项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1网站首页的设计
该界面是计算机类人才招聘系统的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,用户可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
网站首页页面主要包括首页、招聘信息、公告信息、个人中心、后台管理等内容,并根据需要进行详细操作;如图5-1所示:

图5-1网站首页界面图
用户注册,在用户注册页面通过填写用户账号、密码、确认密码、用户姓名、手机号码等信息完成用户注册操作,如图5-2所示。

图5-2用户注册界面图
用户登录,在用户登录页面通过填写账号、密码等信息并选择角色登录操作,如图5-3所示。

图5-3用户登录界面图
招聘信息,在招聘信息页面可以查看岗位名称、图片、职位类别、招聘人数、工资待遇、上班时间、学历要求、年龄要求、发布时间、企业账号、企业名称、联系人、联系电话、企业地址、点击次数等内容,并进行应聘或收藏等操作;如图5-4所示。

图5-4招聘信息界面图
公告信息,在公告信息页面查看标题、公告信息,如图5-5所示。

图5-5公告信息界面图
个人中心,在个人信息页面通过填写用户账号、密码、用户姓名、头像、性别、手机号码等信息进行更新信息,还可以根据需要对我的收藏进行相对应操作,如图5-6 5-7所示。

图5-6个人中心界面图

图5-7我的收藏界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-8所示。

图5-8管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、企业管理、职位类别管理、招聘信息管理、应聘信息管理、应聘取消管理、系统管理等进行相应的操作管理,如图5-9所示。

图5-9管理员功能界面图
用户管理,在用户管理页面可以对用户账号、用户姓名、头像、性别、手机号码等内容进行详情、修改和删除等操作,如图5-10所示。

图5-10用户管理界面图
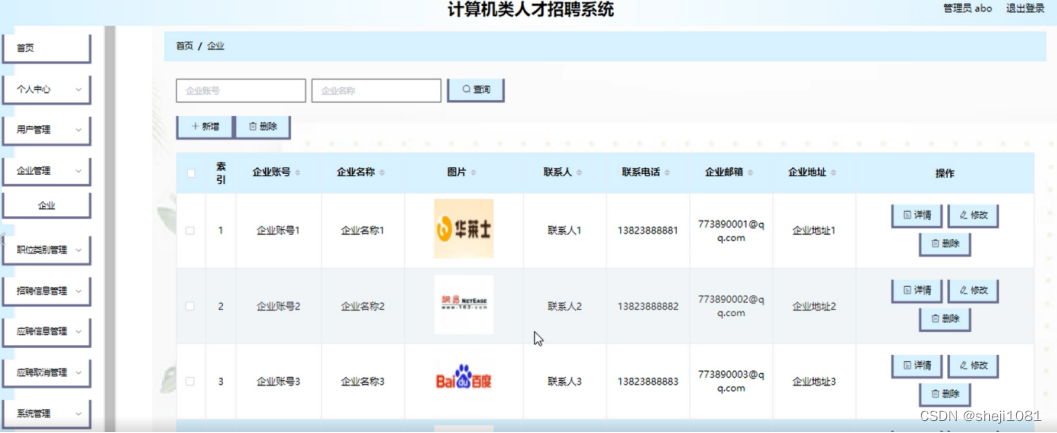
企业管理,在企业管理页面可以对企业账号、企业名称、图片、联系人、联系电话、企业邮箱、企业地址等内容进行详情、修改、删除等操作,如图5-11所示。

图5-11企业管理界面图
职位类别管理,在职位类别管理页面可以对职位类别内容进行详情、修改和删除等操作,如图5-12所示。

图5-12职位类别管理界面图
招聘信息管理,在招聘信息管理页面可以对岗位名称、图片、职位类别、招聘人数、工资待遇、上班时间、学历要求、年龄要求、发布时间、企业账号、企业名称、联系人、联系电话、企业地址等内容进行详情、修改和删除等操作,如图5-13所示。

图5-13招聘信息管理界面图
应聘信息管理,在应聘信息管理页面可以对岗位名称、职位类别、工资待遇、上班时间、年龄要求、学历要求、企业账号、企业名称、简历、求职时间、备注、用户账号、用户姓名、手机号码、审核回复、审核状态等内容进行详情、修改和删除等操作,如图5-14所示。
 图5-14应聘信息管理界面图
图5-14应聘信息管理界面图
应聘取消管理,在应聘取消管理页面可以对岗位名称、职位类别、工资待遇、上班时间、年龄要求、学历要求、企业账号、企业名称、取消原因、用户账号、用户姓名、手机号码等内容进行详情、删除操作,如图5-15所示。

图5-15应聘取消管理界面图
5.3用户后台功能模块
用户登录进入网站后台可以对首页、个人中心、应聘信息管理、应聘取消管理等进行相应操作,如图5-16所示。
 图5-16用户后台功能界面图
图5-16用户后台功能界面图
用户在应聘信息管理页面查看岗位名称、职位类别、工资待遇、上班时间、年龄要求、学历要求、企业账号、企业名称、简历、求职时间、备注、用户账号、用户姓名、手机号码、审核回复、审核状态等内容,进行详情、应聘取消,如图5-17所示。
 图5-17应聘信息管理界面图
图5-17应聘信息管理界面图
用户在应聘取消管理页面查看岗位名称、职位类别、工资待遇、上班时间、年龄要求、学历要求、企业账号、企业名称、取消原因、用户账号、用户姓名、手机号码等内容操作,如图5-18所示。
 图5-18应聘取消管理界面图
图5-18应聘取消管理界面图
5.4企业功能模块
企业注册,在企业注册页面通过填写企业账号、密码、确认密码、企业名称、联系人、企业邮箱、企业地址等信息完成企业注册操作,如图5-19所示。

图5-19企业注册界面图
企业登录,在企业登录页面通过填写账号、密码、角色等信息完成企业登录操作,如图5-20所示。

图5-20企业登录界面图
企业登录进入网站后台可以对首页、个人中心、招聘信息管理、应聘信息管理、应聘取消管理等进行相应操作,如图5-21所示。
图5-21企业功能界面图
在个人中心页面,企业在个人信息可以填写企业账号、企业名称、图片、联系人、联系电话、企业邮箱、企业地址进行修改,并且还可以修改密码,如下图5-22 5-23所示:

图5-22修改密码界面图

图5-23个人信息页面图
企业在招聘信息管理页面查看岗位名称、图片、职位类别、招聘人数、工资待遇、上班时间、学历要求、年龄要求、发布时间、企业账号、企业名称、联系人、联系电话、企业地址等内容进行详情、修改、删除操作,如图5-24所示。
图5-24招聘信息管理界面图
企业在应聘信息管理页面查看岗位名称、职位类别、工资待遇、上班时间、年龄要求、学历要求、企业账号、企业名称、简历、求职时间、备注、用户账号、用户姓名、手机号码、审核回复、审核状态、审核等内容进行详情操作,如图5-25所示。
图5-25应聘信息管理界面图
企业在应聘取消管理页面查看岗位名称、职位类别、工资待遇、上班时间、年龄要求、学历要求、企业账号、企业名称、取消原因、用户账号、用户姓名、手机号码等内容操作,如图5-26所示。
图5-26应聘取消管理界面图





















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








