组件的定义及属性
组件是页面视图层(wxml)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布开放能力等8类基础组件。
容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper 组件。
view组件的特有属性

view组件实现页面布局:
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
scroll-view组件属性
通过scroll-view组件可以实现下拉刷新和上拉加载更多:
<view class="container" style="padding: 0rpx;">
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true"
style="height: {{scrollHeight}}px;" class="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img"src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_de-scription}}</text>
</view>
</view>
</scroll-view>
<view class="boby-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">
加载中...
</loading>
</view>
</view>
var url ="http://.imooc.com/course/ajaxlist";
var page =0;
var page_size = 5;
var short = "last";
var is_easy = 0;
var lange_id = 0;
var pos_id = 0;
var unlearn = 0;
var loadMore = function(that){
that.setDate({
hidden:false
});
wx.request({
url:url,
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list = that.data.list;
for(var i= 0; i<res.data.list.length; i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page ++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that = this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
bindDownLoad:function(){
var that = this;
loadMore(that);
console.log("lower");
},
srcoll:function(event){
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
consolelog("lower");
}
})
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item .img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}wiper组件属性

<swiper indicator-dots='true' autoplay='true' interval='5000' duration ='1000'>
<swiper-item>
<image src="/pages/images/1.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/pages/images/2.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/pages/images/3.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>
icon组件属性
icon组件即图标组件,通常用于表示一种状态
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>
Page({
data:{
iconType:["success","success_no_circle","info","warn","warn","waiting","cancel",
"download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})
progress组件属性
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等

<view>显示百分比</view>
<progress percent='80' show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>
表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与期户之间的沟通,表单组件不仅可以放置在<form/>标签中使用,还可以作为单独组件和其他组件混合使用。
button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。

<view>选择你喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:'',
lang:''
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value})
}
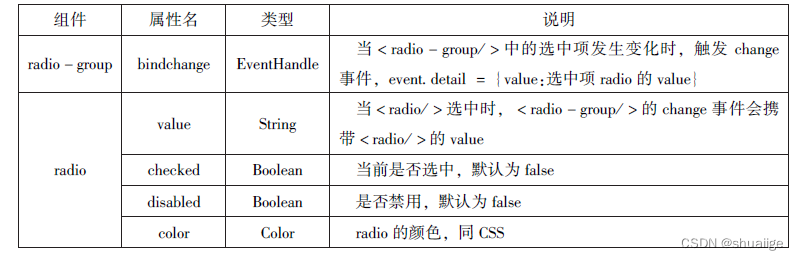
radio-group及radio组件属性
checkbox

<view>选择你想要去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checkd}}">
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>Page({
city:"",
data:{
citys:[
{name:"km",value:"昆明"},
{name:"sy",value:"三亚"},
{name:"zh",value:"珠海",checked:"true"},
{name:"dl",value:"大连"}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})
switc

<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>Page({
data:{
var1:"关",
var2:"开",
var3:"未选",
},
sw1:function(e){
this.setData({var1:e.detail.value?"开":"关"})
},
sw2:function(e){
this.setData({var2:e.detail.value?"开":"关"})
},
sw3:function(e){
this.setData({var3:e.detail.value?"开":"关"})
},
})

