Android 上拉下拉刷新框架 PullUpToRefresh的使用
(下载地址:https://github.com/chrisbanes/Android-PullToRefresh)也可以去GitHub官网自己搜索
下载完成之后只解压文件,只需要当前文件夹下的library文件,如图 :
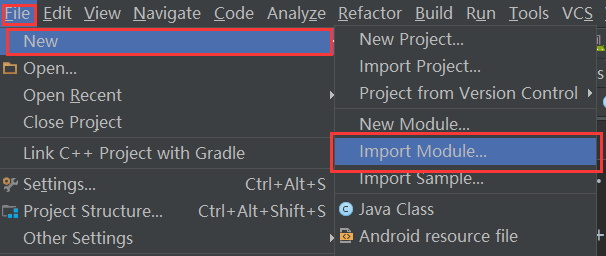
Android studio library导入流程如下图:
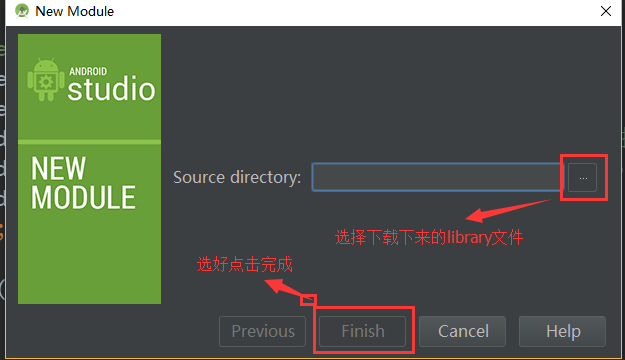
弹出对话框,如图:
选择完成之后点击next,finish接着如图:
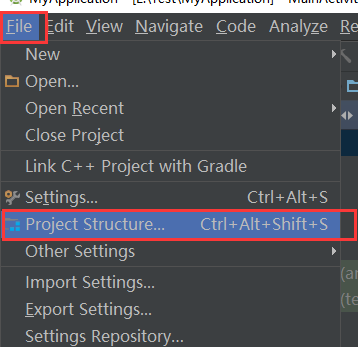
点击Project Structure 弹出对话框如图:
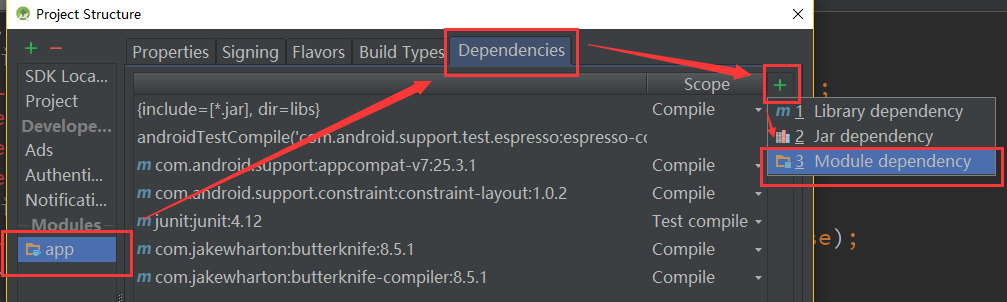
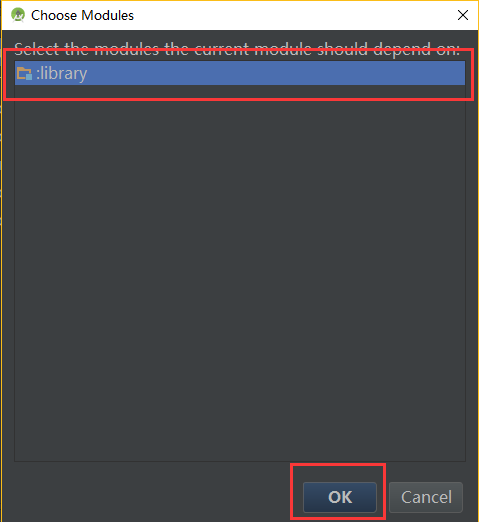
点击Module dependency 弹出对话框如图:
点击OK等待完成,PullToRefresh刷新框架导入成功
PullToRefreshListView 控件的使用说明和流程:
PullToRefreshListView 的使用方法和Listiew 一样,Listiew 能用的属性方法,PullToRefreshListView 也能使用
不说了,直接上代码:
第一步:和 ListView 一样,在Xml中添加
<com.handmark.pulltorefresh.library.PullToRefreshListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@null" android:scrollbars="none" />
去掉右侧滑动的滚动条
android:scrollbars="none"
去掉每一条item之间的间隔线
android:divider="@null"
第二步:在Activity中添加代码
//初始化 PullToRefreshListView
PullToRefreshListView listview= (PullToRefreshListView) findViewById(R.id.listview);初始化完成后需要设置 PullToRefreshListView 的刷新方式和刷新文字
1、刷新方式
listview.setMode(PullToRefreshBase.Mode.BOTH);//两端刷新2、刷新文字listview.setMode(PullToRefreshBase.Mode.PULL_FROM_START);//上拉刷新listview.setMode(PullToRefreshBase.Mode.PULL_FROM_END);//下拉刷新
//上拉文字设置 ILoadingLayout upText = listview.getLoadingLayoutProxy(false, true); upText.setPullLabel("上拉加载"); upText.setRefreshingLabel("加载中"); upText.setReleaseLabel("释放加载"); //下拉文字设置 ILoadingLayout downText= listview.getLoadingLayoutProxy(true, false);第三步:设置刷新监听方式(1、OnRefreshListener1 ;2、OnRefreshListener2)downText.setPullLabel("下拉刷新");downText.setRefreshingLabel("正在刷新...");downText.setReleaseLabel("松开刷新");
第一种监听只有下拉刷新监听
第二种监听实现上拉下拉监听
现在只说第二种监听上拉下拉监听
listview.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() { @Override public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {第四步:处理刷新加载数据之后关闭刷新动画//处理刷新操作Toast.makeText(MainActivity.this, "下拉刷新", Toast.LENGTH_SHORT).show();
} @Override public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {Toast.makeText(MainActivity.this, "上拉加载", Toast.LENGTH_SHORT).show();//处理加载操作
}});
listview.onRefreshComplete();最后 PullToRefreshListView 展示数据代码就写了和ListView 一样,自定义一个Adapter适配器 ,listview.setAdapter(new MyAdapter);
有要改善的可以留言,谢谢!






























 1300
1300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








