项目运行环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 4G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.3 功能需求分析
微信小程序的高校饭堂平台是以学校饭堂的状况为起点,综合网络空间开发设计要求。目的是将微信小程序的高校饭堂通过网络平台变换为在网上操作,完成微信小程序的高校饭堂的方便快捷、安全性、规范做了保障,目标明确。
微信小程序可以分成三种类别的用例实体模型,分别是用户微信端和管理员、商家服务端。这三个角色的作用将在下面详解和叙述。
(1)用户微信端
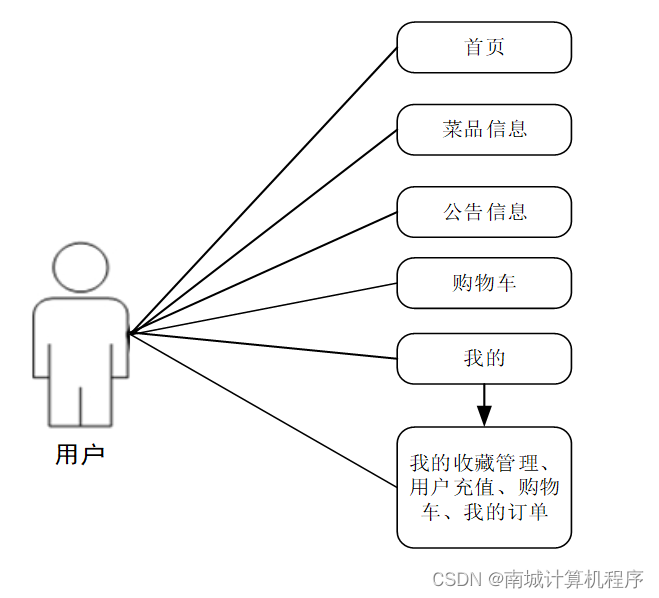
主要使用者为用户微信端。具备有:首页、菜品信息、公告信息、购物车、我的的功能。用户用例图如图3-1所示。

图3-1 用户用例图
(1)商家服务端
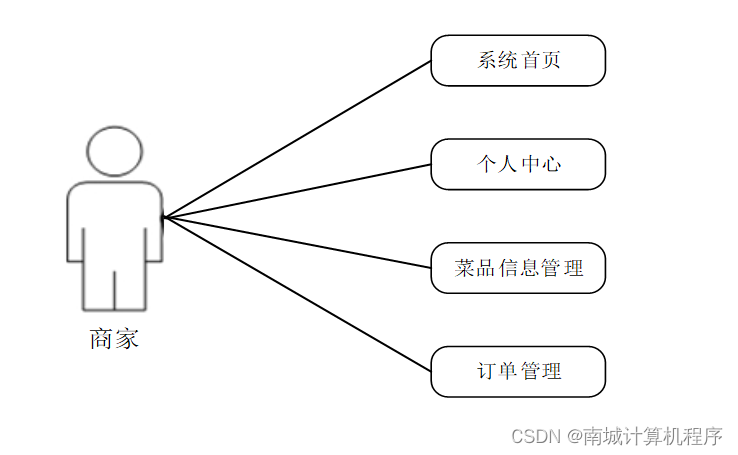
主要使用者为商家服务端。具备有:系统首页、 个人中心、菜品信息管理、订单管理的功能。商家用例图如图3-1所示。

图3-1 商家用例图
(3)管理员服务端
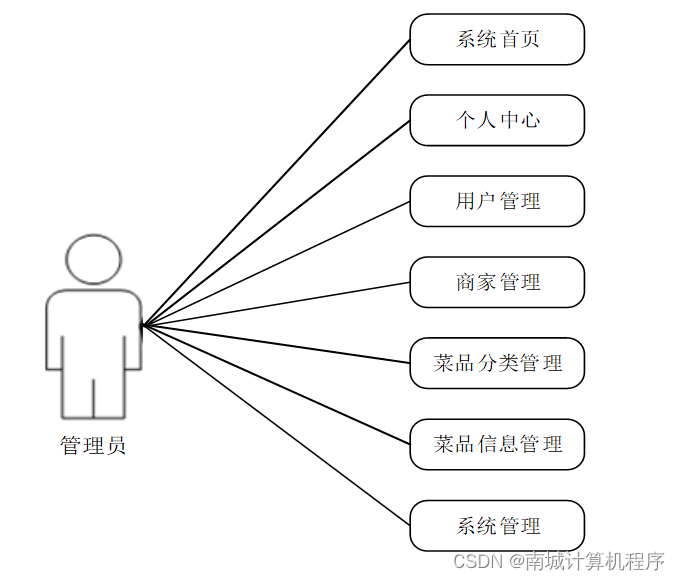
进行维护,以及平台的后台管理工作都依靠管理员,其可以对信息进行管理。需具备功能有系统首页、 个人中心、用户管理、商家管理、菜品分类管理、菜品信息管理、系统管理。管理员用例图如图3-2所示。

