目录
一、QLineEdit的使用
1.代码创建
2.UI创建

#include"QLineEdit"
#include"QDebug"
#include"QString"
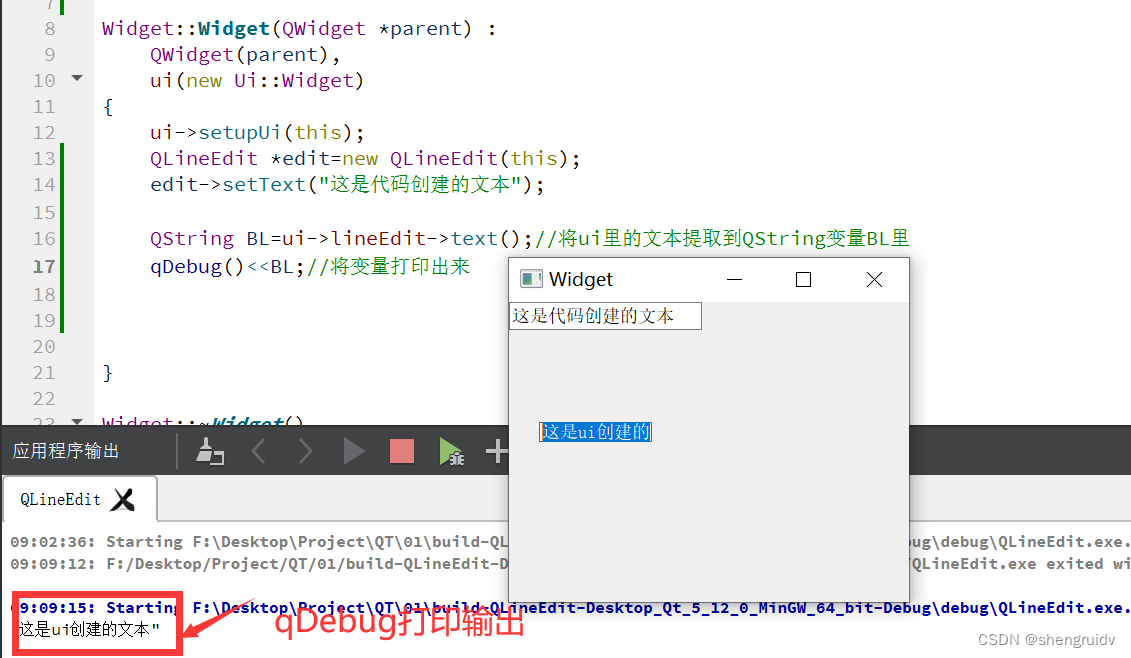
ui->setupUi(this);
QLineEdit *edit=new QLineEdit(this);
edit->setText("这是代码创建的文本");
QString BL=ui->lineEdit->text();//将ui里的文本提取到QString变量BL里
qDebug()<<BL;//将变量打印出来3.设置显示模式
使用QLineEdit类的setEchoMode ()函数设置文本的显示模式,函数声明:
void setEchoMode(EchoMode mode)
EchoMode_是一个枚举类型,一共定义了四种显示模式:
QLineEdit: : Normal------模式显示方式,按照输入的内容显示。
QLineEdit: : NoEcho------不显示任何内容,此模式下无法看到用户的输入。
QLineEdit: : Password------密码模式,输入的字符会根据平台转换为特殊字符。
QLineEdit: : PasswordEchoOnEdit------编辑时显示字符否则显示字符作为密码。
另外,再使用QLineEdit_显示文本的时候,希望在左侧留出一段空白的区域,那么,就可以使用
QLineEdit提供的setTextMargins_函数:
void setTextMargins(int left, int top, int right, int bottom)
用此函数可以指定显示的文本与输入框上下左右边界的间隔的像素数。

//设置显示模式
ui->lineEdit->setEchoMode(QLineEdit::Password);//设置为密码模式,输入的字符会根据平台转换为特殊字符
ui->lineEdit->setTextMargins(20,0,0,0);//使其左边留出20的空白,其参数分别为“左上右下”二、自定义控件
自定义控件一般是重复性使用的窗口或者窗口中的模块。
解决问题:将许多重复性使用的窗口或者窗口中的模块封装成自定义控件,可以减少创建次数,仅创建一次,使用时提升。
1.创建新的UI界面

