教程参考
英文:
For our feature editor, we want users to be able to import their own data for editing. We'll use the DragAndDrop interaction for this. As before, we'll stick with the GeoJSON format for parsing features, but the interaction can be configured to work with any number of feature formats.
我们希望用户能够导入他们自己的数据进行编辑,我们将使用Drag and Drop进行交互。与前面一样,我们将继续使用GeoJSON来解析
步骤
1. 创建地图
// 创建地图
const map = new Map({
target: 'map',
view: view
});
2. 创建一个没有初始数据的矢量源
(vector source)
// 1. 创建一个没有初始数据的矢量源(vector source),这个矢量源将存储用户拖放到地图上的数据,不像之前是从远程位置去加载数据
const source = new VectorSource()
3. 创建一个新的layer,并将其添加到地图
// 2. 用我们的空的矢量源创建一个新的layer,并将其添加到地图中
const layer = new VectorLayer({
source:source,
});
map.addLayer(layer);
4.创建一个 drag and drop interaction(拖放交互)
// 3. 最后,将创建一个 drag and drop interaction(拖放交互)
// 其中的配置为:和我们的矢量源一起工作,并将其添加到map中
map.addInteraction(
new DragAndDrop({
source: source,
formatConstructors: [GeoJSON],
})
);
完整代码
main.js
import './style.css';
import Map from 'ol/Map.js';
import GeoJSON from 'ol/format/GeoJSON.js';
import View from 'ol/View.js';
import VectorLayer from 'ol/layer/vector';
import VectorSource from 'ol/source/Vector';
import { transform } from 'ol/proj';
import DragAndDrop from 'ol/interaction/DragAndDrop';
