项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 系统功能模块
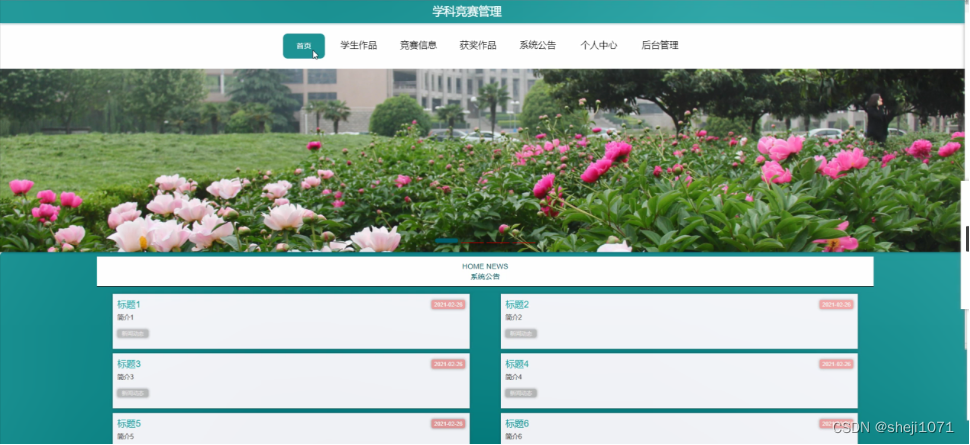
学科竞赛管理,在系统首页可以查看首页、学生作品、竞赛信息、获奖作品、系统公告、个人中心、后台管理等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
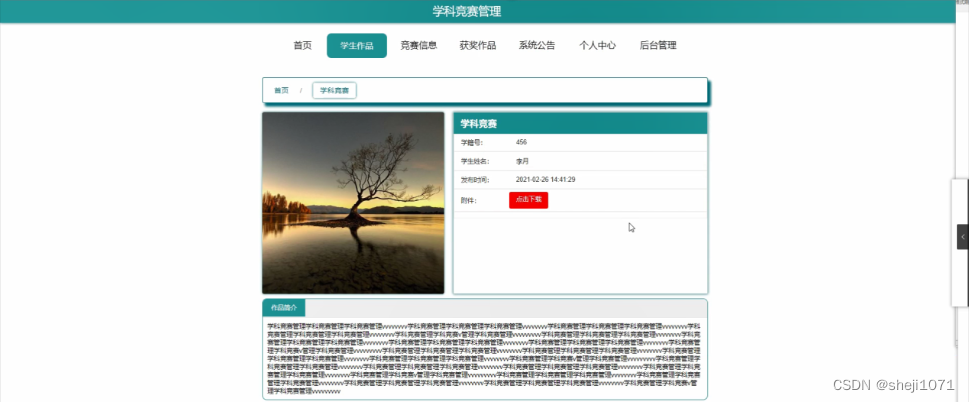
学生作品,在学生作品页面可以查看竞赛标题、封面、学籍号、学生姓名、发布时间、附件、作品简介等详细信息,如图5-2所示。

图5-2学生作品界面图
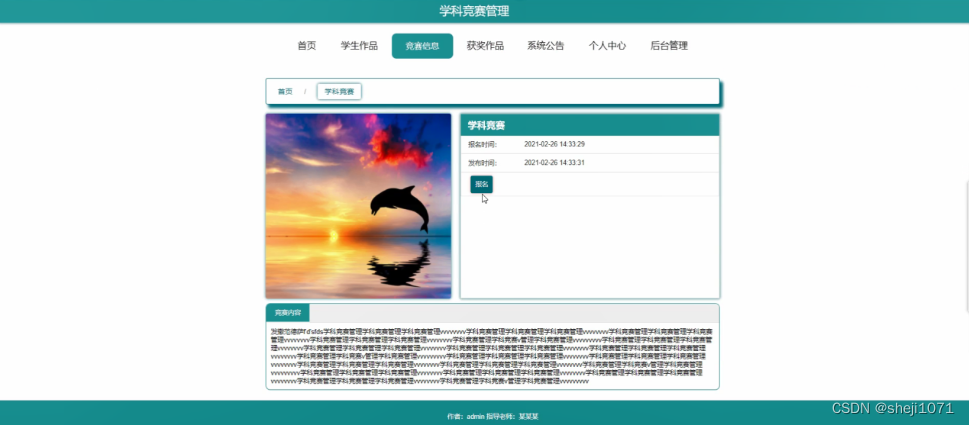
竞赛信息,在竞赛信息页面可以查看竞赛标题、竞赛封面、报名时间、发布时间、竞赛内容等信息进行报名,如图5-3所示。