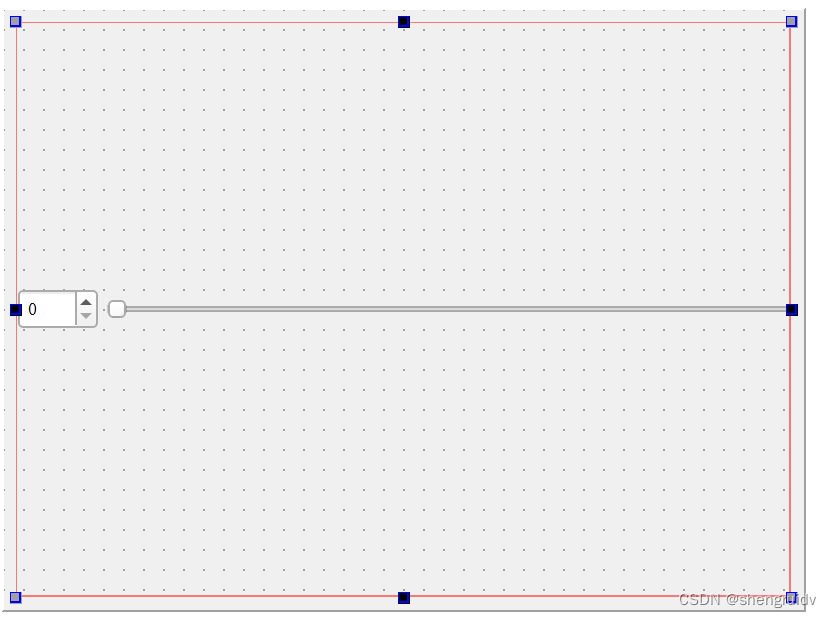
2.在新的UI界面绘制有关控件

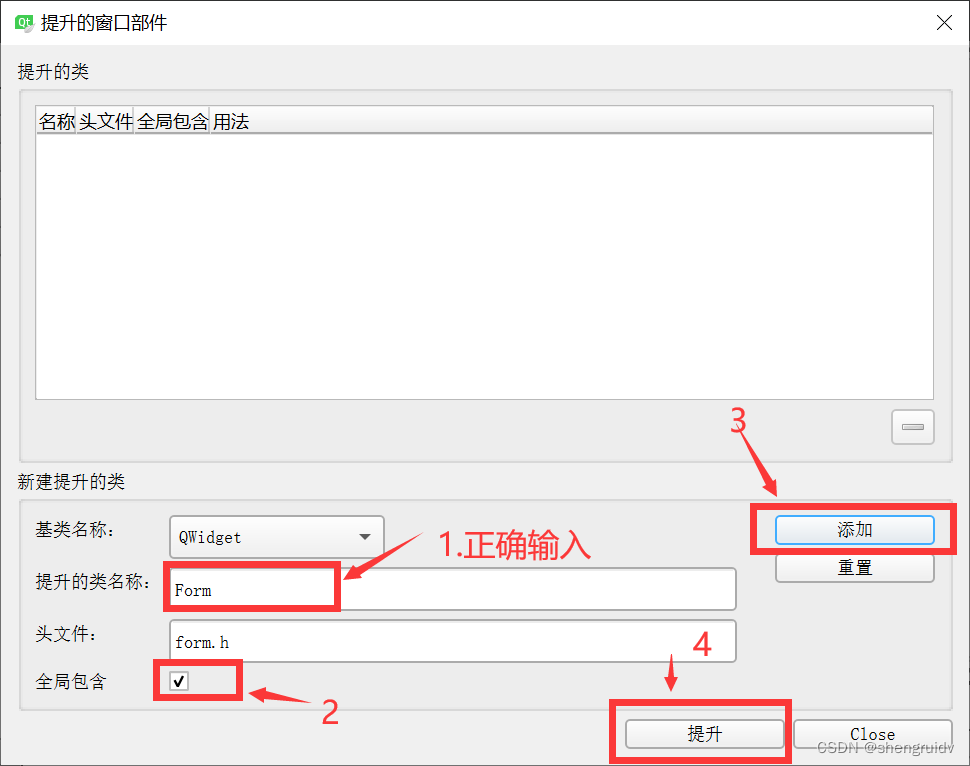
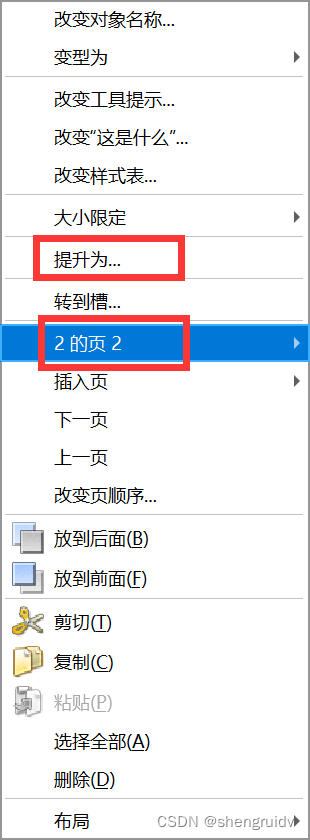
3.在主界面,选择容器控件,将新界面进行提升