图3-3 管理员用例图
3.4流程图设计
流程图是用具体的图形符号和相应的线条来表示系统执行的整个过程。因为这种图可以很容易地描述系统的一系列过程,所以它的所有图形符号都是比较关键的,基本上一个图形符号可以表示一个过程的一个步骤。流程图不仅提供了一个比较完整、全面的实施过程,而且可以发现整个团队协同设计过程中可能存在的缺陷和不足,便于在后续过程中及时对系统进行修正和改进。
通过流程图可以对小程序的需求和相关流程进行分析,可以详细细分为各个部分的设计。对于设计人员来说在开发过程中要能够以流程图为基础,能够快速的提高自己的逻辑思维,并且也能够指导后续的操作在系统设计中最重要的部分就是程序的设计,然后具体的编写程序,流程图是设计过程中的重要工具,下面是流程图的部分设计。
3.4.1 登录流程图
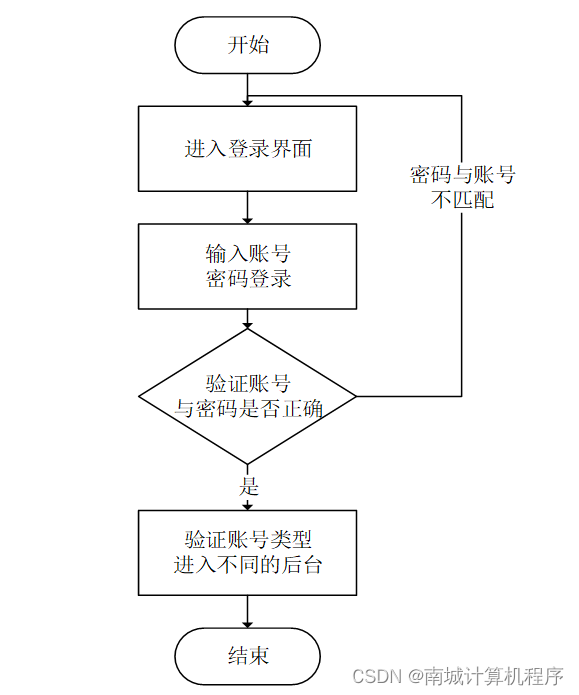
登录流程是该小程序的第一个流程,登录的第一步是输入账号、密码登录,系统会验证账号与密码是否正确,正确时系统会判断账号类型再进入不同的后台;不正确时,会返回到登录的第一步,输入用户重新执行登录流程。该流程如图3-4所示。

图3-4登录流程图
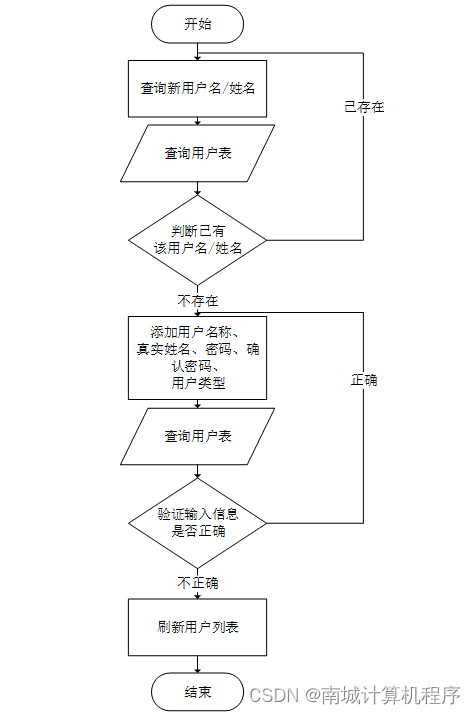
3.4.2 添加新用户流程图
添加新用户的流程是先查询新用户名是否已存在,如已有该用户名,需重拟用户名并同时输入新用户的其它信息,添加新用户到数据库时会先验证数据是否完整,信息都正确且完整时,返回并刷新用户列表;信息不正确时,会返回输入信息的那一步。该流程如图3-5所示。