图5-3竞赛信息界面图
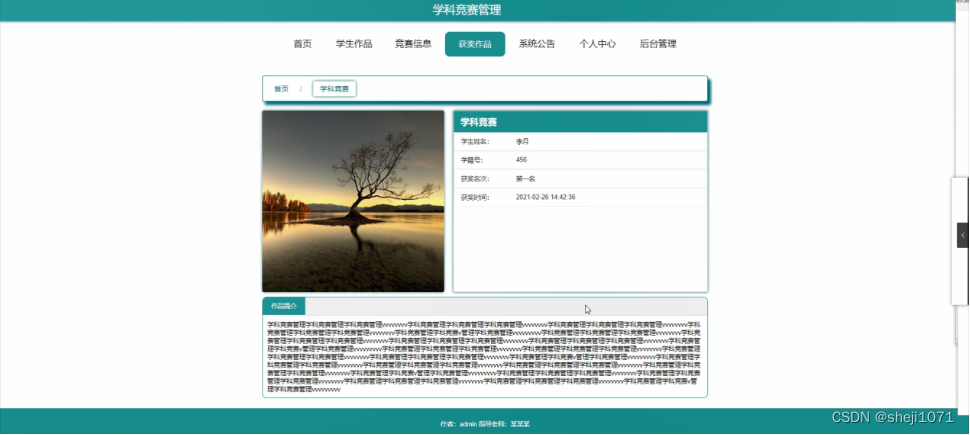
获奖作品,在获奖作品页面可以查看竞赛标题、学生姓名、学籍号、封面、获奖名次、获奖时间、作品简介等详细信息,如图5-4所示。

图5-4获奖作品界面图
5.2 管理员功能模块
管理员登录,管理员通过输入用户名、密码、选择角色等信息,然后点击登录就能登录到系统进行系统的使用了,如图5-5所示。

图5-5管理员登录界面图
管理员登录进入系统之后,就可以对所有的信息进行查看,可以查看到首页、个人中心、教师管理、学生管理、班级管理、年级管理、专业管理、学生作品管理、竞赛信息管理、报名信息管理、评分信息管理、获奖作品管理、系统管理等,并且还可以对其进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
教师管理,在教师管理页面中可以对索引、教师工号、教师姓名、密码、性别、职称、联系电话、教师邮箱等信息进行详情,修改或删除等操作,如图5-7所示。

图5-7教师管理界面图
学生管理,在学生管理页面中可以对索引、学籍号、学生姓名、密码、年级、班级、性别、专业、联系电话、邮箱、身份证等信息进行详情,修改或删除等操作,如图5-8所示。

图5-8学生管理界面图
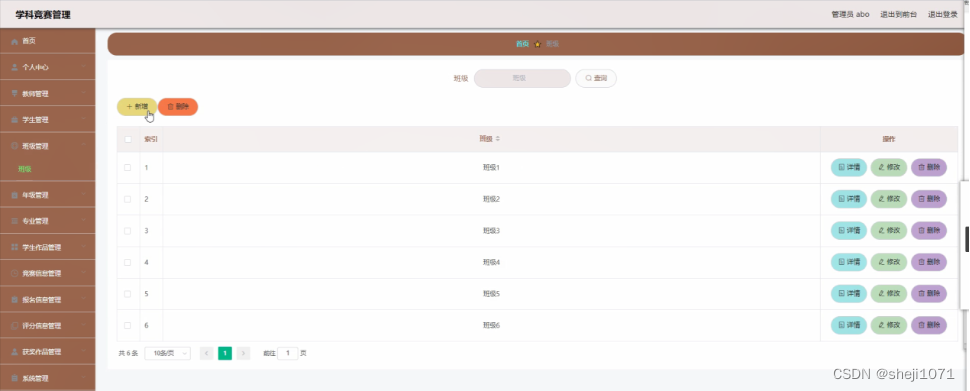
班级管理,在班级管理页面中可以对索引、班级等信息进行详情,修改或删除等操作,如图5-9所示。