// 下面用于确定地图中心 center
const center = [114.1692, 30.494]; //EPSG:4326
const transformedCenter = transform(center, 'EPSG:4326', 'EPSG:3857');
const view = new View({
center: transformedCenter,
zoom: 10
});
// 创建地图
const map = new Map({
target: 'map',
view: view
});
// 1. 创建一个没有初始数据的矢量源(vector source),这个矢量源将存储用户拖放到地图上的数据,不像之前是从远程位置去加载数据
const source = new VectorSource()
// 2. 用我们的空的矢量源创建一个新的layer,并将其添加到地图中
const layer = new VectorLayer({
source:source,
});
map.addLayer(layer);
// 3. 最后,将创建一个 drag and drop interaction(拖放交互)
// 其中的配置为:和我们的矢量源一起工作,并将其添加到map中
map.addInteraction(
new DragAndDrop({
source: source,
formatConstructors: [GeoJSON],
})
);
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Quick Start</title>
<style>
@import "node_modules/ol/ol.css";
</style>
<style>
html, body, #map-container {
margin: 0;
height: 100%;
width: 100%;
font-family: sans-serif;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="./main.js" type="module"></script>
</body>
</html>
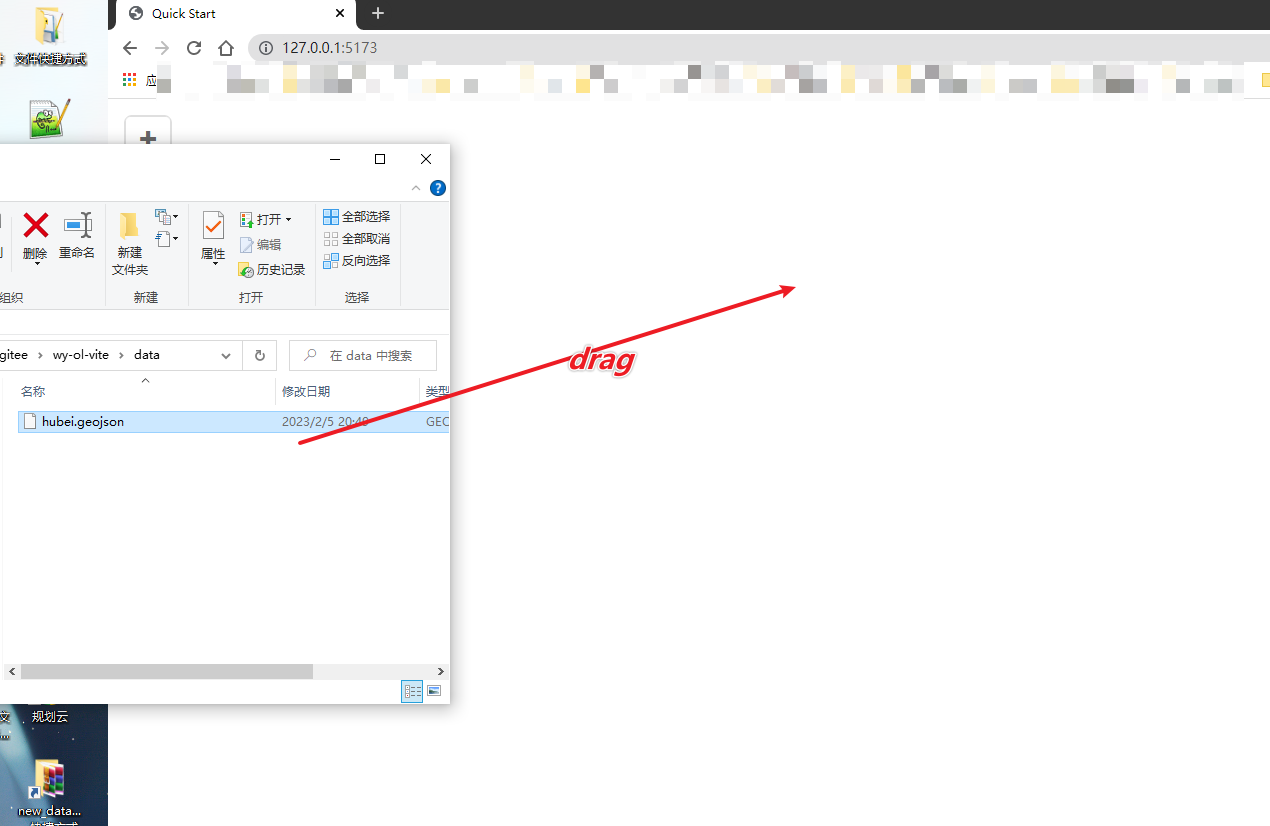
拖入geojson数据,查看效果
打开文件夹,直接将geojson数据拖入浏览器地图界面即可

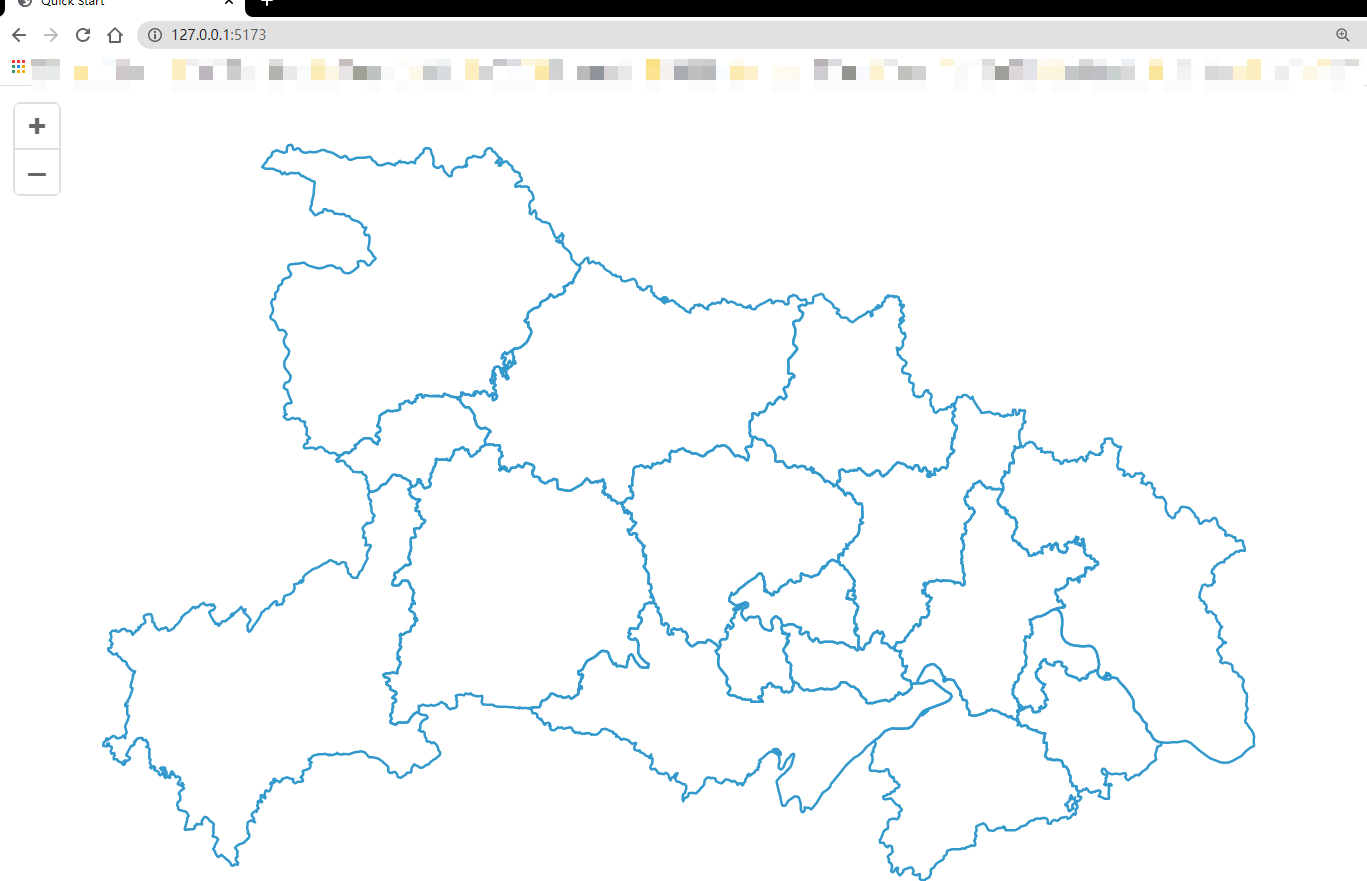
结果:























 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








