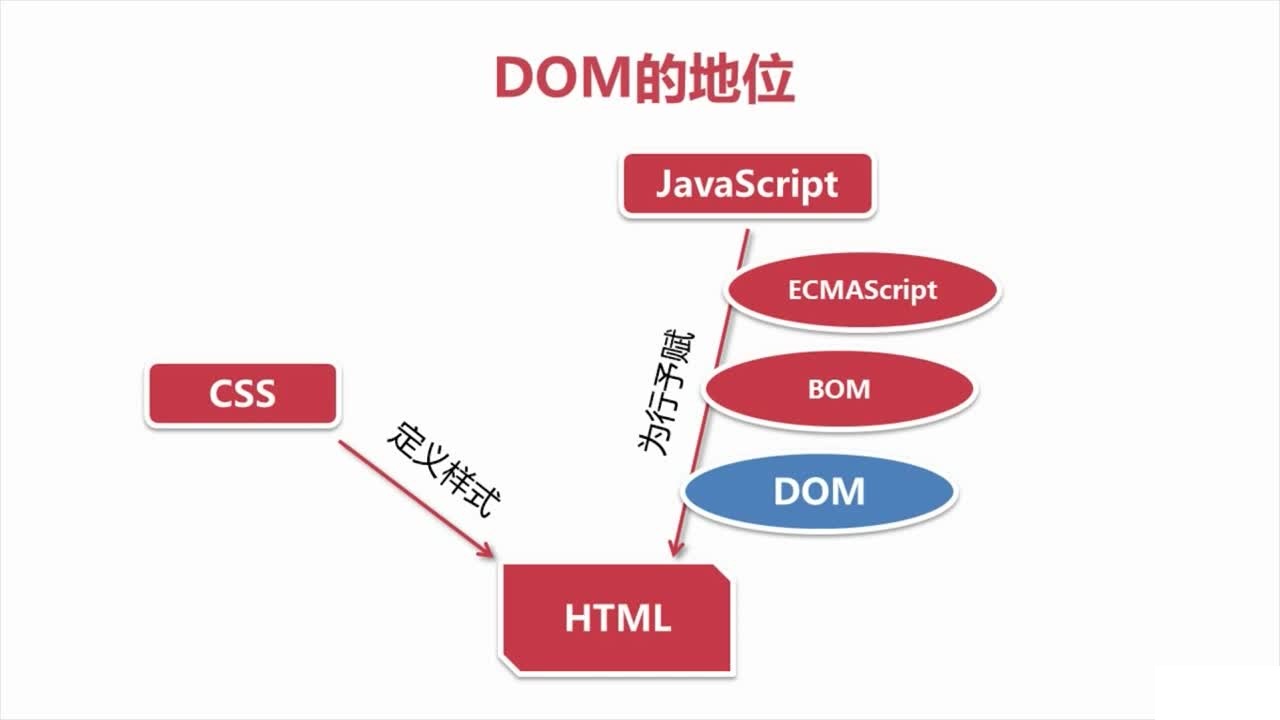
看完JavaScript高级程序设计,整理了一下里面的DOM这一块的知识点,比较多,比较碎!DOM在整个页面的地位如图:
DOM(文档对象模型)是针对HTML 和XML 文档的一个API(应用程序编程接口)。DOM描,绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分.
1、节点层次
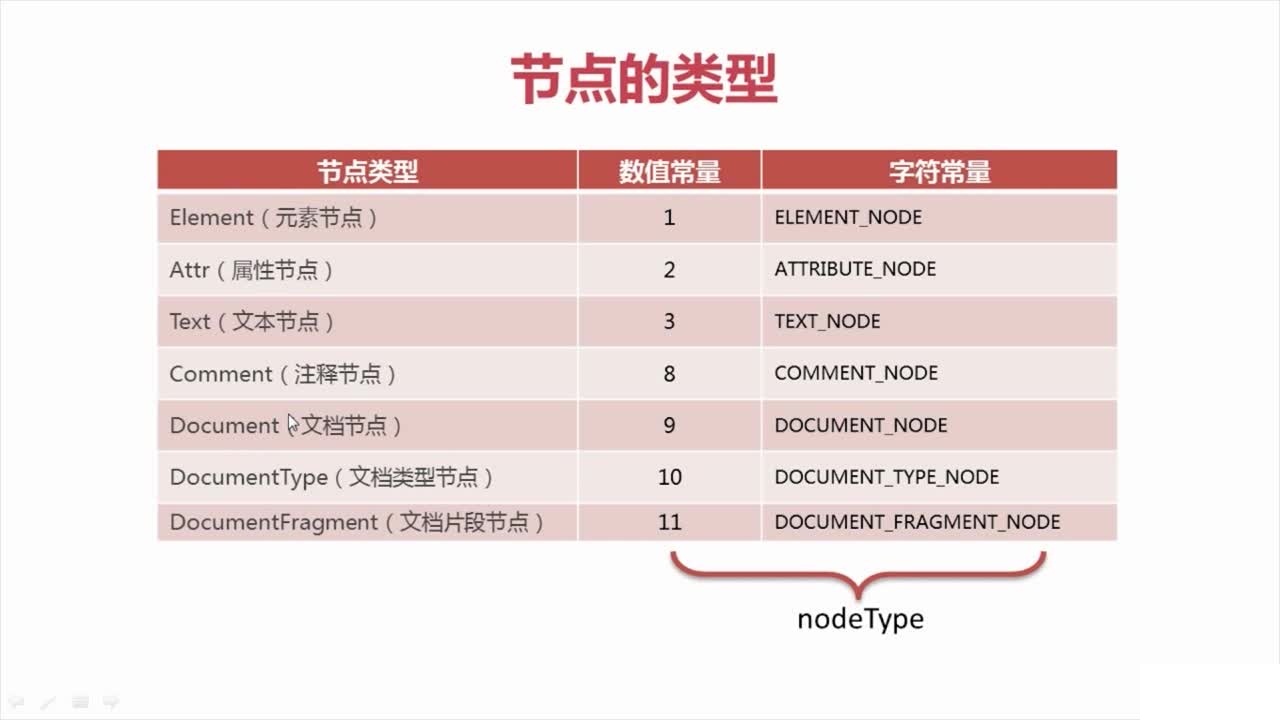
DOM 可以将任何HTML 或XML 文档描绘成一个由多层节点构成的结构。节点分为几种不同的类型,每种类型分别表示文档中不同的信息及(或)标记。每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系。节点类型如图:
1、节点的公共属和方法
-
nodeType ——节点的类型,9代表Document节点,1代表Element节点,3代表Text节点,8代表Comment节点,11代表DocumentFragment节点
-
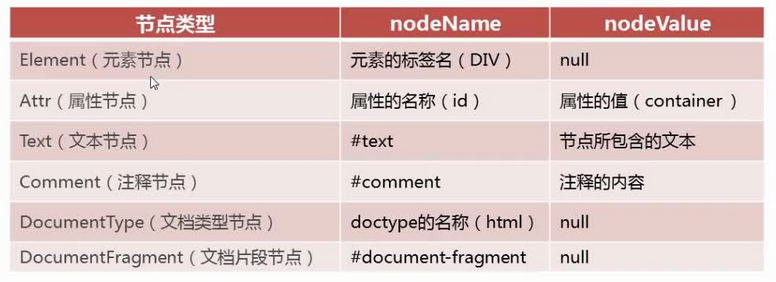
nodeName ——元素的标签名(如P,SPAN,#text(文本节点),DIV),以大写形式表示
-
nodeVlue ——Text节点或Comment节点的文本内容
-
childNodes—–获取子节点
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var firstChild = someNode<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.childNodes</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> var secondChild = someNode<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.childNodes</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.item</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> var count = someNode<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.childNodes</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.length</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
-
parentNode——获取父节点
-
firstNode——获取第一个子节点
-
lastNode——获取最后一个子节点
-
nextSibling——获取下一个兄弟节点
-
previousSibling——获取上一个兄弟节点
-
ownerDocument——获取文档节点
-
