以下是针对一个图表进行配置的代码:
//options:{..., xAxias: {}, series: [ { markPoint: {....} }, ...]
markPoint: {
symbol: "triangle", // 设置标记形状为三角形,也可以使用其它类型的
data: [
{
name: '特定数据点', // 标记名称(可选)
coord: ['6180.407787', '7.802931'], // 指定数据点的坐标
symbolSize: [8, 8], // 调整标记大小(可根据需要调整)
itemStyle: {
color: 'red', // 设置标记颜色(可选)
},
},
//数据点可以配置多个
{
name: '特定数据点', // 标记名称(可选)
coord: ['xxx', 'xxx'], // 指定数据点的坐标
symbolSize: [8, 8], // 调整标记大小(可根据需要调整)
itemStyle: {
color: 'green', // 设置标记颜色(可选)
},
},
],
emphasis: {
itemStyle: {
color: "red",
borderColor: "red",
borderWidth: 2,
},
//鼠标悬浮在标记点的提示信息
label: {
show: true,
formatter: function (params) {
const res = tips.value[params.seriesIndex][1].split(",");
const curitem = res.find((item) =>
item.includes(Math.trunc(params.data.coord[0]))
);
const coordIndex = checked.value ? 1 : 0;
//${formatNumberWithPercentage(params.data.coord[coordIndex], 0)}
return `${curitem}\n`;
},
},
},
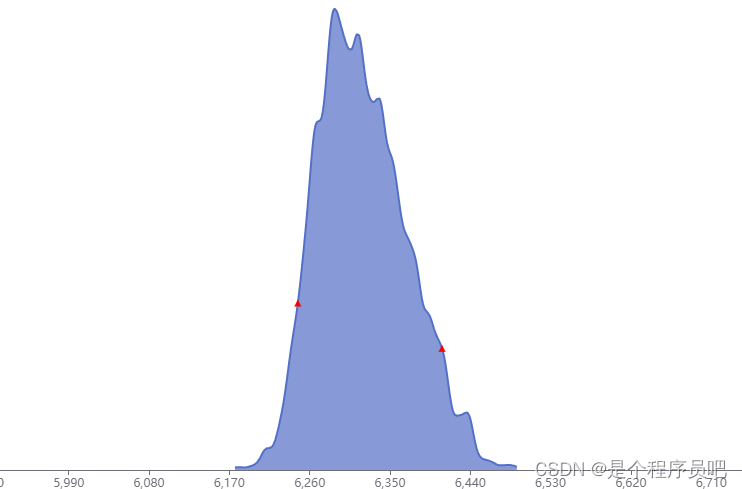
},效果如下:

以下是针对多个图表进行配置的代码:
//遍历接口返回的echarts数据对数据进行处理生成markPointData标记列表
//formatNumberWithPercentage为保留小数点位数的函数
const markPointData = triangleList.value[data[i].label].map((item) => {
return {
name: "", // 标记名称(可选)
coord: checked.value
? [
formatNumberWithPercentage(item.y * 100, 6),
formatNumberWithPercentage(item.x - 0, 6),
]
: [
formatNumberWithPercentage(item.x, 6),
formatNumberWithPercentage((item.y - 0) * 100, 6),
], // 指定数据点的坐标
symbolSize: [7, 7], // 调整标记大小(可根据需要调整)
itemStyle: {
color: "red", // 设置标记颜色(可选)
},
};
});
//遍历options中的series给series项赋值
chartData.value.series[i] = {
...其他配置项,
markPoint: {
symbol: "triangle", // 设置标记形状为三角形
data: markPointData,
emphasis: {
itemStyle: {
color: "red",
borderColor: "red",
borderWidth: 2,
},
label: {
show: true,
formatter: function (params) {
const res = tips.value[params.seriesIndex][1].split(",");
const curitem = res.find((item) =>
item.includes(Math.trunc(params.data.coord[0]))
);
const coordIndex = checked.value ? 1 : 0;
//${formatNumberWithPercentage(params.data.coord[coordIndex], 0)}
return `${curitem}\n`;
},
},
},
},
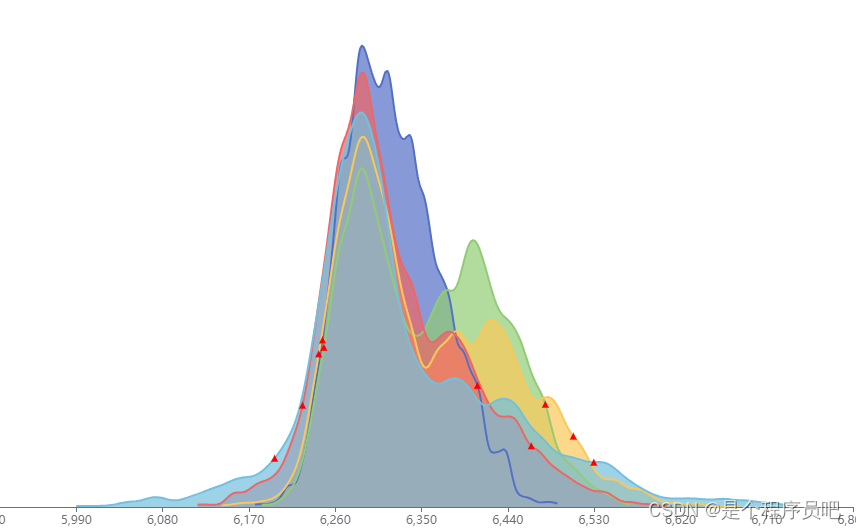
};效果如下:

ECharts中的markPoint配置允许你为数据点添加特殊的标记,以突出显示某些具有重要意义的数据,比如最大值、最小值或者平均值等。symbol属性用来定义这些标记的图形样式。ECharts内置了一些基本的符号类型,包括但不限于:
'circle':圆形'rect':矩形'roundRect':圆角矩形'triangle':三角形'diamond':菱形'pin':大头针形状'arrow':箭头'none':无标记
除了这些内置的图形,你还可以使用图片作为标记,通过设置symbol的值为'image://URL'来引用一个图片资源,例如:
symbol: 'image://https://example.com/path/to/your/image.png'此外,ECharts还支持自定义标记图形,你可以通过定义SVG路径数据来创建完全自定义的形状。但这种高级用法较为复杂,通常需要对SVG有一定的了解。























 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










