
1. 新建[node_global] 、[node_cache]文件夹
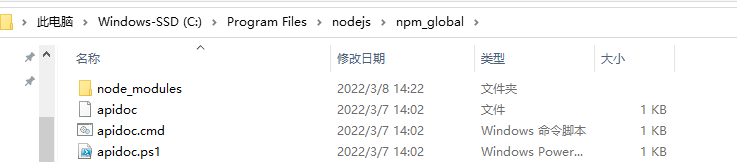
找到node安装路径,例如我的安装路径为: C:\Program Files\nodejs 在此此文件夹下新建 node_global 、node_cache 文件夹
2. 修改默认的全局目录
打开cmd窗口,输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
直接修改C:/Users/[username]/.npmrc 文件的cache值和prefix 值
prefix=C:\Program Files\nodejs\node_global
cache=C:\Program Files\nodejs\node_cache
3. 配置置环境变量


方法一: 进入环境变量对话框,在用户变量下修改[PATH] 添加 C:\Program Files\nodejs\node_global;
新增[NODE_PATH] 路径为:C:\Program Files\nodejs\node_global\node_modules
方法二: 进入环境变量对话框,
新建系统变量[NODE_PATH] 值为
[C:\Program Files\nodejs\node_global\node_modules]
修改系统变量[PATH]增加[
C:\Program Files\nodejs\node_global]
即:
path=C:\Program Files\nodejs\node_global
NODE_PATH=C:\Program Files\nodejs\node_global\node_modules
// C:\User[用户名]\AppData\Roaming\npm --> [C:\Program Files\nodejs\node_global] 这条指令改变的是执行路径
4. 最后检测npm环境变量配置是否成功
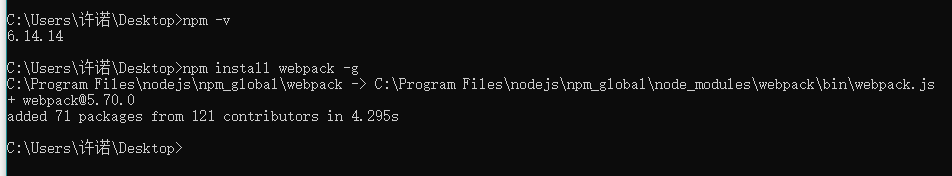
检测npm全局路径是否配置成功
npm -v
npm install webpack -g
可以看到:

已经将webpack安装在了C:\Program Files\nodejs\node_global目录下

5.总结
是根据这篇文章:npm环境变量配置
大家可以去看看,如果配置过程有什么问题的话也可以问我,不定期看私信,谢谢!




















 2123
2123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








