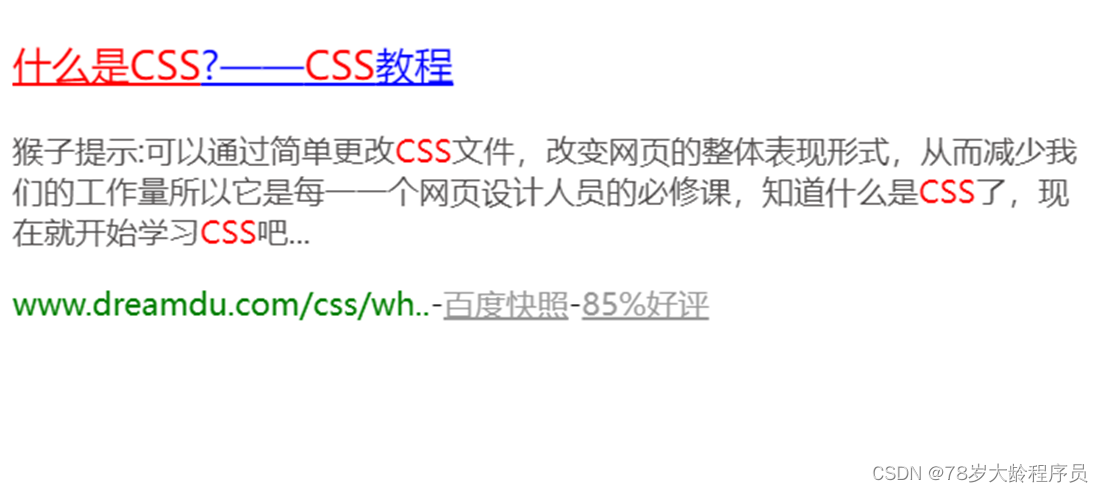
案例:
案例分析:该题用到的文字样式有文字颜色,下划线不懂得同学可以点下面链接学习文字样式属性
https://blog.csdn.net/shengming_tutou/article/details/122645181?spm=1001.2014.3001.5502
代码:
<!doctype html>
<html>
<head>
<style>
.red{
color: red;
}
.blue{
color:blue;
}
.green{
color:green;
}
em{
font-style: normal;/*更改em的斜体样式为默认,显示为标准字体*/
color: red;
}
.hui{
color:#524F4F;
}
.one{
text-decoration: underline;/*给类名为"one"的标签设置文字下划线*/
color:#999
}
.size{
font-size:20px;/*给标题文字大小设置为20px*/
}
</style>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<p class="size">
<ins class="red">
什么是<em>CSS</em >
</ins >
<ins class="blue">
?——<em>CSS</em>教程
</ins>
</p>
<p class="hui">猴子提示:可以通过简单更改
<em>CSS</em>文件,改变网页的整体表现形式,从而减少我们的工作量所以它是每一一个网页设计人员的必修课,知道什么是
<em>CSS</em>了,现在就开始学习
<em>CSS</em>吧...
</p>
<p>
<em class="green">www.dreamdu.com/css/wh..</em>
-<em class="one">百度快照</em>
-<em class="one">85%好评</em>
</p>
</body>
</html>





















 8214
8214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