图3-5添加新用户流程图
第四章 系统概要设计
4.1系统设计原理
设计原理,是指一个系统的设计由来,其将需求合理拆解成功能,抽象的描述小程序的模块,以模块下的功能。功能模块化后,变成可组合、可拆解的单元,在设计时,会将所有信息分解存储在各个表中,界面不会显示所有定义的字段。在设计时,会有几大要求,抽象、模块化、信息隐藏、耦合低、内聚等特性,本系统的设计也符合以上几大特性。制作和显示流程都属于程序员需要分析研究的一部分。每个模块都是相对独立的,微信端不显示账号操作权限范围外的信息。
4.2功能模块设计
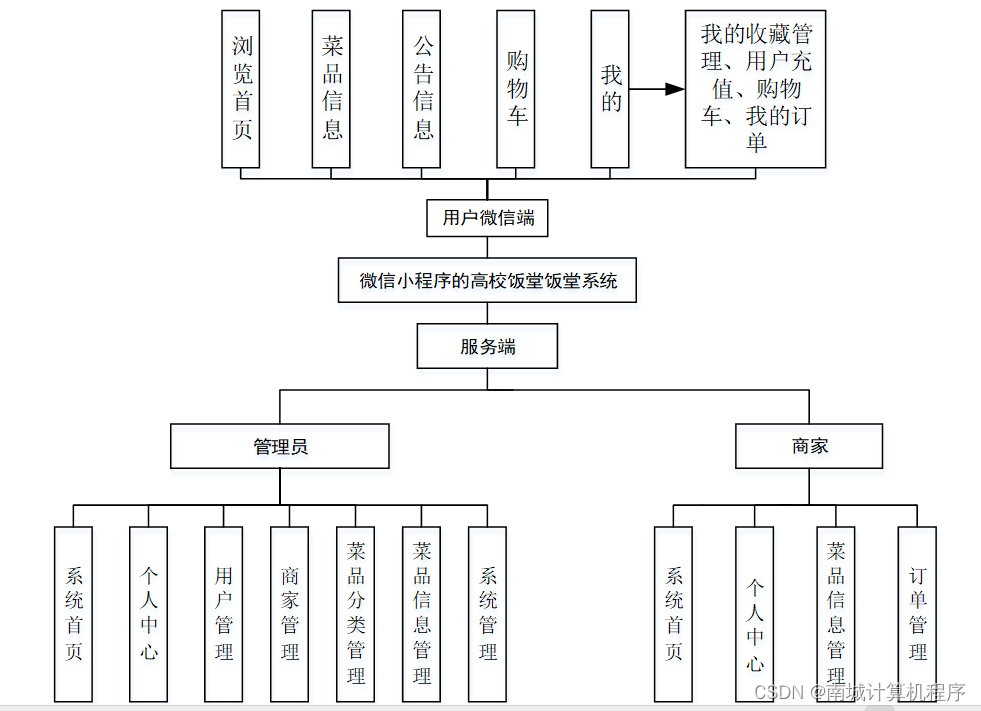
该章节的功能模块设计,只是大概描述了系统的所有功能模块,将功能按权限来讲解。系统总体结构图如图4-1所示。

图4-1 系统总体结构图
4.3 数据库设计
4.3.1数据库设计原则
学习程序设计,如果想要了解数据库管理系统或者是按照系统接口的要求制作的,就必须创建一个数据库管理系统模型,用来存储数据,这样在进行应用程序编程的过程中,就不需要加载操作系统页面的信息,从而提高整个系统的工作效率。在数据库管理系统中承载着众多的数据,应该说,一个管理信息系统的建设中心和基地,也为建设管理信息系统和信息管理系统提出了新的查询、删除、修改和操作功能,使管理信息系统建设可以快速查询需要的数据,而不是直接从代码中查找。信息库管理系统由各个组成部分的信息表按照具体的方法进行准确的归并、排序和组成信息库管理系统。
4.3.2数据库E-R图设计
E-R图即实体-联系图,主要作用是提供了解显示数据类型存在的联系的途径,是藐视现实世界的概念模型,其关键要素是实体型、属性、联系。以下是本系统主要的E-R图如下所示。
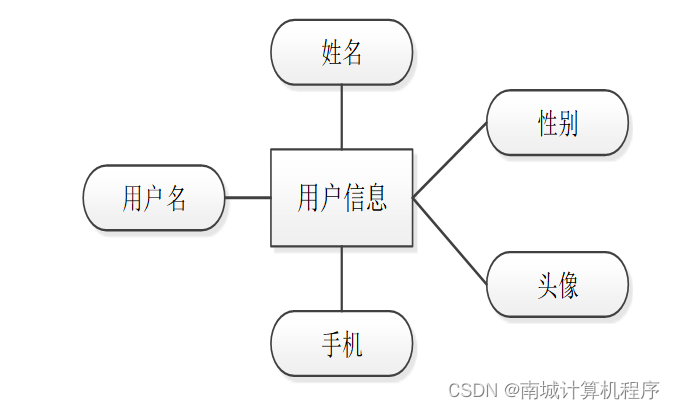
用户信息E-R如图4-2所示。