hasChildNodes()——判断是否有子节点
-
appendChild()——添加子节点,接收一个参数表示要添加的节点,返回添加的节点.
<code class="hljs cs hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> returnedNode = someNode.appendChild(newNode); alert(returnedNode == newNode); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//true</span> alert(someNode.lastChild == newNode); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//true</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
- insertBefore()——在参考节点前添加子节点,接收两个参数,第一个参数表示要添加的节点,第二个参数表示参考节点,返回添加的节点.
<code class="hljs cs hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//插入后成为第一个子节点</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> returnedNode = someNode.insertBefore(newNode, someNode.firstChild); alert(returnedNode == newNode); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//true</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
- replaceChild()——替换子节点,接收两个参数,第一个参数表示要添加的节点,第二个参数表示被替换的节点,返回被替换的节点.
<code class="hljs cs hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//替换第一个子节点</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> returnedNode = someNode.replaceChild(newNode, someNode.firstChild);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
- removeChild()—–移除子节点,这个方法接受一个参数,即要移除的节点。被移除的节点将成为方法的返回值
//移除第一个子节点
var formerFirstChild = someNode.removeChild(someNode.firstChild);
- cloneNode()——克隆节点,接收一个boolean类型的参数,当参数为true时执行深复制,意即复制内容包含其子节点.