图5-9班级管理界面图
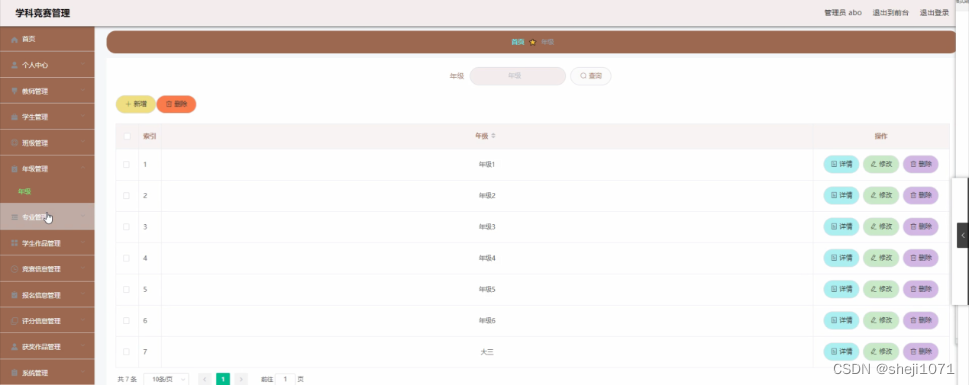
年级管理,在年级管理页面中可以对索引、年级等信息进行详情,修改或删除等操作,如图5-10所示。

图5-10年级管理界面图
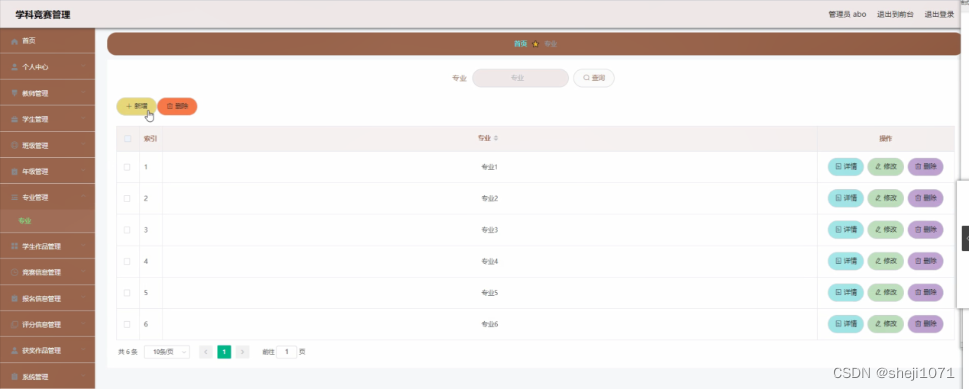
专业管理,在专业管理页面中可以对索引、专业等信息进行详情,修改或删除等操作,如图5-11所示。

图5-11专业管理界面图
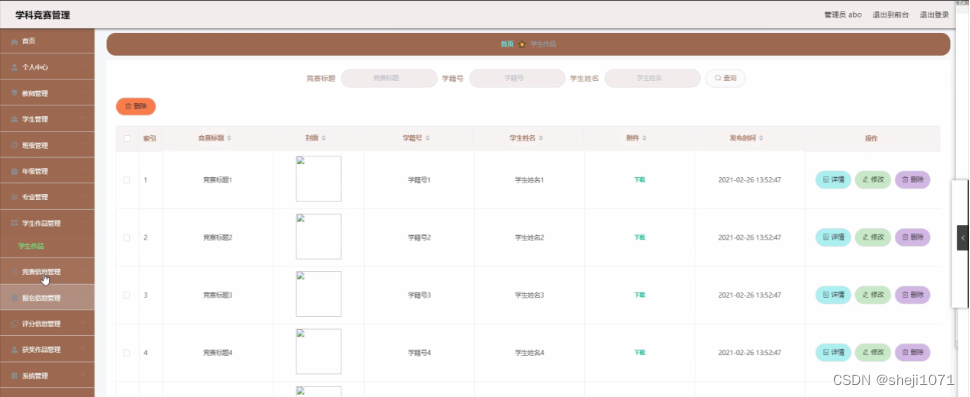
学生作品管理,在学生作品管理页面中可以对索引、竞赛标题、封面、学籍号、学生姓名、附件、发布时间等信息进行详情,修改或删除等操作,如图5-12所示。

