1代表ms,2代表mb,默认为0
onMounted(() => { //页面初始化
(proxy.$refs.webg1 as HTMLElement).appendChild(stats.domElement);//绑定性能监视器到画布上
render();//开启渲染函数,
});
function render() {// 渲染函数
stats.update();
renderer.render(scene, camera); //执行渲染操作
requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧
}
render();
✅执行结果:

-
位于画面左上角的Stats性能监视器可实时查看渲染性能数据,左键点击切换显示模式:
- stats.setMode(0):显示实时帧率(FPS)
- stats.setMode(1):显示帧间隔时间(毫秒)
- stats.setMode(2):显示内存占用(MB)仅支持Chrome/Edge浏览器
-
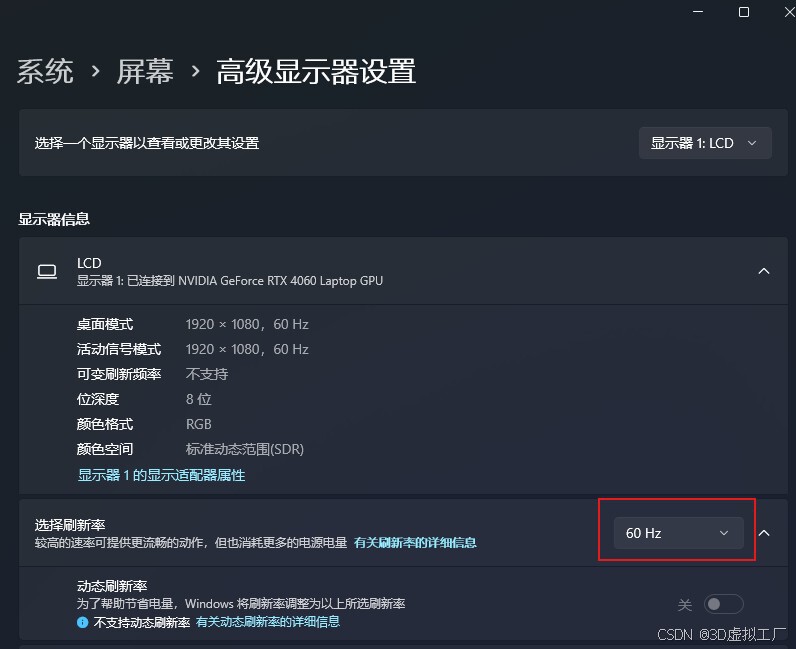
监视器显示的最高帧率受限于电脑硬件性能,默认以60FPS为基准;实际帧率上限取决于显示器刷新率(可通过系统设置查看)。

-
如果项目出现卡顿问题,在排除硬件因素后,应重点检查 render() 函数的执行效率以及三维场景的复杂度。此时,可以使用 Stats 性能监视工具进行实时分析。
-
点击【专栏目录】查看专栏其他内容。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