<code class="hljs xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"><</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">ul</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"><</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span>item 1<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"></</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"><</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span>item 2<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"></</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"><</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span>item 3<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"></</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">li</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"></</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">ul</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span> var deepList = myList.cloneNode(true); alert(deepList.childNodes.length); //3(IE <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;">< </span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">9</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">)或</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">7</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">(其他浏览器) </span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">var</span></span></span><span class="hljs-tag" style="box-sizing: border-box;"> </span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">shallowList</span></span></span><span class="hljs-tag" style="box-sizing: border-box;"> = </span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">myList.cloneNode</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">(</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">false</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">); </span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">alert</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">(</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">shallowList.childNodes.length</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">); //</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0</span></span></span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
deepList.childNodes.length 中的差异主要是因为IE8 及更早版本与其他浏览器处理空白字符的方式不一样。IE9 之前的版本不会为空白符创建节点。
cloneNode()方法不会复制添加到DOM 节点中的JavaScript 属性,例如事件处理程序等。这个方法只复制特性、(在明确指定的情况下也复制)子节点,其他一切都不会复制。IE 在此存在一个bug,即它会复制事件处理程序,所以我们建议在复制之前最好先移除事件处理程序。
上述节点的nodeName 和 nodeValue对应下图:
2、Doucment类型
JavaScript 通过Document 类型表示文档。在浏览器中,document 对象是HTMLDocument(继承自Document 类型)的一个实例,表示整个HTML 页面。而且,document 对象是window 对象的一个属性,因此可以将其作为全局对象来访问
1、document对象的属性和方法
- documentElement——获取html节点元素
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-reserved" style="box-sizing: border-box;">var</span> html = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.documentElement; <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得对<html>的引用 alert(html === <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.childNodes[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span> alert(html === <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.firstChild); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
-
body——获取body节点元素
-
title——获取title文字节点元素
<code class="hljs cs hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//取得文档标题</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> originalTitle = document.title; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置文档标题</span> </code><p><code class="hljs cs hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">document.title = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"New page title"</span>;</code><code class="hljs cs hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"></code><ul style="box-sizing: border-box; color: rgb(85, 85, 85); font-family: 'microsoft yahei'; font-size: 14px; line-height: 35px;"><li style="box-sizing: border-box;"><p style="margin-top: 0px; margin-bottom: 1.1em; padding-top: 0px; padding-bottom: 0px; box-sizing: border-box;"><span style="box-sizing: border-box;">URL</span>——取得完整的URL</p></li><li style="box-sizing: border-box;"><p style="margin-top: 0px; margin-bottom: 1.1em; padding-top: 0px; padding-bottom: 0px; box-sizing: border-box;"><span style="box-sizing: border-box;">domain</span>——取得域名</p></li><li style="box-sizing: border-box;"><p style="margin-top: 0px; margin-bottom: 1.1em; padding-top: 0px; padding-bottom: 0px; box-sizing: border-box;"><span style="box-sizing: border-box;">referrer</span>——取得来源页面的URL</p></li></ul><pre class="prettyprint" name="code" style="white-space: nowrap; word-wrap: break-word; box-sizing: border-box; margin-top: 0px; margin-bottom: 1.1em; font-family: 'Source Code Pro', monospace; padding: 5px 5px 5px 60px; font-size: 14px; line-height: 1.45; word-break: break-all; color: rgb(51, 51, 51); border: 1px solid rgba(128, 128, 128, 0.0745098); border-radius: 0px; position: relative; overflow-y: hidden; overflow-x: auto; background-color: rgba(128, 128, 128, 0.0470588);"><code class="hljs lasso hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//取得完整的URL</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">var</span> url <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> document<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>URL; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//取得域名</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">var</span> domain <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> document<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>domain; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//取得来源页面的URL</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">var</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">referrer</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> document<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">referrer</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
-
document.anchors——包含文档中所有带name 特性的元素
-
document.forms——包含文档中所有的元素,与document.getElementsByTagName(“form”)得到的结果相同
-
document.images——包含文档中所有的