图5-12学生作品管理界面图
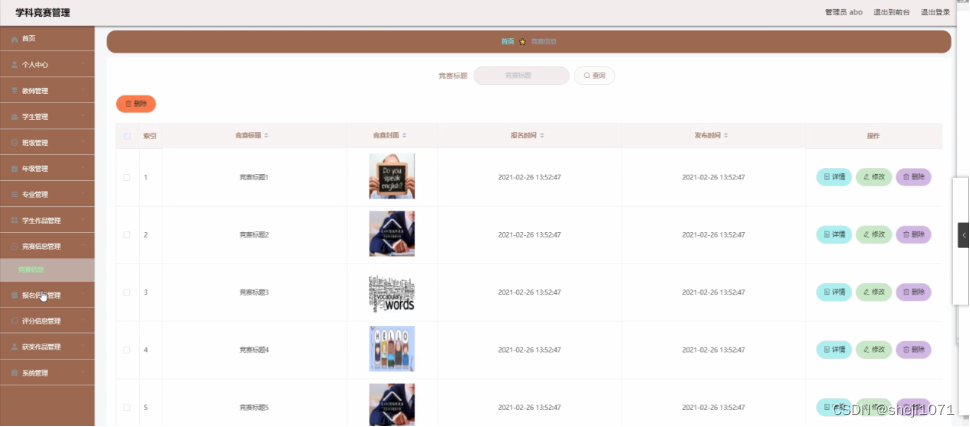
竞赛信息管理,在竞赛信息管理页面中可以对索引、竞赛标题、竞赛封面、报名时间、发布时间等信息进行详情,修改或删除等操作,如图5-13所示。

图5-13竞赛信息管理界面图
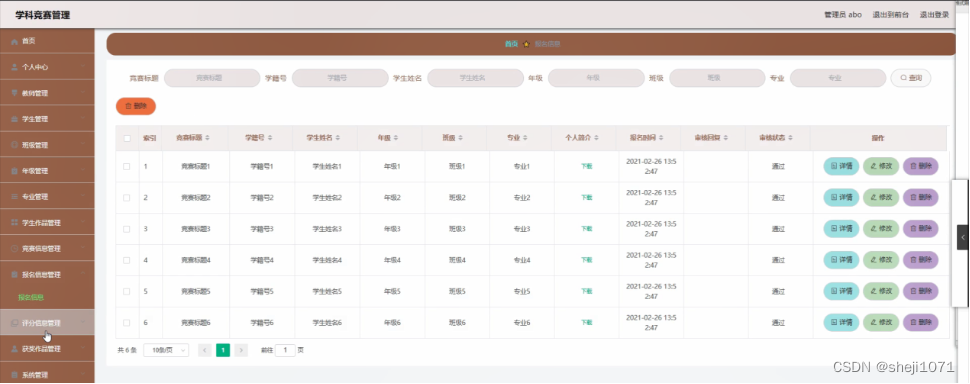
报名信息管理,在报名信息管理页面中可以对索引、竞赛标题、学籍号、学生姓名、年级、班级、专业、个人简介、报名时间、审核回复、审核状态等信息进行详情,修改或删除等操作,如图5-14所示。

图5-14报名信息管理界面图
评分信息管理,在评分信息管理页面中可以对索引、竞赛标题、学籍号、学生姓名、评分、评语、评价时间等信息进行详情,修改或删除等操作,如图5-15所示。

图5-15评分信息管理界面图
获奖作品管理,在获奖作品管理页面中可以对索引、竞赛标题、学籍号、封面、获奖名次、获奖时间等信息进行详情,修改或删除等操作,如图5-16所示。

图5-16获奖作品管理界面图
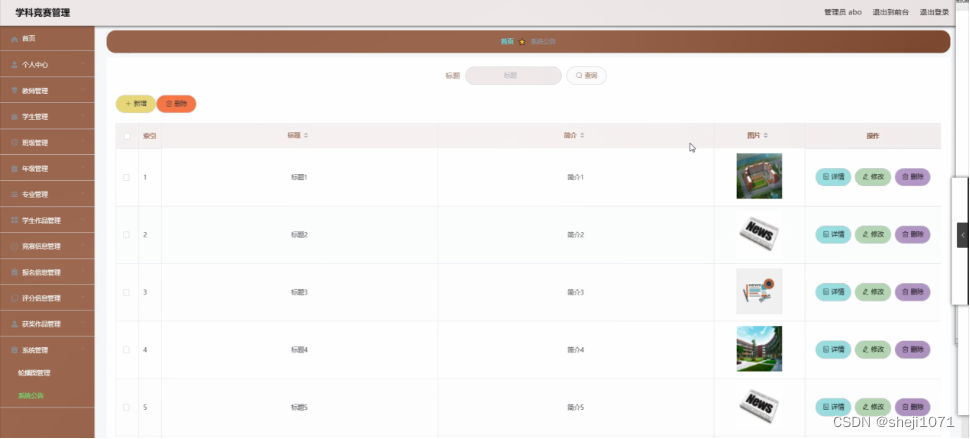
系统管理,在系统公告管理页面中可以对索引、标题、简介、图片等信息进行详情,修改或删除等操作,还可以对轮播图管理进行详细操作;如图5-17所示。

