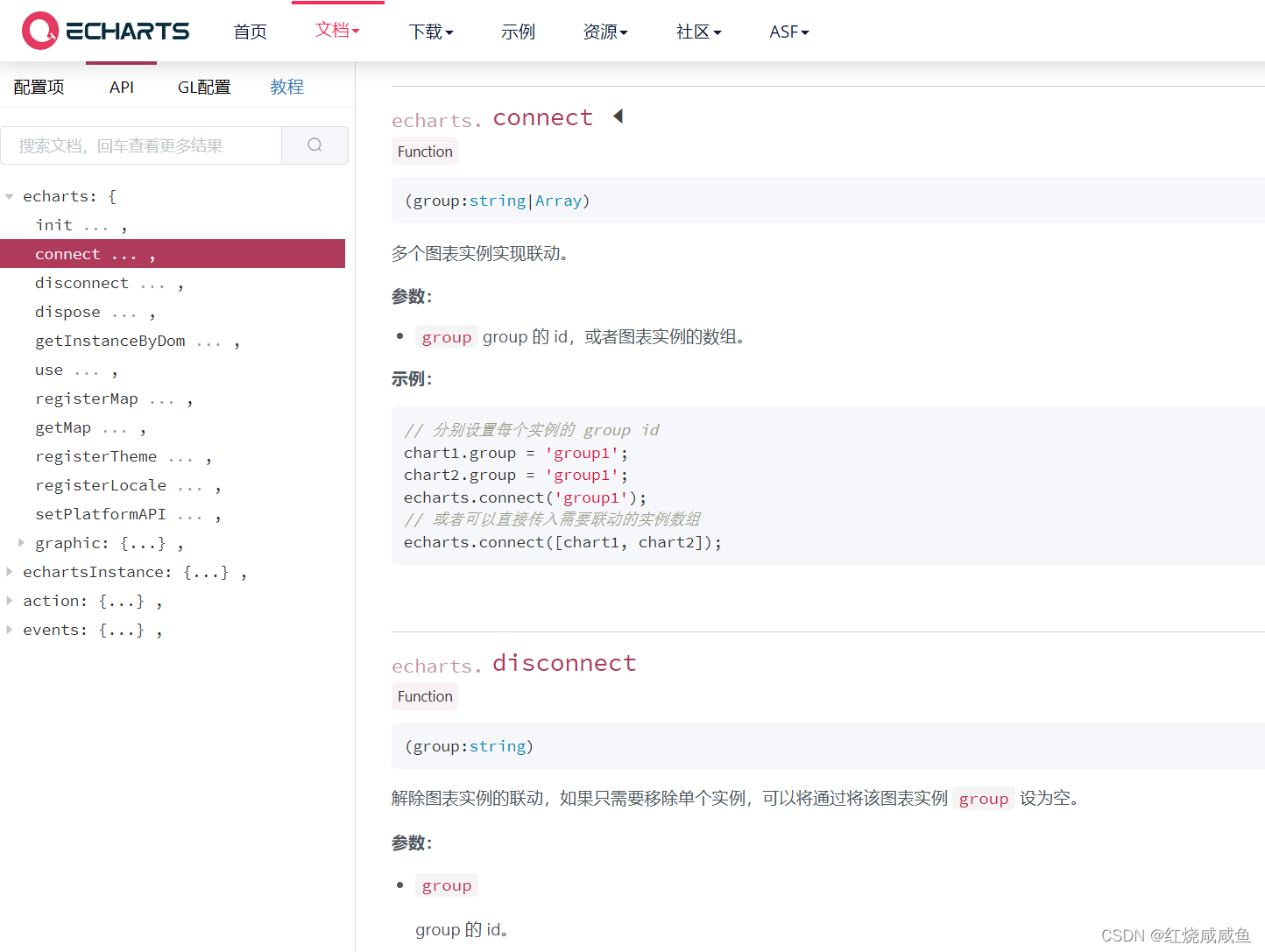
实现多图联动效果需要用到echart的一个API echarts.connect
官方API共有两种方式实现多图联动的效果
方法一:
// 分别设置每个实例的 group id(注意唯一性)
chart1.group = 'group1';
chart2.group = 'group1';
echarts.connect('group1');
方法二:
//可以直接传入需要联动的实例数组 (注意是 数组格式[])
echarts.connect([chart1, chart2]);
解除多图联动 echarts. disconnect 方法
注意事项
如需在数据堆叠中实现多图表联动不能使用 ‘-’ 获取 null代替空值,需使用0代替空值(错误方法,如下图)
//错误示范
series: [
{
name: 'Income',
type: 'bar',
stack: 'Total', //设置堆叠
label: {
show: true,
position: 'top'
},
// '-' 或者 null占位都会使 多图表联动失效
data: [900, 345, 393, '-', '-', 135, 178, 286, '-', '-', '-'] //设置数据错位显示
},
{
name: 'Expenses',
type: 'bar',
stack: 'Total', //设置堆叠
label: {
show: true,
position: 'top'
},
data: ['-', '-', '-', 108, 154, '-', '-', '-', 119, 361, 203] //设置数据错位显示
}
]
//正确示范
series: [
{
name: 'Income',
type: 'bar',
stack: 'Total', //设置堆叠
label: {
show: true,
position: 'top'
},
// 使用0 代替 空位
data: [900, 345, 393, 0, 0, 135, 178, 286,0, 0, 0] //设置数据错位显示
},
{
name: 'Expenses',
type: 'bar',
stack: 'Total', //设置堆叠
label: {
show: true,
position: 'top'
},
data: [0, 0, 0, 108, 154, 0, 0, 0, 119, 361, 203] //设置数据错位显示
}
]
echarts联动文档链接: https://echarts.apache.org/zh/api.html#echarts.connect























 2818
2818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