元素,与document.getElementsByTagName(“img”)得到的结果相同;
-
document.links——包含文档中所有带href 特性的元素。
2、DOM的操作
-
getElementById()——通过id属性获取元素
-
getElementsByTagName()——通过元素名获取元素
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-reserved" style="box-sizing: border-box;">var</span> div = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myDiv"</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'myDiv'</span>元素的引用 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> images = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.getElementsByTagName(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"img"</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得img元素的引用 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> allElements = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.getElementsByTagName(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"*"</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>获取文档中所有的元素</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
IE7及较低版本还为此方法添加了一个有意思的“怪癖”:name特性与给定ID匹配的表单元素也会被该方法返回
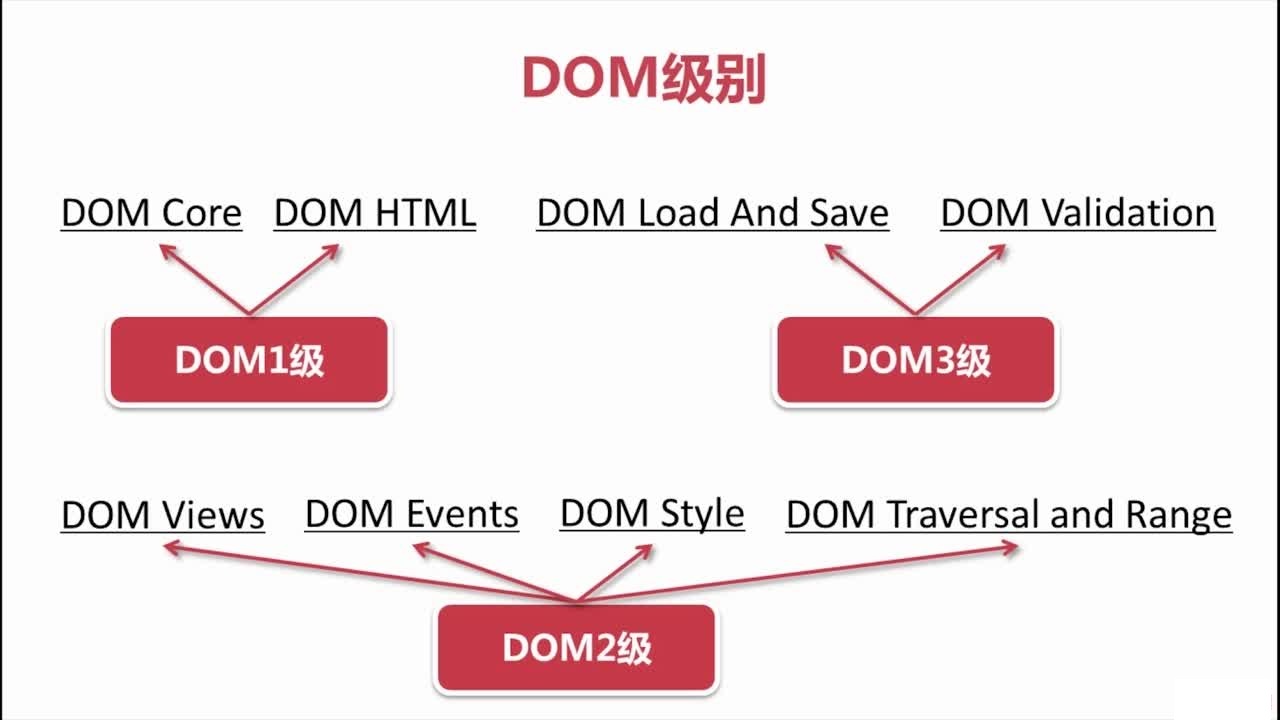
3、DOM一致性检测
由于 DOM 分为多个级别,也包含多个部分,因此检测浏览器实现了DOM的哪些部分就十分必要了。document.implementation 属性就是为此提供相应信息和功能的对象,与浏览器对DOM的实现直接对应。DOM1 级只为document.implementation 规定了一个方法,即hasFeature()。这个方法接受两个参数:要检测的DOM功能的名称及版本号。如果浏览器支持给定名称和版本的功能,则该方法返回true。
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var hasXmlDom = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.implementation</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hasFeature</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"XML"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1.0"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
以下为列出了可以检测的不同的值及版本号
- Core 1.0、2.0、3.0 基本的DOM,用于描述表现文档的节点树
- XML 1.0、2.0、3.0 Core的XML扩展,添加了对CDATA、处理指令及实体的支持
- HTML 1.0、2.0 XML的HTML扩展,添加了对HTML特有元素及实体的支持
- Views 2.0 基于某些样式完成文档的格式化
- StyleSheets 2.0 将样式表关联到文档
- CSS 2.0 对层叠样式表1级的支持
- CSS2 2.0 对层叠样式表2级的支持
- Events 2.0,3.0 常规的DOM事件
- UIEvents 2.0,3.0 用户界面事件
- MouseEvents 2.0,3.0 由鼠标引发的事件(click、mouseover等)
- MutationEvents 2.0,3.0 DOM树变化时引发的事件
- HTMLEvents 2.0 HTML4.01事件
- Range 2.0 用于操作DOM树中某个范围的对象和方法
- Traversal 2.0 遍历DOM树的方法
- LS 3.0 文件与DOM树之间的同步加载和保存
- LS-Async 3.0 文件与DOM树之间的异步加载和保存
- Validation 3.0 在确保有效的前提下修改DOM树的方法
3、Element类型
1、HTML元素
所有 HTML 元素都由HTMLElement 类型表示,不是直接通过这个类型,也是通过它的子类型来表示。HTMLElement 类型直接继承自Element 并添加了一些属性。添加的这些属性分别对应于每个HTML元素中都存在的下列标准特性。
id ——元素在文档中的唯一标识符。
title ——有关元素的附加说明信息,一般通过工具提示条显示出来。
lang ——元素内容的语言代码,很少使用。
dir ——语言的方向,值为”ltr”(left-to-right,从左至右)或”rtl”(right-to-left,从右至左),也很少使用。
className ——与元素的class 特性对应,即为元素指定的CSS类。没有将这个属性命名为class,是因为class 是ECMAScript 的保留字
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><div id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myDiv"</span> class=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"bd"</span> title=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Body text"</span> lang=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"en"</span> dir=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ltr"</span>></div> var div = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getElementById</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myDiv"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> alert(div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; //"myDiv""</span> alert(div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.className</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; //"bd"</span> alert(div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.title</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; //"Body text"</span> alert(div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lang</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; //"en"</span> alert(div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dir</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; //"ltr"</span> div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"someOtherId"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.className</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ft"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.title</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Some other text"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lang</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fr"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dir</span> =<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"rtl"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
2、特性操作
有三个方法可以操作元素的特性
getAttribute()setAttribute()removeAttribute()
<code class="hljs axapta hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> = document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myDiv"</span>); alert(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.getAttribute(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id"</span>)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//"myDiv"</span> alert(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.getAttribute(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"class"</span>)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//"bd"</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.setAttribute(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"someOtherId"</span>); <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.setAttribute(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"class"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ft"</span>); <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.setAttribute(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"title"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Some other text"</span>); <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.removeAttribute(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"class"</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
有两类特殊的特性,它们虽然有对应的属性名,但属性的值与通过getAttribute()返回的值并不相同。第一类特性就是style,用于通过CSS 为元素指定样式。在通过getAttribute()访问时,返回的style 特性值中包含的是CSS 文本,而通过属性来访问它则会返回一个对象。
第二类与众不同的特性是onclick 这样的事件处理程序。当在元素上使用时,onclick 特性中包含的是JavaScript 代码,如果通过getAttribute()访问,则会返回相应代码的字符串. IE6 及以前版本不支持removeAttribute()。