图4-2 用户信息E-R图
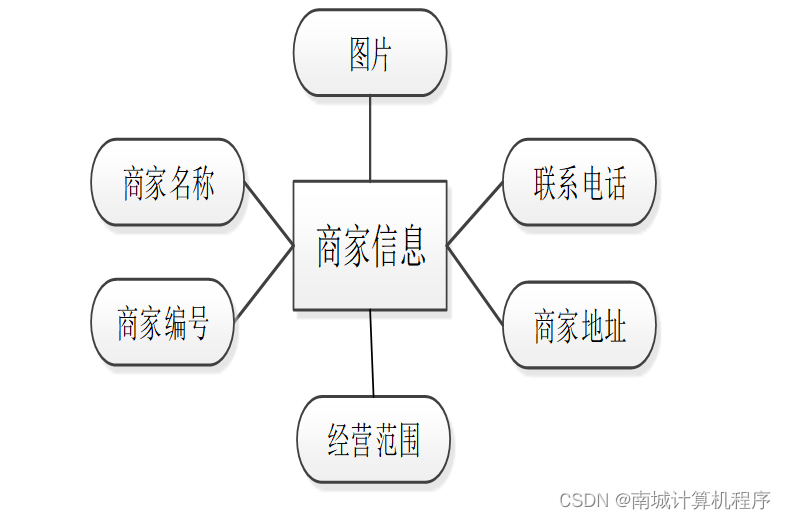
商家信息E-R如图4-3所示。

图4-3商家信息实体图
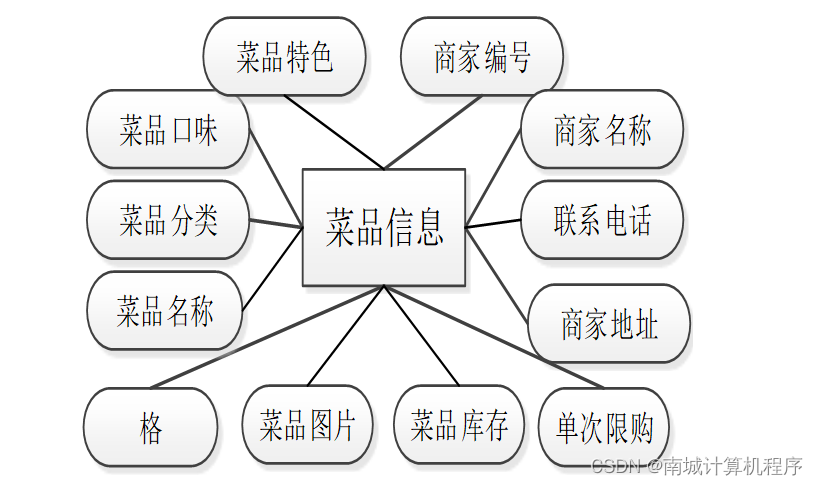
菜品信息E-R如图4-4所示。

图4-4菜品信息E-R图
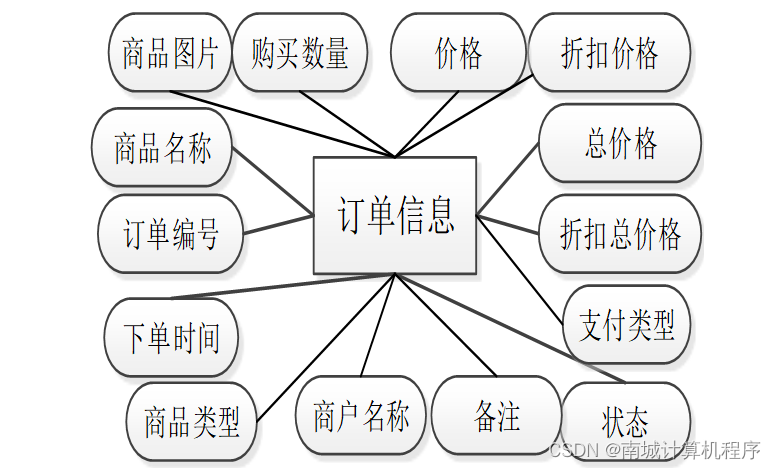
订单信息E-R如图4-5所示。

图4-5订单信息实体图
5.1用户微信端模块实现
