background-clip是css3中一个很有用,但容易被忽视的一个属性。
定义
background-clip 属性规定背景的绘制区域。讲得通俗一点,此属性规定背景是不能存在于border和padding中。
可选项
- border-box,背景被裁剪到边框盒。也就是说border上会有背景(背景会延伸到border)。
- padding-box,背景被裁剪到内边距框。也就是说padding上会有背景(背景会延伸到padding)。
- content-box,背景被裁剪到内容框。也就是说只有content上会有背景,border和padding上都不会有背景。
例子
下面我们来看一个例子。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style>
div {
background: url('http://www.4908.cn/upload/2015-11/151110114758441.jpg');
background-size: cover;
border: 10px solid rgba(0, 0, 0, 0.5);
width: 200px;
height: 200px;
float: left;
display: inline-block;
margin-left: 50px;
padding: 50px;
box-sizing: border-box;
}
div span {
border: 3px solid red;
overflow: hidden;
}
.div1 {
-webkit-background-clip: border-box;
}
.div2 {
-webkit-background-clip: padding-box;
}
.div3 {
-webkit-background-clip: content-box;
}
</style>
</head>
<body>
<div class='div1'>
<span>文本</span>
</div>
<div class='div2'>
<span>文本</span>
</div>
<div class='div3'>
<span>主本</span>
</div>
</body>
</html>
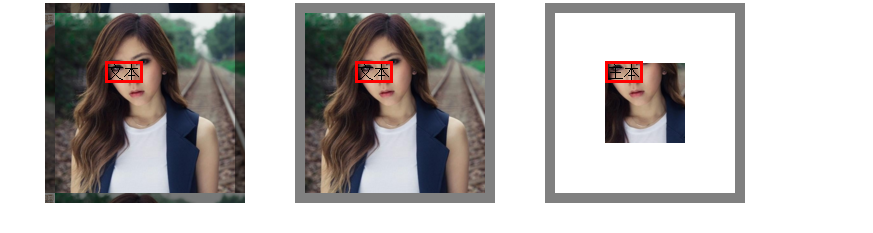
第一个div边框上也有背景图边,第二个div只在padding上,第三个只在content上。






















 66
66

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