3、attributes 属性
Element类型是使用attributes属性的唯一一个DOM节点类型,attributes属性是NamedNodeMap类型的对象,它有以下几个方法
- getNamedItem(name)——返回nodeName 属性等于name 的节点;
- removeNamedItem(name)——从列表中移除nodeName 属性等于name 的节点;
- setNamedItem(node)——向列表中添加节点,以节点的nodeName 属性为索引;
- item(pos)——返回位于数字pos 位置处的节点。
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var id = element<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.attributes</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getNamedItem</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.nodeValue</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> var id = element<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.attributes</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id"</span>]<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.nodeValue</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> element<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.attributes</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id"</span>]<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.nodeValue</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"someOtherId"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
由于attributes的方法不够方便,因此开发人员更多的会使用getAttribute()、removeAttribute()和setAttribute()方法。
4、创建元素
document.createElement()——方法可以创建新元素。这个方法只接受一个参数,即要创建元素的标签名。
<code class="hljs delphi hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> = document.createElement(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'div'</span>); <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.id = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'myDiv'</span>; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.className = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'box'</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
- document.appendChild();
在 IE 中可以以另一种方式使用createElement(),即为这个方法传入完整的元素标签,也可以包含属性,如下面的例子所示。
<code class="hljs xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var div = document.createElement("<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"><</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span></span></span><span class="hljs-tag" style="box-sizing: border-box;"> </span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">=</span><span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">\"myNewDiv\"</span></span></span><span class="hljs-tag" style="box-sizing: border-box;"> </span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">=</span><span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">\"box\"</span></span></span><span class="hljs-tag" style="box-sizing: border-box;">></span></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-tag" style="box-sizing: border-box;"></</span><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span></span></span><span class="hljs-tag" style="box-sizing: border-box;"> ></span></span>");</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
这种方式有助于避开在IE7 及更早版本中动态创建元素的某些问题。
4、Text类型
文本节点由 Text 类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的HTML 字符,但不能包含HTML代码。
使用下列方法可以操作节点中的文本
-
appendData(text):将text 添加到节点的末尾。
-
deleteData(offset, count):从offset 指定的位置开始删除count 个字符。
-
insertData(offset, text):在offset 指定的位置插入text。
-
replaceData(offset, count, text):用text 替换从offset 指定的位置开始到offset+count为止处的文本
-
splitText(offset):从offset 指定的位置将当前文本节点分成两个文本节点
-
substringData(offset, count):提取从offset 指定的位置开始到offset+count 为止处的字符串创建文本节点
-
createTextNode()——可以创建文本节点.
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-reserved" style="box-sizing: border-box;">var</span> textNode = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.createTextNode(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<strong>Hello</strong> world!"</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
下面展示如何将一个文本节点添加到文档中
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var element = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.createElement</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"div"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> element<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.className</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"message"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> var textNode = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.createTextNode</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello world!"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> element<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.appendChild</span>(textNode)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.body</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.appendChild</span>(element)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
合并文本节点
一个元素可能会存在多个文本节点,但是文本节点之间也没有空格,因此无法区分哪个节点对应的是哪个文本,通过下面的方法可以将element元素的文本节点合并.
- element.normalize();当然也可以分割文本节点,使用
- splitText(index),index表示字符索引.
<code class="hljs livecodeserver hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var newNode = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">element</span>.firstChild.splitText(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>);从位置<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span> 开始。位置<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>是<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello"</span>和<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"world!"</span>之间的空格 alert(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">element</span>.firstChild.nodeValue);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"> //"Hello"</span> alert(newNode.nodeValue);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"> //" world!"</span> alert(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">element</span>.childNodes.<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">length</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"> //2</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
注意提醒:
1、innerText、textContent innerText与textContent的区别,当文本为空时,innerText是”“,而textContent是undefined
2、innerHTML与innerText的区别,就是对HTML代码的输出方式Text不会输出HTML代码.