当游客打开微信小程序的网址后,首先看到的就是微信小程序首页界面。在这里,游客能够看到微信小程序的高校饭堂饭堂系统的低部导航条显示首页、菜品信息、公告信息、购物车、我的等,如图5-1所示。

图5-1微信小程序首页界面图
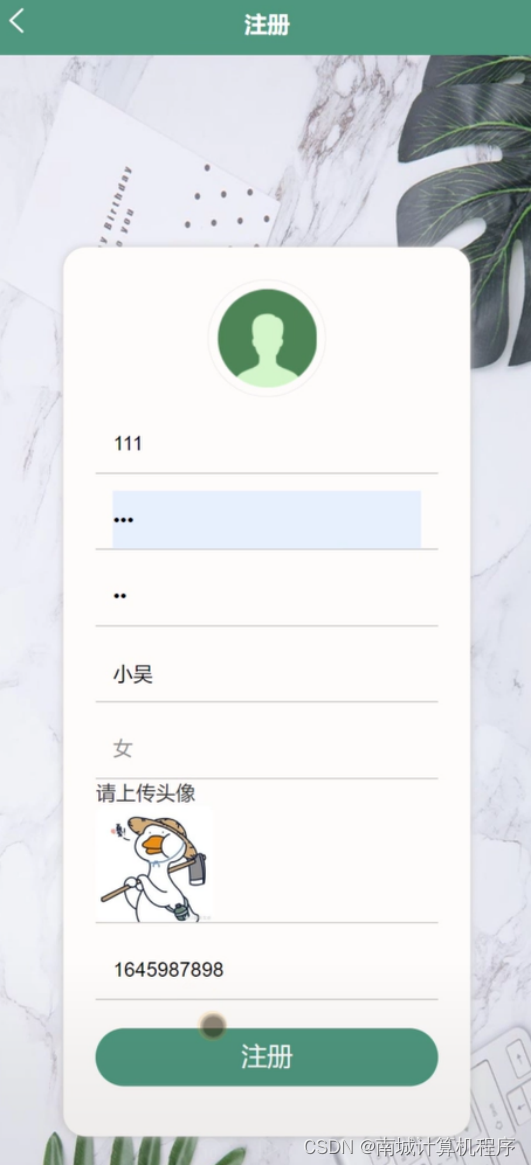
当用户进入微信小程序进行相关操作前必须先注册登录,在注册页面填写用户名、密码、确认密码、姓名、性别、头像、手机等信息,然后点击注册,如图5-2所示。

图5-2用户注册界面图
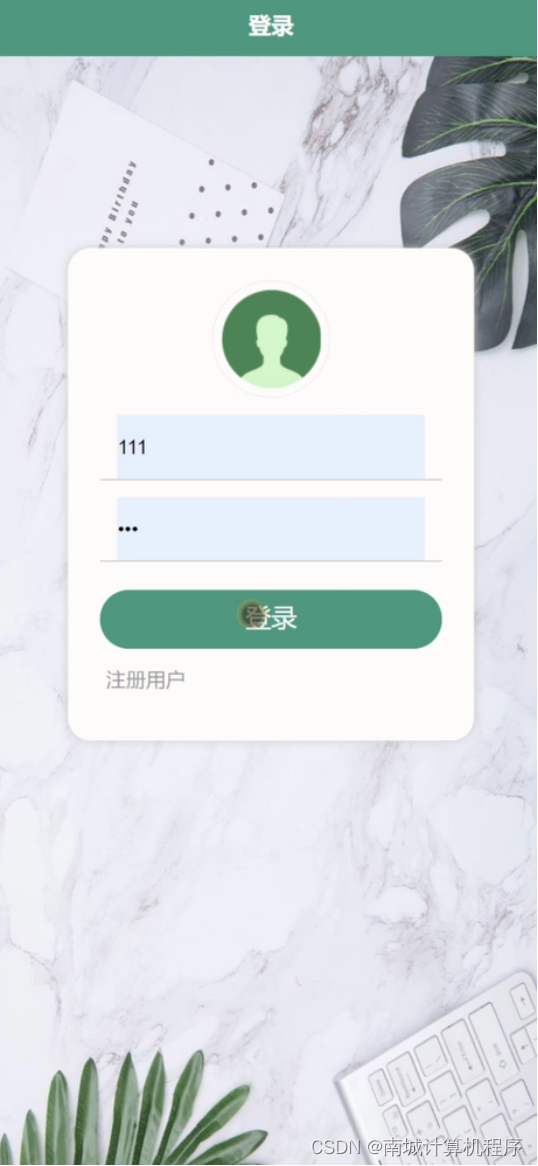
用户登录,用户在登录页面通过填写账号、密码,完成登录,如图5-3所示。