4.将其设置为相关性滑动
PS:因为整个控件使用的是form的ui界面,因此编译代码在form.cpp中进行。
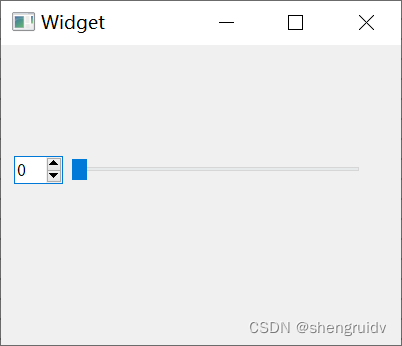
connect(ui->spinBox,SIGNAL(valueChanged(int)),
ui->horizontalSlider,SLOT(setValue(int)));//设置调节加减按钮,滑条随之移动
connect(ui->horizontalSlider,SIGNAL(valueChanged(int)),
ui->spinBox,SLOT(setValue(int)));//设置调节滑条,按钮也自动移动结果展示:
滑条链接
5.将按钮设置为特定,并自动调整
5.1定义槽函数
在form.h文件里定义。
public slots:
void setnum();//定义一个公有的槽函数5.2设置槽函数的有关数值
在form.cpp里面设置
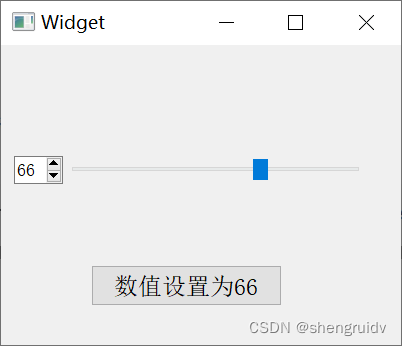
void Form::setnum(){
ui->spinBox->setValue(66);
};//注意:需包含类的定义———Form::
//因为前面已经将按钮和滑条相关性设置完毕,因此在这里设置按钮和滑条的数值,均可
//滑条: ui->horizontalSlider->setValue(66);
5.3设置信号与槽函数
现在即可在widget.cpp里进行设置。
connect(ui->pushButton,SIGNAL(clicked(bool)),ui->widget,SLOT(setnum()));//将设置的槽函数,与主界面的按钮进行连接
三、栈容器的使用
1.新建界面

2.分别将对应栈容器的页面提升至相应的界面

3.在对应位置写信号与槽函数,以实现点击跳转
ui->setupUi(this);
ui->stackedWidget->setCurrentIndex(0);//当前窗口的页面,从0开始为第一页
connect(ui->pushButton,&QPushButton::clicked,this,[=](){
ui->stackedWidget->setCurrentIndex(0);
});//当点击第一个按钮(欢迎界面)时,跳转界面至第一页
connect(ui->pushButton_2,&QPushButton::clicked,this,[=](){
ui->stackedWidget->setCurrentIndex(1);
});//当点击第二个按钮(编辑界面)时,跳转界面至第二页结果:
栈容器






















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








