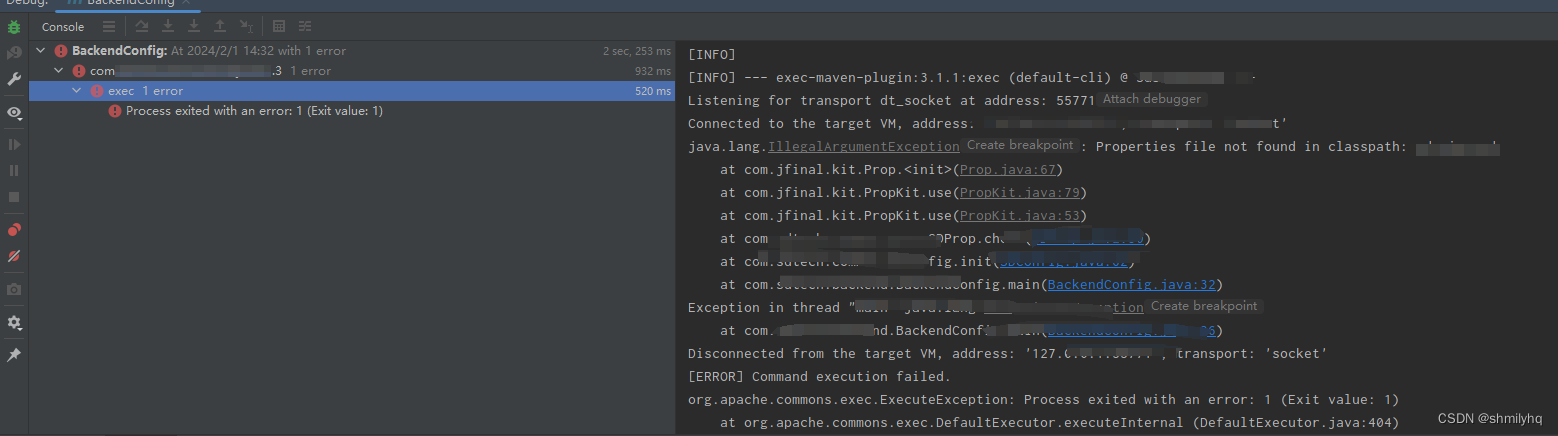
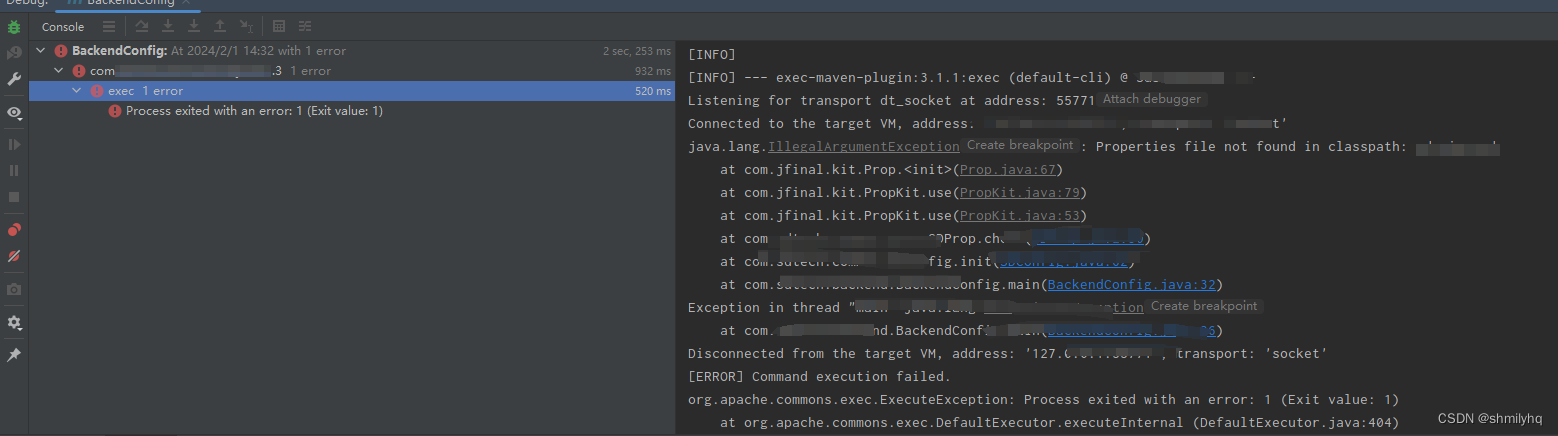
1、Jfinal项目启动报错

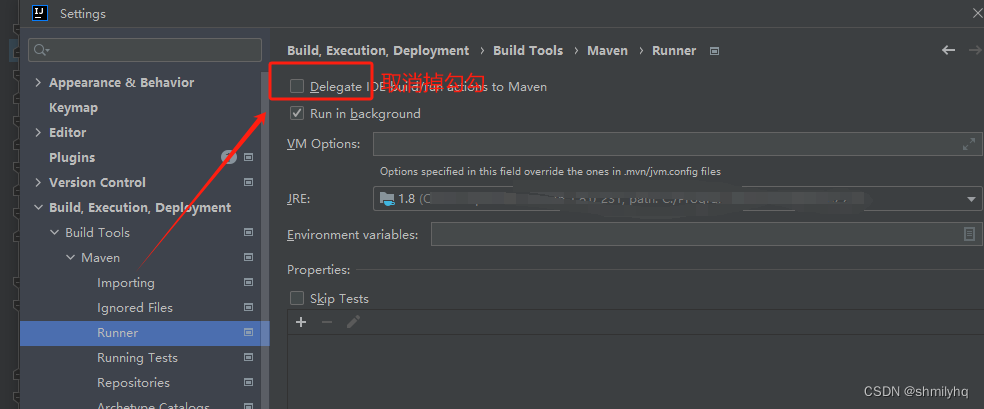
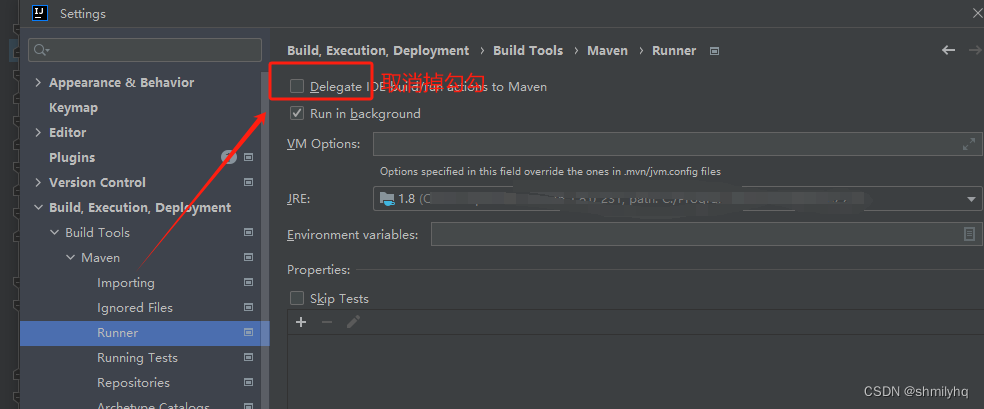
2、解决方案

评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包


1、Jfinal项目启动报错

2、解决方案

 2427
2427
 2万+
2万+
 5172
5172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


