1、安装electron应用的依赖太慢,node_modules已经安装完,但electron一直卡住。
解决办法:
//npm使用淘宝镜像
npm config set registry https://registry.npmmirror.com/
npm config set ELECTRON_MIRROR https://npmmirror.com/mirrors/electron/2、使用require报错:Uncaught ReferenceError: require is not defined
解决办法:在渲染进程的webPreferences中添加配置:
nodeIntegration: true,
contextIsolation:false,3、webPreferences配置remote模块报错:Cannot read properties of undefined (reading ‘BrowserWindow‘)
版本更新后新特性导致,解决办法如下
//1、安装 remote 模块
npm install @electron/remote --save
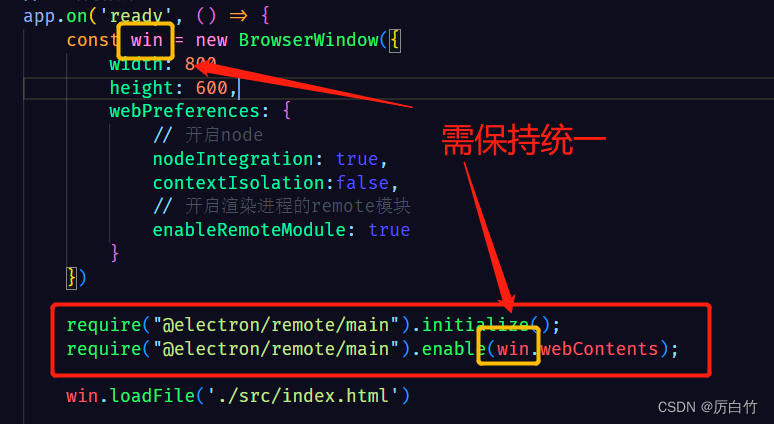
//2、主进程的BrowserWindow实例创建以后添加如下两段代码
require("@electron/remote/main").initialize();
require("@electron/remote/main").enable(win.webContents);
//3、在需要使用到BrowserWindow的地方导入
const { BrowserWindow } = require("@electron/remote")






















 3828
3828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