图5-3用户登录界面图
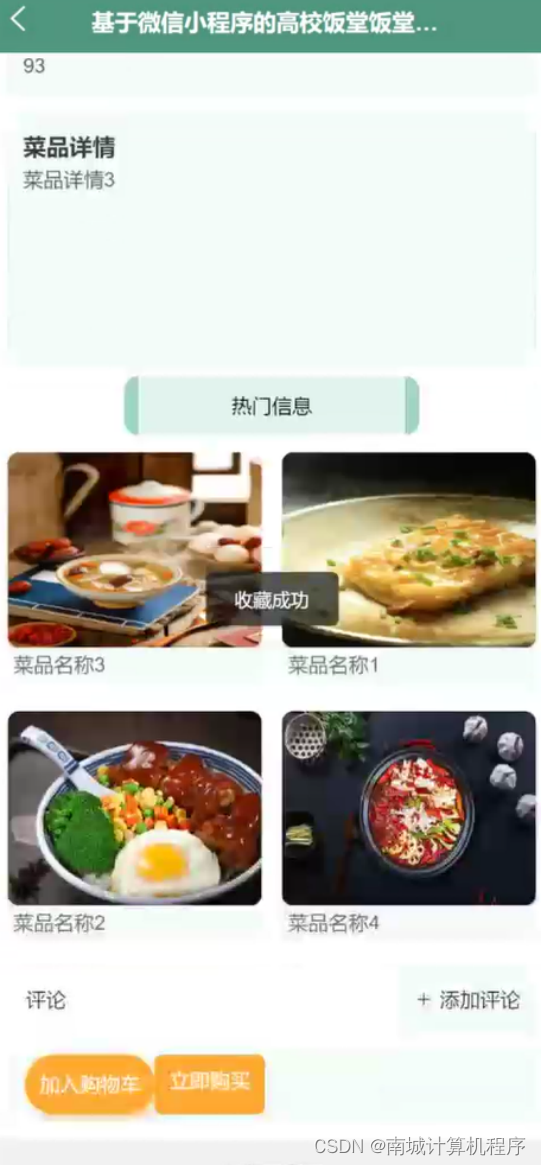
用户点击菜品信息,在菜品信息页面的搜索栏输入菜品名称,进行查询,然后可以查看菜品名称、菜品分类、菜品口味、菜品特色、商家编号、商家名称、联系电话、商家地址、单次限购、菜品库存、菜品图片、价格等信息,如有需要可加入购物车或者立即购买、收藏、评论等操作,如图5-4所示。

图5-4菜品信息界面图
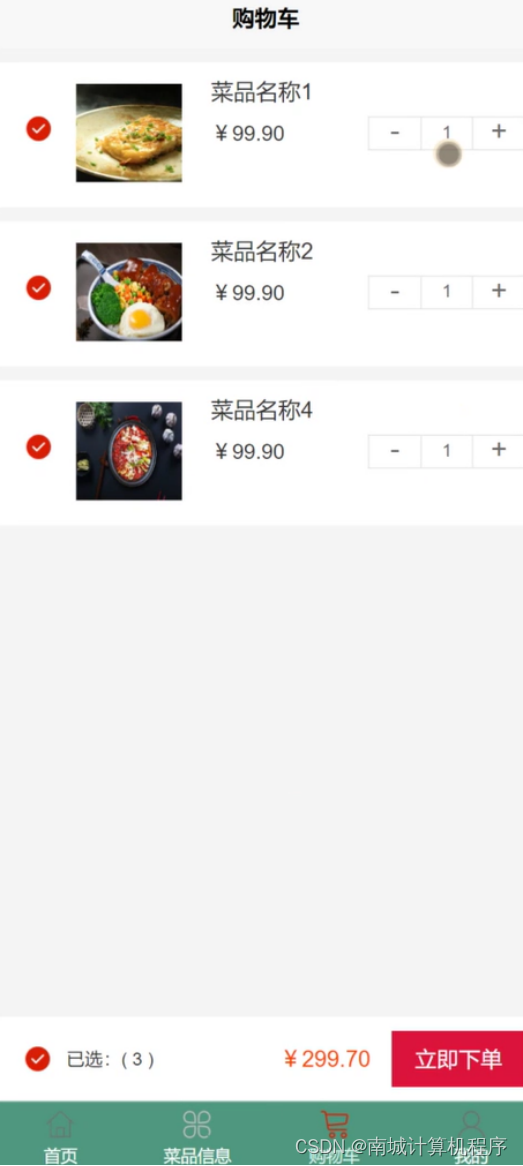
购物车:用户将想要购买的商品加入购物车,加入购物车后可以增减数量、删除、点击购买,可一键清除失效商或立即下单,如图5-5所示。

