Bitmap Drawable分两种, 一种图片文件表示; 另一种是XML文件表示
先说用图片文件表示:
-
现在一共支持三种格式的图片: .png/.jpg/.gif
资源放置位置:
- Eclipse: res/drawable/filename.png(.png/.jpg/.gif)
- AS: res/mipmap/filename.png(.png/.jpg/.gif) (PS: 放置在drawable也能用, 建议是: 可以用, 但不建议这么用) 引用用法:
- In java: R.drawable.filename
- In XML: @drawable/filename 或@mipmap/filename
例如:
Drawable drawable = getResources().getDrawable(R.drawable.myimage);<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/myimage" />再来说用XML来表示
-
用XML文件加一个图片资源文件来表示
资源放置位置:
- Eclipse/AS: res/drawable/filename.xml 引用用法:
- In java: R.drawable.filename
- In XML: @drawable/filename 或@mipmap/filename
PS: XML文件最外层的标签必须是bitmap
例如:
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:alpha="float"
android:antialias=["true" | "false"]
android:dither=["true" | "false"]
android:filter=["true" | "false"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:mipMap=["true" | "false"]
android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"]
android:tileModeX=["disabled" | "clamp" | "repeat" | "mirror"]
android:tileModeY=["disabled" | "clamp" | "repeat" | "mirror"]
android:tint="color"
android:tintModeY=["add" | "multiply" | "screen" | "src_atop" | "src_in" | "src_over"] /><!--add, multiply, screen, src_atop, src_in, src_over-->
整理完这段的时候: 我想说, 好多没什么卵用
下面开始详细的它属性的意义及效果:
- src: 图片资源;
- float: 图片透明度, float浮点类型, 取值是0.0~1.0之间, 默认是1.0;
- antialias: 是否开启抗锯齿, 就是图片显示的时候, 边缘会像锯齿一样. 这个默认值是false建议开启;
- dither: 是否开启抖动效果, 当图片的像素配置和手机屏幕的像素配置不一致时, 开启这个选项可以让搞质量的图片在低质量的屏幕上能保持很好的显示效果,%#$%@巴拉巴拉, 最后, 建议开启;
- filter: 是否开启过滤效果. % 没什么卵用, 开启;
- gravity: 是指定图片放置在容器中的位置, 取值有: [“top” | “bottom” | “left” | “right” | “center_vertical” | “fill_vertical” | “center_horizontal” | “fill_horizontal” | “center” | “fill” | “clip_vertical” | “clip_horizontal”], 设置多个用”|”隔开;
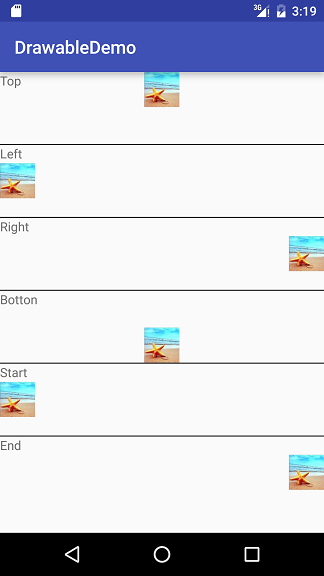
- top: 不该变图片的大小, 将图片放在容器顶部;
- bottom: 不该变图片的大小, 将图片放在容器底部;
- left: 不该变图片的大小, 将图片放在容器左边;
- right: 不该变图片的大小, 将图片放在容器右边;
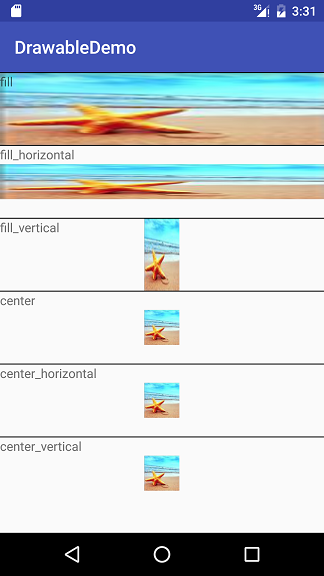
- center: 不该变图片的大小, 将图片放在容器中间;
- center_vertical: 不改变图片的大小, 将图片放在容器竖直方向的中间;
- center_horizontal: 不改变图片的大小, 将图片放在容器水平方向的中间;
- fill_vertical: 在竖直方向, 把图片拉伸至整个容器;
- fill_horizontal: 在水平方向, 把图片拉伸至整个容器;
- fill: 在竖直和水平方向, 把图片拉伸至整个容器;
- clip_vertical: 附加选项, 表示竖直方向的裁剪;
- clip_horizontal: 附加选项, 表示水平方向的裁剪;
- 还有start和end, 效果start和left是一样, end是和right一样, 只是写法不一样;

