iOS5及其以后提供了一个比较强大的工具UIAppearance,可以轻松的统一你的界面,它提供如下两个方法:
+ (id)appearance
+ (id)appearanceWhenContainedIn:(Class <>)ContainerClass,...
第一个方法是统一全部改,比如你设置UINavBar的tintColor,你可以这样写:[[UINavigationBar appearance] setTintColor:myColor];第二个方法是当出现在某个类的出现时候才会改变:例如:
[[UIBarButtonItem appearanceWhenContainedIn:[UINavigationBar class], [UIPopoverController class], nil] setTintColor:myPopoverNavBarColor];
另外其它的UI外观修改如下:
首先定义两个值:
//这样方便下面多个UI界面设置,textAttributes:字体
id appearance;
NSDictionary *textAttributes = nil;
代码如下:
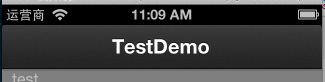
//导航条
{
appearance = [UINavigationBar appearance];
UIImage *navBackgroundImg =[UIImage imageNamed:@"background_nav"];
[appearance setBackgroundImage:navBackgroundImg forBarMetrics:UIBarMetricsDefault];
}2.标签栏(UITabbar)
代码如下:
//标签栏
{
appearance = [UITabBar appearance];
UIImage *tabBarBackGroungImg =[UIImage imageNamed:@"tabbar_background"];
[appearance setBackgroundImage:tabBarBackGroungImg];
UIImage * selectionIndicatorImage =[[UIImage imageNamed:@"tabbar_slider"]resizableImageWithCapInsets:UIEdgeInsetsMake(4, 0, 0, 0)] ;
[appearance setSelectionIndicatorImage:selectionIndicatorImage];
}
代码如下:
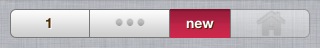
//Segmente未选中背景
{
//cap insets用来指定哪些区域是固定不变的,未制定的区域则会repeat
UIImage *segmentSelected = [[UIImage imageNamed:@"bg_o.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(5, 5, 5, 5)];
UIImage *segmentUnselected = [[UIImage imageNamed:@"bg.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(5, 5, 5, 5)];
UIImage *segmentSelectedUnselected = [UIImage imageNamed:@"line.png"] ;
UIImage *segUnselectedSelected = [UIImage imageNamed:@"line.png"] ;
UIImage *segmentUnselectedUnselected = [UIImage imageNamed:@"line.png"];
appearance = [UISegmentedControl appearance];
[appearance setBackgroundImage:segmentUnselected
forState:stateNormal
barMetrics:UIBarMetricsDefault];
//Segmente选中背景
[appearance setBackgroundImage:segmentSelected
forState:stateSelected
barMetrics:UIBarMetricsDefault];
//Segmente左右都未选中时的分割线
//BarMetrics表示navigation bar的状态,UIBarMetricsDefault 表示portrait状态(44pixel height),UIBarMetricsLandscapePhone 表示landscape状态(32pixel height)
[appearance setDividerImage:segmentUnselectedUnselected
forLeftSegmentState:stateNormal
rightSegmentState:stateNormal
barMetrics:UIBarMetricsDefault];
[appearance setDividerImage:segmentSelectedUnselected
forLeftSegmentState:stateSelected
rightSegmentState:stateNormal
barMetrics:UIBarMetricsDefault];
[appearance setDividerImage:segUnselectedSelected
forLeftSegmentState:stateNormal
rightSegmentState:stateSelected
barMetrics:UIBarMetricsDefault];
//字体
textAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
BAR_BUTTON_TITLE_SHADOW_COLOR,UITextAttributeTextColor,
BAR_BUTTON_TITLE_FONT,UITextAttributeFont,
BAR_BUTTON_TITLE_TEXT_COLOR,UITextAttributeTextShadowColor,
[NSValue valueWithCGSize:CGSizeMake(1, 1)],UITextAttributeTextShadowOffset,
nil];
[appearance setTitleTextAttributes:textAttributes forState:1];
textAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
BAR_BUTTON_TITLE_TEXT_COLOR,UITextAttributeTextColor,
BAR_BUTTON_TITLE_FONT,UITextAttributeFont,
BAR_BUTTON_TITLE_SHADOW_COLOR,UITextAttributeTextShadowColor,
[NSValue valueWithCGSize:CGSizeMake(1, 1)],UITextAttributeTextShadowOffset,
nil];
[appearance setTitleTextAttributes:textAttributes forState:0];
}4.UIBarbutton
注意:UIBarbutton有leftBarButton,rightBarButton和backBarButton,其中backBarButton由于带有箭头,需要单独设置。
barButton背景设置是ios6.0及以后的,而backbutton是ios5.0及以后的,这里要注意!
代码如下:
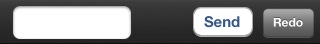
//UIBarButtonItem
{
//只是修改导航条上的UIBarButtonItem
appearance = [UIBarButtonItem appearanceWhenContainedIn:[UINavigationBar class], nil];
//backBarButton和leftBarButton,rightBarButton的字体同时设置
textAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
BAR_BUTTON_TITLE_TEXT_COLOR,UITextAttributeTextColor,
BAR_BUTTON_TITLE_FONT,UITextAttributeFont,
BAR_BUTTON_TITLE_SHADOW_COLOR,UITextAttributeTextShadowColor,
[NSValue valueWithCGSize:CGSizeMake(1, 1)],UITextAttributeTextShadowOffset,
nil];
[appearance setTitleTextAttributes:textAttributes forState:0];
textAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
BAR_BUTTON_TITLE_SHADOW_COLOR,UITextAttributeTextColor,
BAR_BUTTON_TITLE_FONT,UITextAttributeFont,
BAR_BUTTON_TITLE_TEXT_COLOR,UITextAttributeTextShadowColor,
[NSValue valueWithCGSize:CGSizeMake(1, 1)],UITextAttributeTextShadowOffset,
nil];
[appearance setTitleTextAttributes:textAttributes forState:1];
UIImage *leftButton = [[UIImage imageNamed:@"bgLeftButton.png"] stretchableImageWithLeftCapWidth:14 topCapHeight:0];
UIImage *normalButton = [[UIImage imageNamed:@"bgNormalButton.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 5, 0, 5)];
//leftBarButton,rightBarButton背景
[appearance setBackgroundImage:normalButton
forState:UIControlStateNormal
style:UIBarButtonItemStyleBordered
barMetrics:UIBarMetricsDefault];
[appearance setBackgroundImage:normalButton
forState:UIControlStateHighlighted
style:UIBarButtonItemStyleBordered
barMetrics:UIBarMetricsDefault];
//单独设置backBarButton背景
[appearance setBackButtonBackgroundImage:leftButton
forState:0
barMetrics:UIBarMetricsDefault];
[appearance setBackButtonBackgroundImage:leftButton
forState:1
barMetrics:UIBarMetricsDefault];
[appearance setBackButtonTitlePositionAdjustment:UIOffsetMake(2, -1)
forBarMetrics:UIBarMetricsDefault];
}5.工具栏(UIToolbar)
代码如下:
//toolBar
{
appearance = [UIToolbar appearance];
//样式和背景二选一即可,看需求了
//样式(黑色半透明,不透明等)设置
[appearance setBarStyle:UIBarStyleBlackTranslucent];
//背景设置
[appearance setBackgroundImage:[UIImage imageNamed:@"background_nav.png"]
forToolbarPosition:UIToolbarPositionAny barMetrics:UIBarMetricsDefault];
}

























 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








