遇到问题
在服务器上使用llama2的7b模型在自己数据集上进行微调,由于实验室的服务器不能上外网,加载模型的时候遇到问题
OSError: We couldn't connect to 'https://huggingface.co' to load this file,
couldn't find it in the cached files and it looks like meta-llama/Llama-2-7b-hf
is not the path to a directory containing a file named config.json.
Checkout your internet connection or see how to run the library in offline mode at
'https://huggingface.co/docs/transformers/installation#offline-mode'.
解决方法
第一步
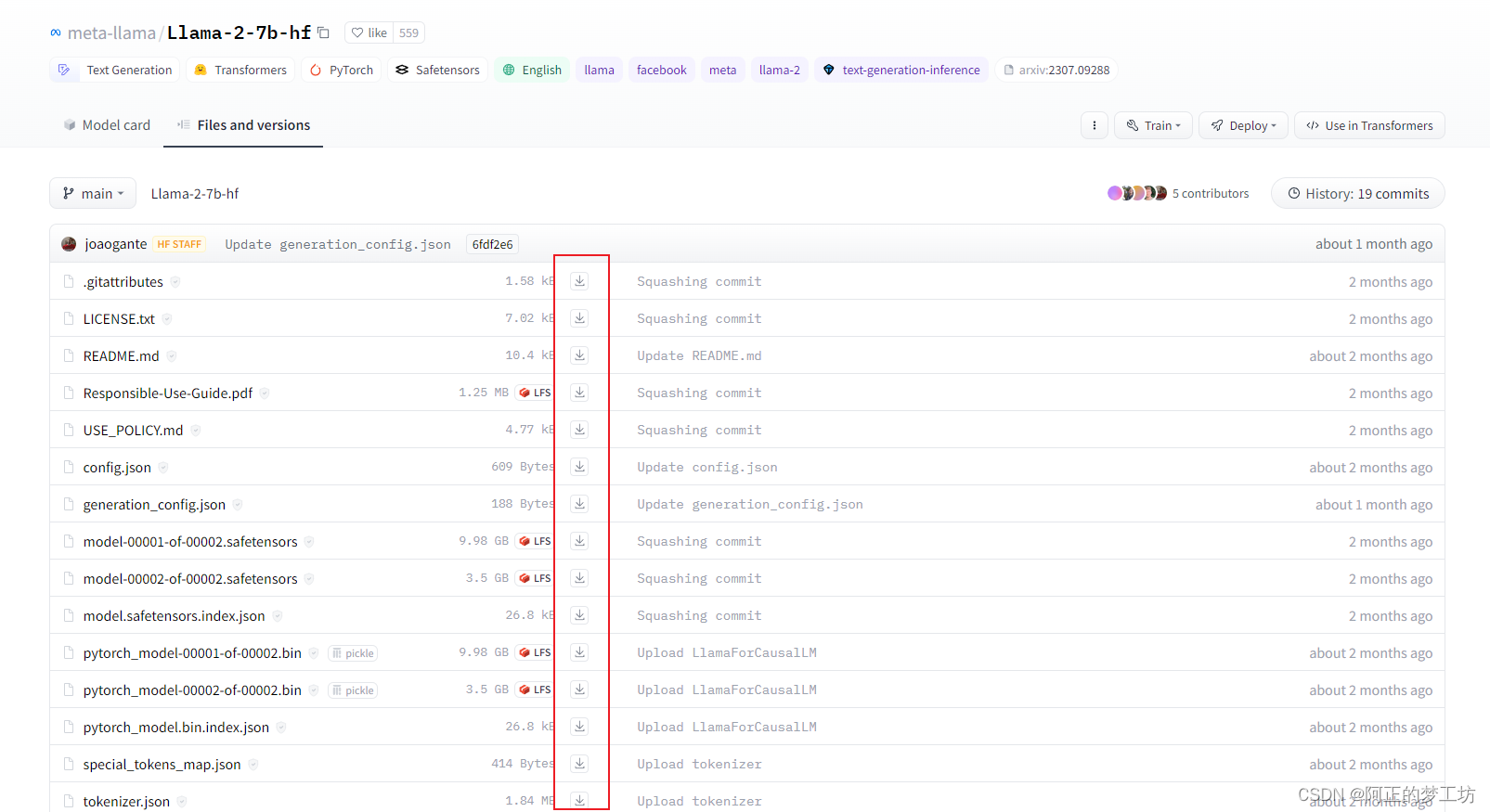
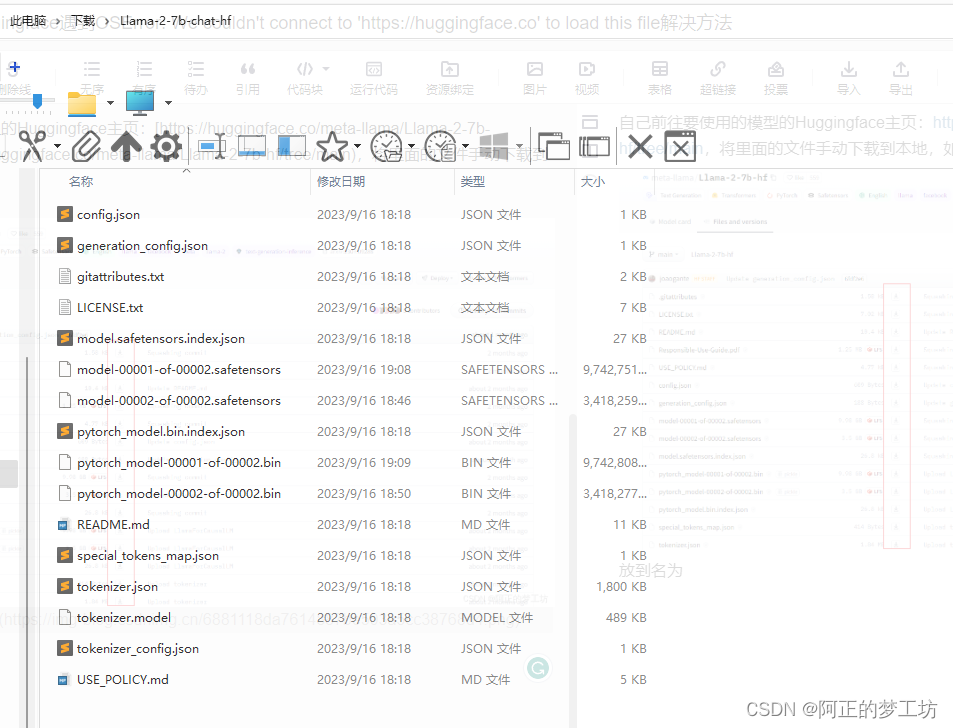
自己前往要使用的模型的Huggingface主页:https://huggingface.co/meta-llama/Llama-2-7b-hf/tree/main,将里面的文件手动下载到本地,如下图所示:

放到名为Llama-2-7b-chat-hf的文件夹下

第二步
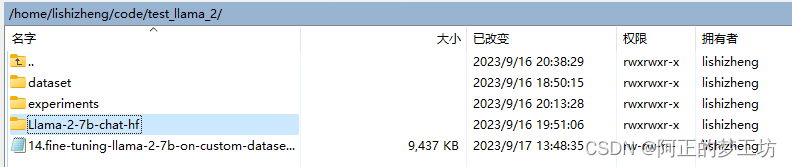
使用WinSCP(或者其他将文件上传到服务器的软件),上传到服务器,模型参数和代码放在同一目录

第三步
将代码中的from_pretrained中的MODEL_NAME更改为相对路径,如下代码所示
# MODEL_NAME = "meta-llama/Llama-2-7b-hf"
MODEL_NAME = "./Llama-2-7b-chat-hf"
def create_model_and_tokenizer():
bnb_config = BitsAndBytesConfig(
load_in_4bit=True,
bnb_4bit_quant_type="nf4",
bnb_4bit_compute_dtype=torch.float16,
)
model = AutoModelForCausalLM.from_pretrained(
MODEL_NAME,
use_safetensors=True,
quantization_config=bnb_config,
trust_remote_code=True,
device_map="auto",
)
tokenizer = AutoTokenizer.from_pretrained(MODEL_NAME)
tokenizer.pad_token = tokenizer.eos_token
tokenizer.padding_side = "right"
return model, tokenizer
经过上述操作,便可以正常加载模型参数。
参考
[1] https://blog.csdn.net/weixin_42209440/article/details/129999962





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