第一张图片XML布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--top-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_top"
android:text="Top"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--Left-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_left"
android:text="Left"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--Right-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_right"
android:text="Right"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--Botton-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_bottom"
android:text="Botton"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--Start-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_start"
android:text="Start"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--End-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_end"
android:text="End"/>
</LinearLayout>第二张图片XML布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--fill-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_fill"
android:text="fill"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--fill_horizontal-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_fill_horizontal"
android:text="fill_horizontal"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--fill_vertical-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_fill_vertical"
android:text="fill_vertical"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--center-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_center"
android:text="center"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--center_horizontal-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_center_horizontal"
android:text="center_horizontal"/>
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/black"/>
<!--center_vertical-->
<TextView
android:layout_width="match_parent"
android:layout_height="80dip"
android:background="@drawable/bitmapdrawable_center_vertical"
android:text="center_vertical"/>
</LinearLayout>bitmapdrawable.xml代码
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:alpha="1"
android:antialias="true"
android:autoMirrored="true"
android:dither="true"
android:filter="true"
android:gravity="top"
android:mipMap="false"
android:src="@mipmap/img2"/>
<!--其它的xml都一样 只是单独改变了gravity的参数-->- mipMap: Enables or disables the mipmap hint, 默认是false, 不知道干嘛的
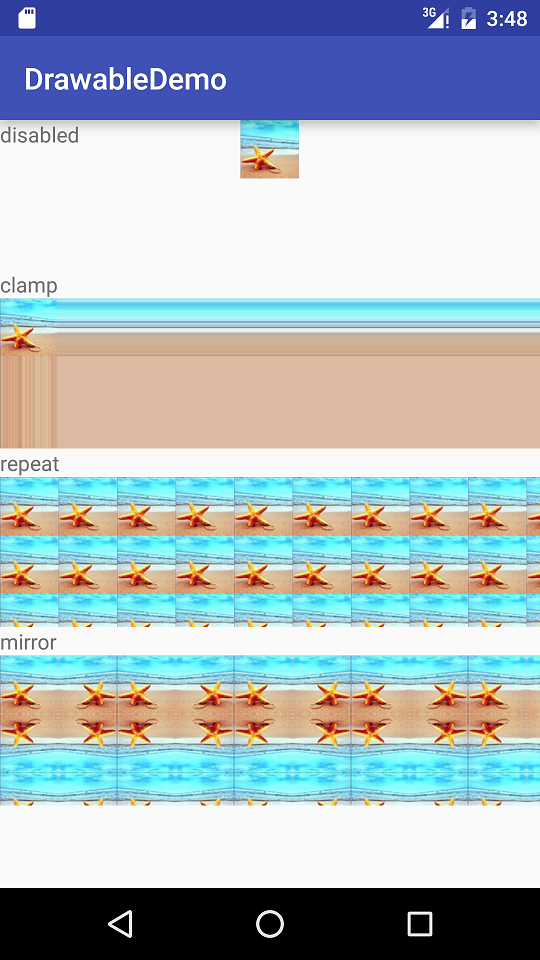
- tileMode: 平铺模式, 取值有: [“disabled” | “clamp” | “repeat” | “mirror”] 默认是disabled, 不平铺显示, 设置这个除disabled值之外, 会使上面的gravity属性无效;
XML布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--disabled-->
<TextView
android:layout_width="match_parent"
android:layout_height="100dip"
android:background="@drawable/bitmapdrawable_disabled"
android:text="disabled"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="clamp"/>
<!--clamp-->
<TextView
android:layout_width="match_parent"
android:layout_height="100dip"
android:background="@drawable/bitmapdrawable_clamp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="repeat"/>
<!--repeat-->
<TextView
android:layout_width="match_parent"
android:layout_height="100dip"
android:background="@drawable/bitmapdrawable_repeat"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="mirror"/>
<!--mirror-->
<TextView
android:layout_width="match_parent"
android:layout_height="100dip"
android:background="@drawable/bitmapdrawable_mirror"/>
</LinearLayout>bitmapdrawable.xml代码
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:alpha="1"
android:antialias="true"
android:autoMirrored="true"
android:dither="true"
android:filter="true"
android:gravity="top"
android:mipMap="false"
android:src="@mipmap/img2"
android:tileMode="disabled"/>
<!--其它xml都一样 只是单独改变了tileMode的参数-->- tileModeX/tileModeY: 就是指定了平铺的方向, 是水平还是竖直方向, 会覆盖上面的tileMode属性
- tint/tintMode: 是Android 5.0出来的属性, 放到另外的地方, 到时候写完贴在这里








 本文详细介绍了Android中Bitmap Drawable的使用,包括图片文件和XML表示方式。内容涉及src、alpha、antialias、dither、filter、gravity等关键属性,以及tileMode、mipMap等特性,帮助开发者理解如何有效地控制图片在容器中的显示效果。
本文详细介绍了Android中Bitmap Drawable的使用,包括图片文件和XML表示方式。内容涉及src、alpha、antialias、dither、filter、gravity等关键属性,以及tileMode、mipMap等特性,帮助开发者理解如何有效地控制图片在容器中的显示效果。


















 3164
3164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








