窗口和布局是Qt主要的组成部分,Qt为此封装了至少几百个Class,要全部掌握这些Class是不现实的,也是不明智的。本章重点介绍几个常用的窗口和布局管理器的基本用法,只帮助起到一个引领入门的作用。对于更多的功能,还需要在实践中自己动手翻阅帮助文档。前面我们已经实现了一个全部为手写代码的窗口,这一章节就来学些Qt设计师快速窗口设计的强大功能。
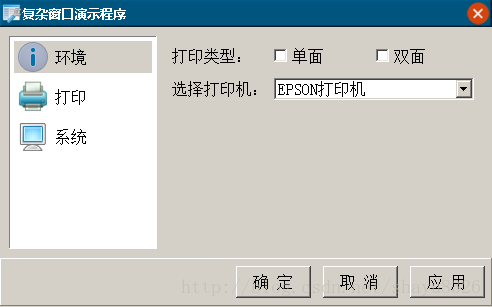
本章将实现一个较为复杂的窗口,也是比较常见的窗口:配置管理窗口。这里只介绍窗口UI的实现,功能实现在此省略,有兴趣的同学可以自己下去作为练习来实现。先看效果图:
整个界面分上中下3个部分:
1、顶部为标题栏,实现图标、标题和退出按钮,我们自定义实现外观框架;
2、中间部分又分为左右两块,左边为导航按钮,右边为设置页面,为简单起见,只做了3个页面;
3、底部是操作按键,包含确定,取消和应用。这里不实现其功能,请大家下来后自行实现。
整体布局
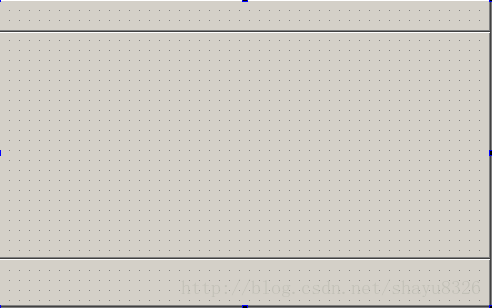
打开Qt设计师,第一步我们应当做一个整体的规划设计。如下图,我已经做好了这样一个UI框架:

这里我建议将每个区域都使用QFrame容器来先行填充,就好比我们修房子一样,总得先画个草图吧。为什么不使用Layout呢?因为Layout在实际设计界面时不如QFrame拖动那么方便,多做几个这样的界面你就会深有体会。再看看类的关系:








 本文是Qt编程入门教程,通过实例讲解如何使用Qt设计师创建一个配置管理窗口,包括整体布局、标题栏实现、中间区域和控制栏区域的设计。介绍了窗口UI的实现,如QFrame、布局管理器、QLabel、QPushButton等组件的使用,以及信号与槽的关联,但未涉及具体功能的实现。
本文是Qt编程入门教程,通过实例讲解如何使用Qt设计师创建一个配置管理窗口,包括整体布局、标题栏实现、中间区域和控制栏区域的设计。介绍了窗口UI的实现,如QFrame、布局管理器、QLabel、QPushButton等组件的使用,以及信号与槽的关联,但未涉及具体功能的实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 482
482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