5、DOM扩展
1、选择符API
Selectors API Level 1 的核心是两个方法:
- querySelector()
- querySelectorAll()。
在兼容的浏览器中,可以通过Document 及Element 类型的实例调用它们。目前已完全支持Selectors API Level 1的浏览器有IE 8+、Firefox 3.5+、Safari 3.1+、Chrome 和Opera 10+。
querySelector()方法
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得body 元素 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> body = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.querySelector(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"body"</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得ID 为<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myDiv"</span>的元素 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> myDiv = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.querySelector(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#myDiv"</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得类为<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"selected"</span>的第一个元素 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> selected = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.querySelector(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".selected"</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得类为<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"button"</span>的第一个图像元素 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> img = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.body.querySelector(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"img.button"</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
querySelectorAll()方法
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得某<div>中的所有<em>元素(类似于getElementsByTagName(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"em"</span>)) <span class="hljs-reserved" style="box-sizing: border-box;">var</span> ems = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myDiv"</span>).querySelectorAll(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"em"</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得类为<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"selected"</span>的所有元素 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> selecteds = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.querySelectorAll(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".selected"</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得所有<p>元素中的所有<strong>元素 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> strongs = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.querySelectorAll(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"p strong"</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
2、HTML5与类相关的扩充
- getElementsByClassName()方法
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>取得所有类中包含<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"username"</span>和<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"current"</span>的元素,类名的先后顺序无所谓 <span class="hljs-reserved" style="box-sizing: border-box;">var</span> allCurrentUsernames = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.getElementsByClassName(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"username current"</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
支持 getElementsByClassName()方法的浏览器有IE 9+、Firefox 3+、Safari 3.1+、Chrome 和
Opera 9.5+。
- 焦点管理——document.activeElement
这个属性指向的是当前获得焦点的元素,使用focus()可以让元素获得焦点
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-reserved" style="box-sizing: border-box;">var</span> button = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myButton"</span>); button.focus(); alert(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.activeElement === button); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.hasFocus()</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
这个方法用于确定文档是否获得了焦点
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-reserved" style="box-sizing: border-box;">var</span> button = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myButton"</span>); button.focus(); alert(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.hasFocus()); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
实现了这两个属性的浏览器的包括IE 4+、Firefox 3+、Safari 4+、Chrome 和Opera 8+。
HTMLDocument的变化
- readyState 属性
document.readyState表示文档的加载进度,它有两个值分别为’loading’和’complete’.
<code class="hljs cs hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(document.readyState == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'complete'</span>){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//执行操作</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
支持 readyState 属性的浏览器有IE4+、Firefox 3.6+、Safari、Chrome 和Opera 9+。
- compatMode 的属性——
document.compatMode属性告诉开发人员浏览器采用了哪种渲染模式。
在标准模式下,document.compatMode 的值等于”CSS1Compat”,而在混杂模式下document.compatMode 的值等于”BackCompat”。
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.compatMode == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"CSS1Compat"</span>){
alert(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Standards mode"</span>);
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
alert(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Quirks mode"</span>);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