图5-5购物车界面图
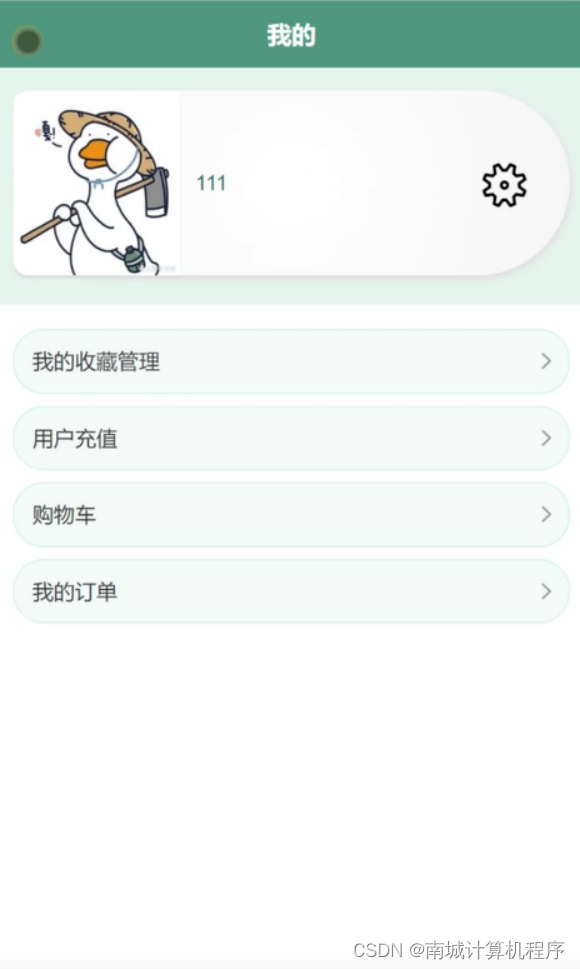
用户点击我的页面,在我的页面可以对我的收藏管理、用户充值、购物车、我的订单,进行详细操作,如图5-6所示。

图5-6我的界面图
5.2 管理员服务端功能的实现
管理员登录,通过登录页面填写用户名和密码、角色等信息,点击登录操作,如图57所示。

图5-7管理员登录界面图
管理员登录进入系统可以查看系统首页、 个人中心、用户管理、商家管理、菜品分类管理、菜品信息管理、系统管理等功能,进行详细操作,如图5-8所示。

图5-8管理员功能界面图
管理员点击用户管理;在用户管理页面输入用户名、姓名、性别、头像、手机等信息,进行查询,新增或删除用户信息等操作;如图5-9所示。

图5-9用户管理界面图
管理员点击商家管理;在商家管理页面输入商家编号、商家名称、图片、联系电话、商家地址、经营范围等信息,进行查询,新增或删除商家信息等操作;如图5-10所示。

