Js 原型链
-
原型链查找机制
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标时具有给定名字的属性:
①搜索首先从对象实例本身开始
②如果在实例中找到了具有给定名字的属性,则返回该属性的值
③如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性
④如果在原型对象中找到了这个属性,则返回该属性的值
function Student(name,id){
this.name = name;
this.id = id;
}
//获取对象的prototype
Student.prototype.type = "student";
Student.prototype.message = function(){
console.log(this.name + "," + this.id);
};
var student1 = new Student("li",111);
var o = student1.__proto__; //指向的是Student构造函数的原型对象
var o1 = o.__proto__;//指向的是o的原型对象,也就是Student原型对象的原型对象
console.log(o1.constructor);//结果显示Object(){}
console.log(o1);//Object
console.log(o1.__proto__);//null </pre>
-
实例对象读写原型对象成员
-
先在自己身上找,找到即返回,如果找不到则沿着原型链向上查找,如果一直到原型链末端还未找到,则返回undefined
-
①值类型成员写入(实例对象.值类型成员 = xx)
通过实例重写原型对象中某个普通数据成员时,会把该成员添加到自己身上,屏蔽掉对原型对象成员的访问;
②引用类型成员写入(实例对象.引用类型成员 = xx)
通过实例对象添加新成员,会直接添加给自己,屏蔽掉对原型对象的访问。
-
这两种写入都屏蔽掉对原型对象的访问,直接添加到自己身上。
function Student(name,id){
this.name = name;
this.id = id;
}
//获取对象的prototype
Student.prototype.type = "student";
Student.prototype.message = function(){
console.log(this.name + "," + this.id);
};
//生成实例对象
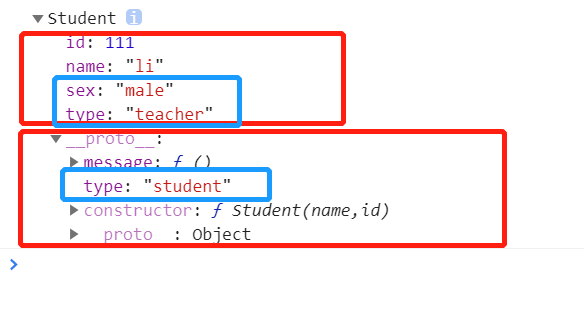
var student1 = new Student("li",111);
student1.sex = "male";//给student1添加sex属性
student1.type = "teacher";//重写type
console.dir(student1);</pre>

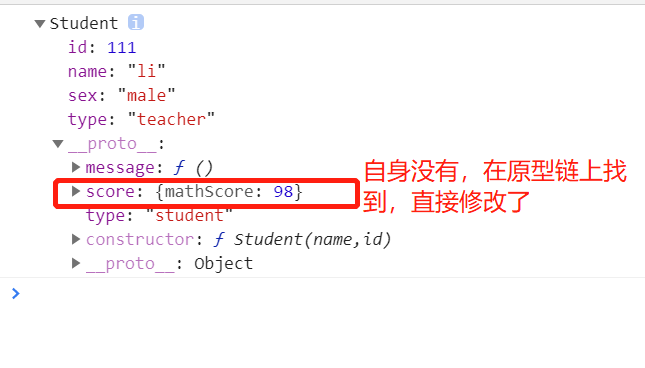
- 复杂类型成员修改(实例对象.成员.xx = xx)
与值类型和引用类型的写入不一样,复杂类型成员先在自身找该成员,找到直接修改,如果找不到,则沿着原型链继续查找,若是一直到原型链末端还未找到,则报错。还是会进行原型链的查找。
// 添加一个新的属性给原型对象,值是一个对象类型
Student.prototype.score = {
mathScore:90
};
//通过实例对象修改对象中复杂类型数据中的内容
student1.score.mathScore = 98;
console.dir(student1);























 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