兼容性:IE、Firefox、Safari 3.1+、Opera 和Chrome
-
字符编码——document.charset
-
当前文档的字符编码
-
document.defaultCharset——当前文档的默认字符编码
3、自定义数据属性
HTML5 规定可以为元素添加非标准的属性,但要添加前缀data-,目的是为元素提供与渲染无关的信息,或者提供语义信息。
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><div id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myDiv"</span> data-appId=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"12345"</span> data-myname=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Nicholas"</span>></div>
var div = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getElementById</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"myDiv"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//取得自定义属性的值
var appId = div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dataset</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.appId</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
var myName = div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dataset</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.myname</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//设置值
div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dataset</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.appId</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23456</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dataset</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.myname</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Michael"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
if (div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dataset</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.myname</span>){
alert(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello, "</span> + div<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dataset</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.myname</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
支持自定义数据属性的浏览器有Firefox 6+和Chrome
-
插入标记
- innerHTML属性
在读模式下,innerHTML 属性返回与调用元素的所有子节点(包括元素、注释和文本节点)对应
的HTML 标记。在写模式下,innerHTML 会根据指定的值创建新的DOM树,然后用这个DOM树完全
替换调用元素原先的所有子节点
- outerHTML 属性
在读模式下,outerHTML 返回调用它的元素及所有子节点的HTML 标签。在写模式下,outerHTML
会根据指定的HTML 字符串创建新的DOM 子树,然后用这个DOM子树完全替换调用元素。
4、内存与性能问题
使用本节介绍的方法替换子节点可能会导致浏览器的内存占用问题,尤其是在IE 中,问题更加明显。在删除带有事件处理程序或引用了其他JavaScript 对象子树时,就有可能导致内存占用问题。假设某个元素有一个事件处理程序(或者引用了一个JavaScript 对象作为属性),在使用前述某个属性将该元素从文档树中删除后,元素与事件处理程序(或JavaScript 对象)之间的绑定关系在内存中并没有一并删除。如果这种情况频繁出现,页面占用的内存数量就会明显增加。因此,在使用innerHTML、outerHTML 属性方法时,最好先手工删除要被替换的元素的所有事件处理程序和JavaScript 对象属性
- scrollIntoView()方法——让元素可见
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//让元素可见 document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.forms</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.scrollIntoView</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
6、DOM2和DOM3
DOM2 和DOM3级分为许多模块(模块之间具有某种关联),分别描述了DOM 的某个非常具体的子集。这些模块如下
- DOM2 级核心(DOM Level 2 Core):在1 级核心基础上构建,为节点添加了更多方法和属性。
- DOM2 级视图(DOM Level 2 Views):为文档定义了基于样式信息的不同视图。
- DOM2 级事件(DOM Level 2 Events):说明了如何使用事件与DOM文档交互。
- DOM2 级样式(DOM Level 2 Style):定义了如何以编程方式来访问和改变CSS 样式信息。
- DOM2 级遍历和范围(DOM Level 2 Traversal and Range):引入了遍历DOM 文档和选择其特定部分的新接口。
- DOM2 级 HTML(DOM Level 2 HTML):在1 级HTML 基础上构建,添加了更多属性、方法和新接口
样式
在 HTML 中定义样式的方式有3 种:通过<link/>元素包含外部样式表文件、使用<style/>元素定义嵌入式样式,以及使用style 特性定义针对特定元素的样式。“DOM2 级样式”模块围绕这3 种应用样式的机制提供了一套API。要确定浏览器是否支持DOM2 级定义的CSS 能力,可以使用下列代码
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var supportsDOM2CSS = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.implementation</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hasFeature</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"CSS"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"2.0"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> var supportsDOM2CSS2 = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.implementation</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hasFeature</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"CSS2"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"2.0"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
1、访问元素的样式
任何支持 style 特性的HTML 元素在JavaScript 中都有一个对应的style 属性。访问和设置元素的css属性可以这样操作:
<code class="hljs delphi hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> = document.getElementById(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'myDiv'</span>); console.log(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.style.color); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取color值</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.style.color = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'red'</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置color值</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>.style.fontSize = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'20px'</span>;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置font-size的值(这里会将有短横线的值转化为驼峰命名来获取或设置) </span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
注:IE6+,chrome,firfox支持这种获取或设置css的方式.这里有一个特例,由于float是保留关键字,所以通过cssFloat来访问和设置,而IE中则通过styleFloat来设置或访问.
元素的style对象除了有css的样式属性外,也包含了自己的一些属性,具体如下:
- cssText:通过它能够访问和设置style 特性中的CSS代码.支持IE6+,chrome,firfox.