图5-10商家管理界面图
管理员点击菜品分类管理;在菜品分类管理页面输入菜品分类信息,进行查询或删除菜品分类信息等操作;如图5-11所示。

图5-11菜品分类管理界面图
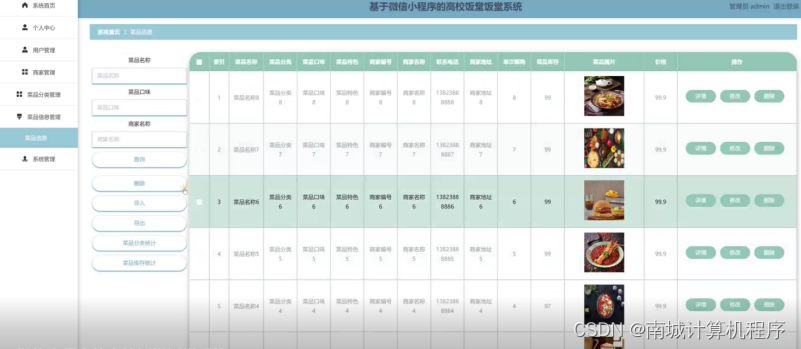
管理员点击菜品信息管理;在菜品信息管理页面输入菜品名称、菜品分类、菜品口味、菜品特色、商家编号、商家名称、联系电话、商家地址、单次限购、菜品库存、菜品图片、价格等信息,可进行查询、删除、导出、导入、菜品分类统计、库存统计等操作;如图5-12所示。

图5-12菜品信息管理界面图
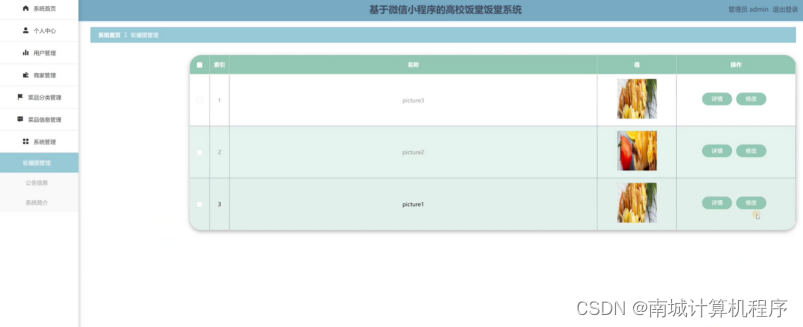
管理员点击系统管理;在系统管理页面对轮播图、公告信息、系统简介等信息,进行查询或新增、删除系统信息等操作;如图5-13所示。

图5-13系统管理界面图
5.3 商家服务端功能的实现
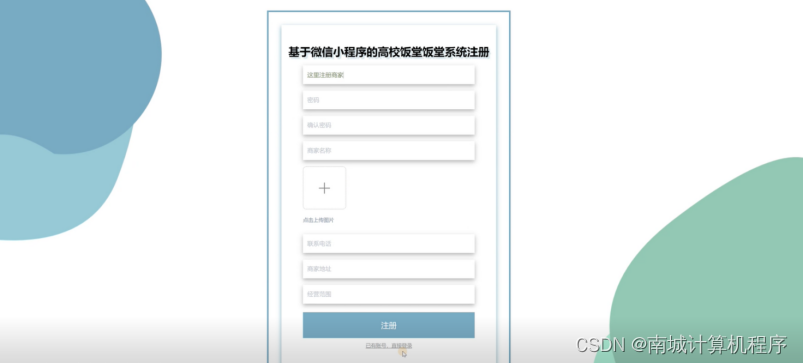
注册界面,第一次使用本系统的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将商家信息录入注册表,确认信息正确后,系统才会进入登录界面,商家登录成功后可使用本系统所提供的所有功能,如图5-14所示。

图5-14商家登录界面图
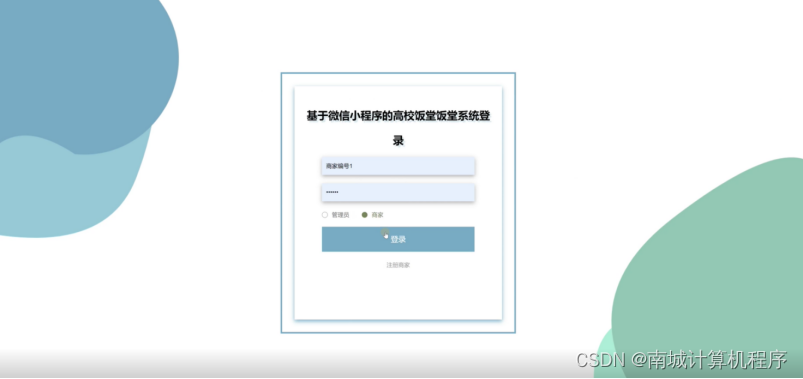
商家登录,通过登录页面填写用户名和密码、角色等信息,点击登录操作,如图5-15所示。

图5-15商家登录界面图





















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








