标签名
[@属性名=“属性值”]–标签名为*时查找所有标签
//*[@name='email']

绝对路径
以斜线“/”开始,“ /”代表着从根目录寻找
/html/head/meta[2]

相对路径
1.一般从HTML的中间部门随即开始
2.以双斜线开始“//”,“//”代表可以从html 中的任何一处开始寻找元素
3.比绝对路径要短
4.“/…”当前节点的父节点
//div[@class=‘form-group’]//input[@id=‘user-message’]
Contains
元素属性值包含
//*[contains(@id,"loginD")]

文本包含
//*[contains(text(),"邮箱帐号登")]

Starts-with
这个方法是针对一个属性是以什么开头的
//*[starts-with(@id,"loginD")]

and 和 Or
针对多属性组合定位
//input[@id="***" and @name=“xxx”]
//*[starts-with(@id,"loginD") and @class="loginUrs"]

//input[@id="***" or @name=“xxx”]
//*[@class="loginbox-title" or @class="loginUrs"]

Text
我们可以通过一个元素的文本内容来找到它
//*[text()="@163.com"]

兄弟关系
following-sibling 随后的兄弟元素
//*[@name=“email”]/following-sibling::span

preceding-sibling 之前的兄弟元素
//*[@name="email"]/preceding-sibling::label

***:: 表示当前节点的父节点。
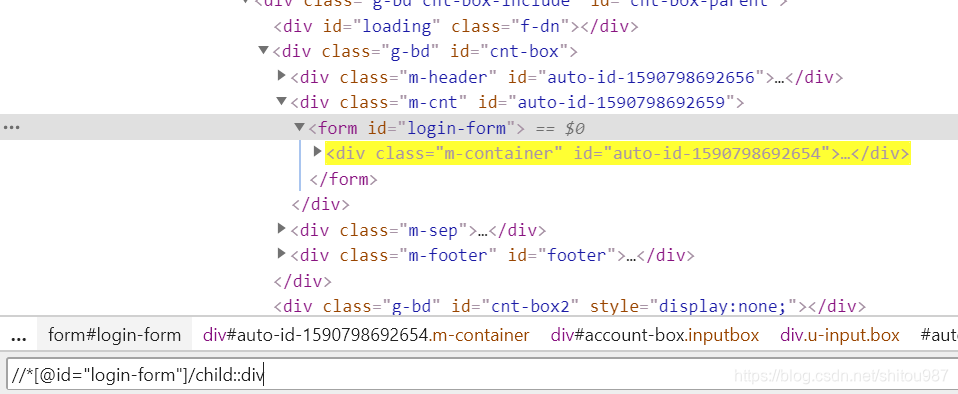
父子child
选取当前节点的子元素,比较检查,一般不写
//*[@id="login-form"]/child::div

父节点(根节点)parent
父节点
//*[@id="login-form"]/parent::*/parent::div
同样效果
//*[@id="login-form"]/../..

子元素descendant
descendant-or-self–包含自己
//[@id=“login-form”]/descendant-or-self::
//*[@id="login-form"]/descendant::div[@id="account-box"]

祖先元素ancestor
找到绝对路径上的所有元素
ancestor-or-self 包含自己:
//[@id=“login-form”]/ancestor-or-self::
//*[@id="login-form"]/ancestor::*
所有之前标签preceding
不包含自身标签
//*[@id="login-form"]/preceding::*
所有之后标签following
不包含自身标签
//*[@id="login-form"]/following::*

























 3391
3391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