- length:应用给元素的CSS 属性的数量。支持IE9+,chrome,firfox.
- parentRule:表示CSS 信息的CSSRule 对象,后面将讨论CSSRule 类型。
- getPropertyPriority(propertyName):如果给定的属性使用了!important 设置,则返回”important”;否则,返回空字符串。支持IE9+,chrome,firfox.
- getPropertyValue(propertyName):返回给定属性的字符串值。支持IE9+、Safari,Chrome,firfox
- item(index):返回给定位置的CSS 属性的名称。支持IE9+、Safari,Chrome,firfox
- removeProperty(propertyName):从样式中删除给定属性。支持IE9+、Safari,Chrome,firfox
- setProperty(propertyName,value,priority):将给定属性设置为相应的值,并加上优先权标志(”important”或者一个空字符串)。支持IE9+、Safari,Chrome,firfox
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//设置style对象的cssText属性 myDiv<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.style</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.cssText</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width: 25px; height: 100px; background-color: green"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> alert(myDiv<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.style</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.cssText</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
2、操作样式表
CSSStyleSheet 类型表示的是样式表,包括通过<link>元素包含的样式表和在<style>元素中定义的样式表,使用下面的代码可以确定浏览器是否支持DOM2 级样式表:
<code class="hljs avrasm hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">var supportsDOM2StyleSheets =document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.implementation</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hasFeature</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"StyleSheets"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"2.0"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
CSSStyleSheet 继承自StyleSheet,后者可以作为一个基础接口来定义非CSS 样式表。从StyleSheet 接口继承而来的属性如下:
- disabled:表示样式表是否被禁用的布尔值。这个属性是可读/写的,将这个值设置为true可以禁用样式表。
- href:如果样式表是通过
<link>包含的,则是样式表的URL;否则,是null。 -
media:当前样式表支持的所有媒体类型的集合。与所有DOM 集合一样,这个集合也有一个length 属性和一个item()方法。也可以使用方括号语法取得集合中特定的项。如果集合是空列表,表示样式表适用于所有媒体。在IE 中,media 是一个反映
<link>和<style>元素media特性值的字符串。 -
ownerNode:指向拥有当前样式表的节点的指针,样式表可能是在HTML 中通过
<link>或<style/>引入的(在XML 中可能是通过处理指令引入的)。如果当前样式表是其他样式表通过@import 导入的,则这个属性值为null。IE 不支持这个属性。 -
parentStyleSheet:在当前样式表是通过@import 导入的情况下,这个属性是一个指向导入它的样式表的指针。
- title:ownerNode 中title 属性的值。
- type:表示样式表类型的字符串。对CSS 样式表而言,这个字符串是”type/css”。
除了 disabled 属性之外,其他属性都是只读的。在支持以上所有这些属性的基础上,CSSStyleSheet 类型还支持下列属性和方法:
- cssRules:样式表中包含的样式规则的集合。IE 不支持这个属性,但有一个类似的rules 属性。
- ownerRule:如果样式表是通过@import 导入的,这个属性就是一个指针,指向表示导入的规则;否则,值为null。IE 不支持这个属性。
- deleteRule(index):删除cssRules 集合中指定位置的规则。IE 不支持这个方法,但支持一个类似removeRule()方法。
- insertRule(rule,index):向cssRules 集合中指定的位置插入rule 字符串。IE 不支持这个方法,但支持一个类似的addRule()方法。
应用于文档的所有样式表是通过 document.styleSheets 集合来表示的。也可以直接通过<link>或<style>元素取得CSSStyleSheet 对象。DOM 规定了一个包含CSSStyleSheet 对象的属性,名叫sheet;除了IE,其他浏览器都支持这个属性。IE 支持的是styleSheet属性
3、元素大小
- 偏移量
- offsetHeight:元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、(可见的)水平滚动条的高度、上边框高度和下边框高度。
- offsetWidth:元素在水平方向上占用的空间大小,以像素计。包括元素的宽度、(可见的)垂直滚动条的宽度、左边框宽度和右边框宽度。
- offsetLeft:元素的左外边框至包含元素的左内边框之间的像素距离。
- offsetTop:元素的上外边框至包含元素的上内边框之间的像素距离。
客户区大小
有关客户区大小的属性有两个:clientWidth 和clientHeight。其中,clientWidth 属性是元素内容区宽度加上左右内边距宽度;clientHeight 属性是元素内容区高度加上上下内边距高度
滚动大小
- scrollHeight:在没有滚动条的情况下,元素内容的总高度。
- scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变元素的滚动位置。
- scrollTop:被隐藏在内容区域上方的像素数。通过设置这个属性可以改变元素的滚动位置。
确定元素大小
IE、Firefox 3+、Safari 4+、Opera 9.5 及Chrome 为每个元素都提供了一个getBoundingClientRect()方法。这个方法返回会一个矩形对象,包含4 个属性:left、top、right 和bottom。这些属性给出了元素在页面中相对于视口的位置。但是,浏览器的实现稍有不同。IE8 及更早版本认为文档的左上角坐标是(2, 2),而其他浏览器包括IE9 则将传统的(0,0)作为起点坐标。因此,就需要在一开始检查一下位于(0,0)处的元素的位置,在IE8 及更早版本中,会返回(2,2),而在其他浏览器中会返回(0,0).
遍历
DOM2 级遍历和范围”模块定义了两个用于辅助完成顺序遍历DOM 结构的类型:NodeIterator和TreeWalker。这两个类型能够基于给定的起点对DOM 结构执行深度优先(depth-first)的遍历操作。
在与DOM 兼容的浏览器中(Firefox 1 及更高版本、Safari 1.3 及更高版本、Opera 7.6 及更高版本、Chrome0.2 及更高版本),都可以访问到这些类型的对象。IE 不支持DOM 遍历。使用下列代码可以检测浏览器
对DOM2 级遍历能力的支持情况。
<code class="hljs coffeescript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-reserved" style="box-sizing: border-box;">var</span> supportsTraversals = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.implementation.hasFeature(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Traversal"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"2.0"</span>); <span class="hljs-reserved" style="box-sizing: border-box;">var</span> supportsNodeIterator = (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typeof</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.createNodeIterator == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"function"</span>); <span class="hljs-reserved" style="box-sizing: border-box;">var</span> supportsTreeWalker = (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typeof</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">document</span>.createTreeWalker == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"function"</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
范围
为了让开发人员更方便地控制页面,“DOM2 级遍历和范围”模块定义了“范围”(range)接口。通过范围可以选择文档中的一个区域,而不必考虑节点的界限(选择在后台完成,对用户是不可见的)。在常规的DOM 操作不能更有效地修改文档时,使用范围往往可以达到目的。Firefox、Opera、Safari 和Chrome 都支持DOM 范围。IE 以专有方式实现了自己的范围特性。


























 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