图5-17系统管理界面图
5.3 教师功能模块
教师登录进入系统可以查看首页、个人中心、学生管理、学生作品管理、竞赛信息管理、报名信息管理、评分信息管理、获奖作品管理等内容,并且还可以对其进行相应的操作管理,如图5-18所示。

图5-18教师功能界面图
个人中心,在个人中心页面通过填写教师工号、教师姓名、性别、职称、联系电话、教师邮箱等信息进行个人信息修改操作,如图5-19所示。

图5-19个人中心界面图
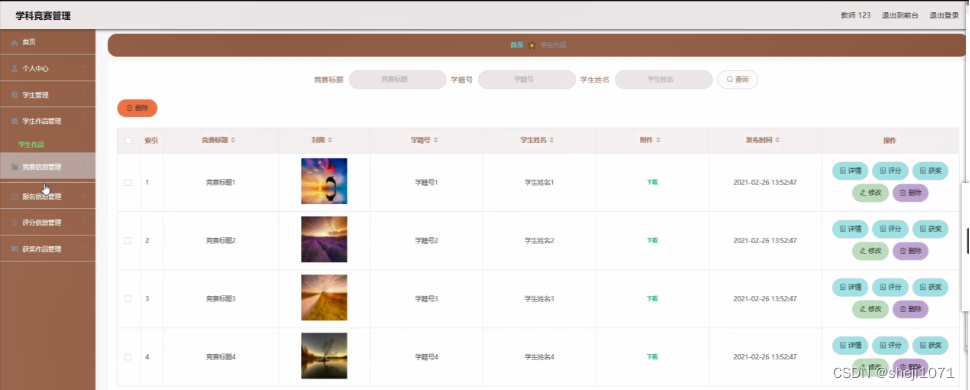
学生作品管理,在学生作品管理页面中可以对索引、竞赛标题、封面、学籍号、学生姓名、附件、发布时间等信息进行详情、评分、获奖、修改或删除等操作,如图5-20所示。

图5-20学生作品管理界面图
5.4 学生功能模块
学生登录进入系统可以查看首页、个人中心、学生作品管理、报名信息管理、评分信息管理、获奖作品管理等内容,并且还可以对其进行相应的操作管理,如图5-21所示。

图5-21学生功能界面图
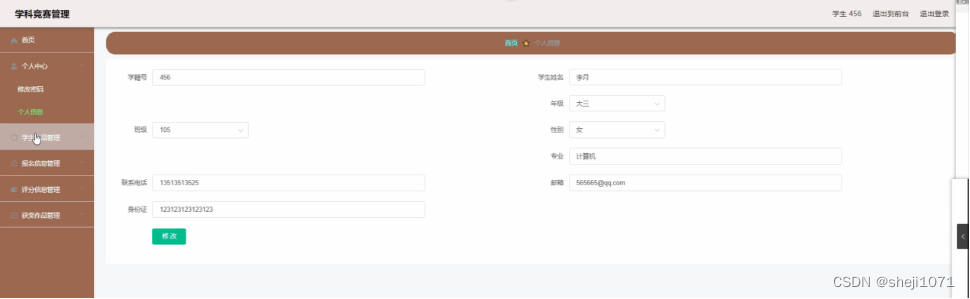
个人中心,在个人中心页面通过填写学籍号、学生姓名、年级、班级、性别、专业、联系电话、邮箱、身份证等信息进行个人信息修改操作,如图5-22所示。

图5-22个人中心界面图
报名信息管理,在报名信息管理页面中可以对索引、竞赛标题、学籍号、学生姓名、年级、班级、专业、个人简介、报名时间、审核回复、审核状态等信息进行详情、作品、修改或删除等操作,如图5-23所示。

图5-23报名信息管理界面图





















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








