
option = {
title: {
text: 'World Population'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
xAxis: {
type: 'category',
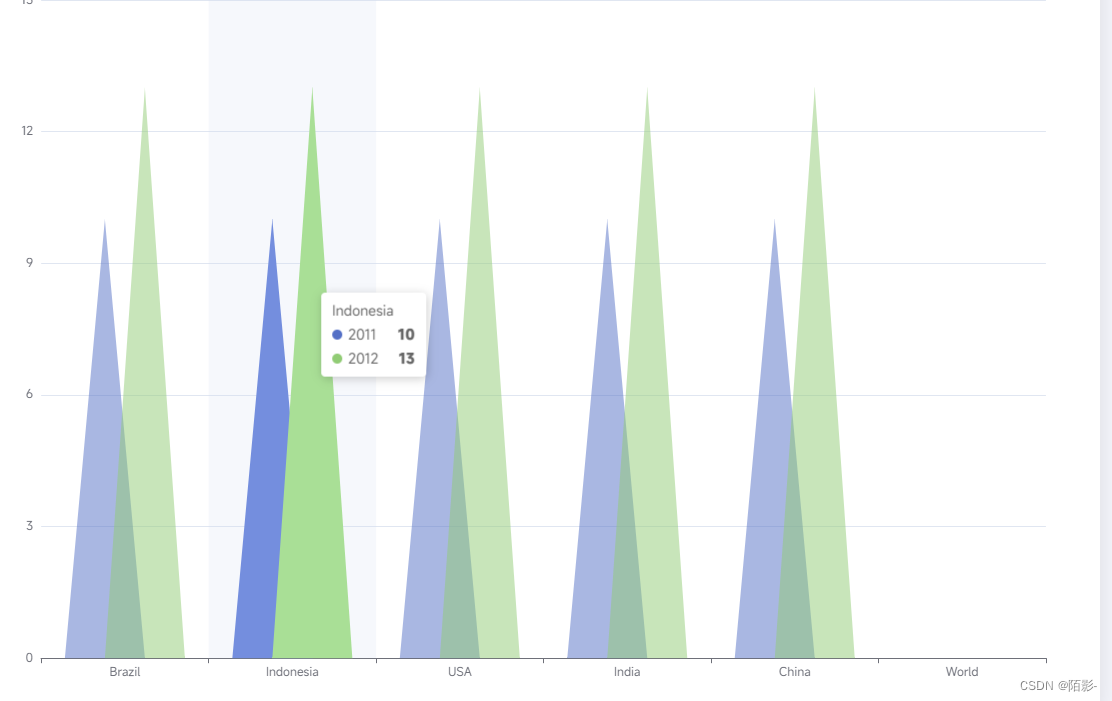
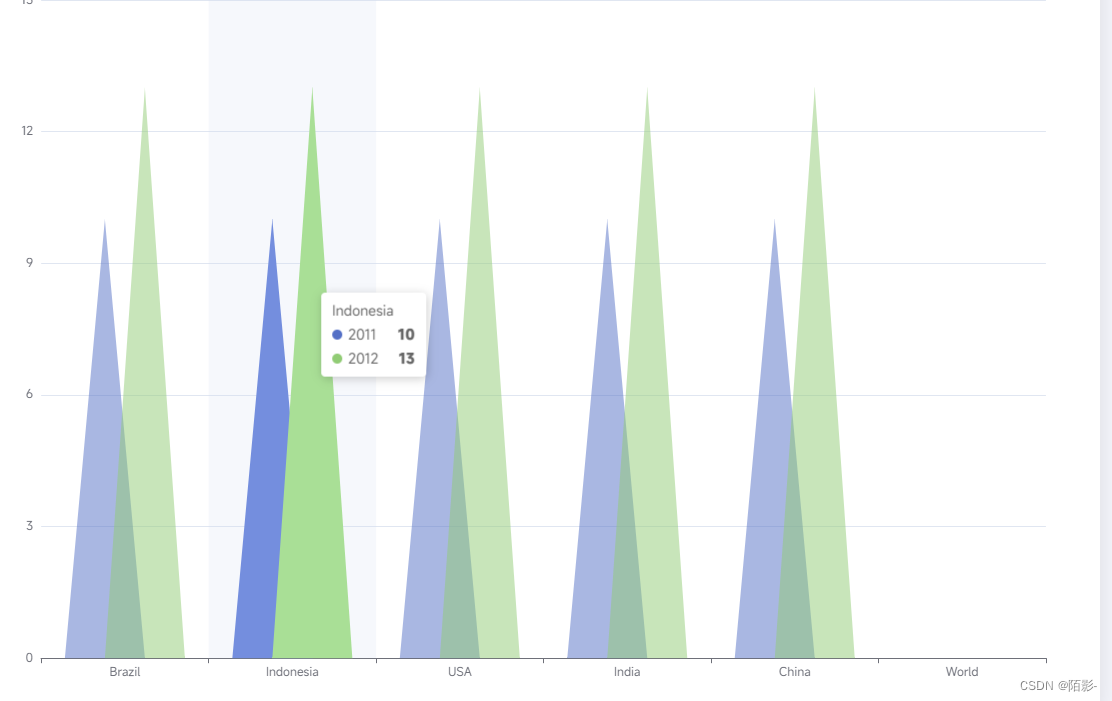
data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World']
},
series: [
{
name: '2011',
type: 'pictorialBar',
barWidth: 80, // 设置柱状图的宽度
symbol: 'triangle',
z: 10,
itemStyle: {
normal: {
opacity: 0.5
},
emphasis: {
opacity: 1
}
},
data: [10,10,10,10,10]
},
{
name: '2012',
type: 'pictorialBar',
barWidth: 80, // 设置柱状图的宽度
barGap: '-50%', // 设置两组数据之间的间隔
symbol: 'triangle',
z: 10,
itemStyle: {
normal: {
opacity: 0.5
},
emphasis: {
opacity: 1
}
},
data: [13,13,13,13,13]
}
]
};






















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








