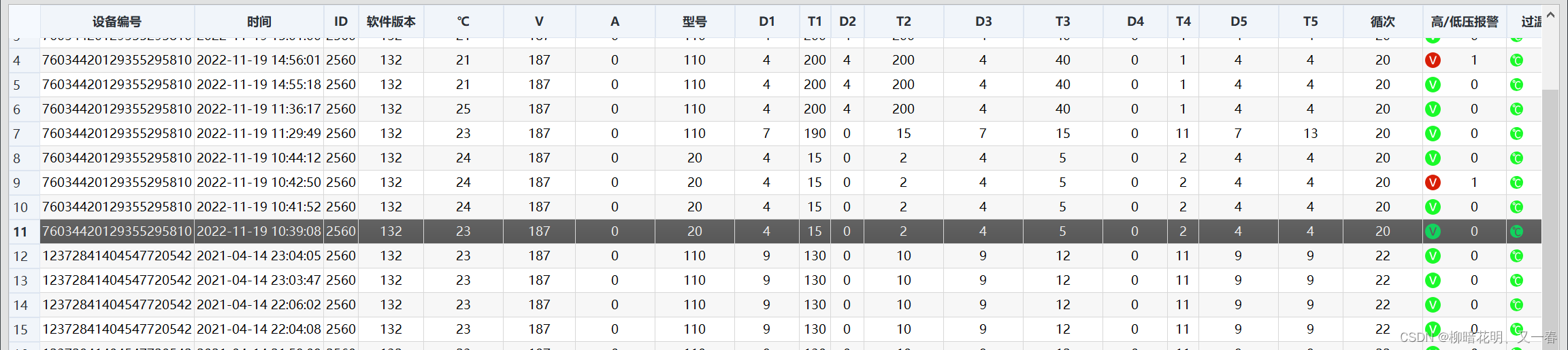
1.案例

隔行颜色、选中颜色、标题样式、表格内容样式、表格边角样式
2.qss代码
/*设置表格整体样式*/
QTableView{
outline:none; /*设置选中单元格不显示虚线框*/
border:0px solid #FFFFFF;
background-color:#FFFFFF;
}
/*设置表格标题样式*/
QHeaderView::section {
padding: 5px;
margin:0px;
color:#2b3037;
border:1px solid #DDE5F0;
background:#F1F5FA;
}
/*设置表格左上边角样式*/
QTableView QTableCornerButton::section {
background:#F5F9FE;
}
/*设置表格内容样式*/
QTableView::item{
padding: 0px;
margin: 0px;
/*注意:设置下面值时不要再设置background-color,不然会被覆,不信你试试看!*/
alternate-background-color: #B4B4B4; /*隔行背景色设置*/
selection-background-color: #4D4D4D; /*选中区域的背景色*/
}
/*设置表格选中样式*/
QTableView::item:selected{
border:none;
color: #F0F0F0;
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
/*设置表格悬停焦点样式*/
QTableView::item:hover{
border:none;
color: #F0F0F0;
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}






















 3042
3042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