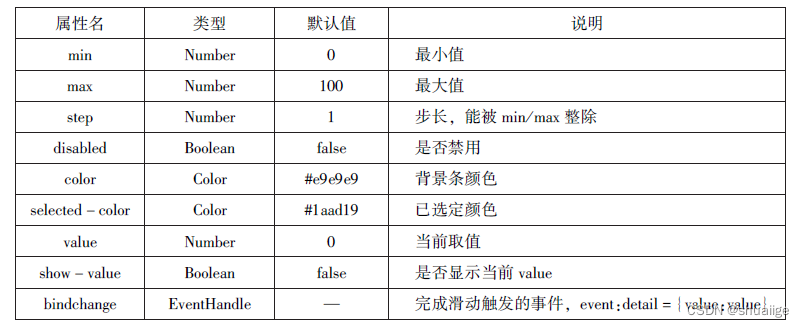
slider 组件属性
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value=""></slider>
<view>设置 min="0" max="200" step="10" show-value</view>
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
<icon type="success" size="{{size}}"></icon>Page({
data:{
size:"20"
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})
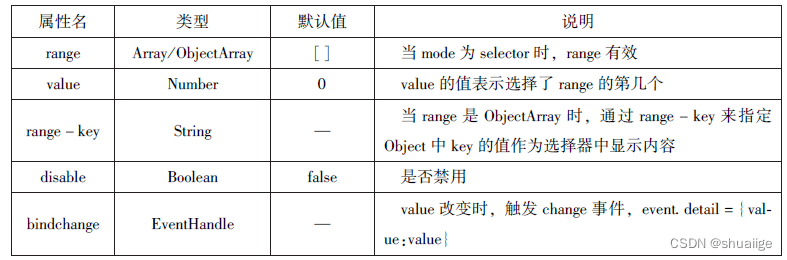
picker
普通选择器
data:{
array:["JAVA","Python","C","C#"],
objArray:[
{id:0,name:"JAVA"},
{id:1,name:"Python"},
{id:2,name:"C"},
{id:3,name:"C#"}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log("picker值变为",e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log("picker值变为",e.detail.value)
this.setData({
index2:e.detail.value
})
}<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>
多列选择器
<view>多列选择器</view>
<picker
rmode="multiSelector"
bindchange="bindMultipickerChange"
bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>Page({
data:{
multiArray:[["陕西省","广东省"],["西安市","汉中市","延安市"],["雁塔区","长安区"]],
multiIndex:[0,0,0]
},
bindMultiPickerChange:function(e){
console.log("picker发送选择改变,携带值为",e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
绑定multipickercolumn
bindMultiPickerColumnChange:function(e){
console.log("修改的列为",e.detail.column,",值为",e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=["西安市","汉中市","延安市"];
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[1]=["深圳市","珠海市"];
data.multiArray[2]=["南山区","罗湖区"];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[2]=["汉台区","南郑区"];
break;
case 2:
data.multiArray[2]=["宝塔区","长子县","延川县"];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["南山区","罗湖区"];
break;
case 1:
data.multiArray[2]=["香洲区","斗门区"];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})
时间选择器,日期选择器


<view>
<picker
mode="date"
start="{{startdate}}"
end="{{enddate}}"
value="{{date}}"
bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker
mode="time"
start="{{starttime}}"
end="{{endtime}}"
bindchange="changetime">
选择的时间{{time}}
</picker>
</view>Page({
data:{
startdate:2000,
enddate:2050,
data:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})

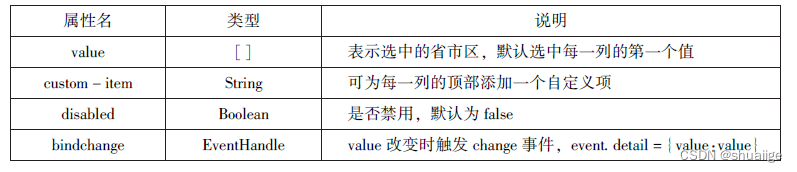
省市选择器
<picker>
mode="region"
value="{{region}}"
custom-item="{{custom-item}}"
bindchange="changeregion">
选择省市区{{region[0]}},{{region[1]}},{{region[2]}}
</picker>Page({
data:{
region:['陕西省','西安市','长安区'],
customitme:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
},
})

picker-view
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view
indicator-style="height:50px;"
style="width:100%;height:300px;"
value="{{value}}"bindchange="bindChange">
<picker-view-column>
<view
wx:for="{{years}}"
style="line-height:50px">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{months}}"
style="line-height:50px">
{{item}}月
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{days}}"
style="line-height:50px">
{{item}}日
</view>
</picker-view-column>
</picker-view> wx.pageScrollTo({
duration: 0,
offsetTop: 0,
scrollTop: 0,
selector: 'selector',
success: (res) => {},
fail: (res) => {},
complete: (res) => {},
})
const date=new Date()
const years=[]
const months=[]
const days=[]
for(let i=1900;i<=2050;i++){
years.push(i)
}
for(let i=1;i<=12;i++){
months.push(i)
}
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})
input 

<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个是只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="带身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})
textarea(文本域)

<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder颜色是红色的"placeholder-style="color:red;"></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"></textarea>
<button form-type="submit">提交</button>
</form>Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})
label
label组件为标签组件, 用于提升表单组件的可用性。
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>Page({
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})
form

<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/></label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
forSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})
多媒体组件
多媒体组件包括image (图像)、audio (音频)、video(视频)、camera (相机) 组件,使用这些组件, 可以让页面更具有吸引力。
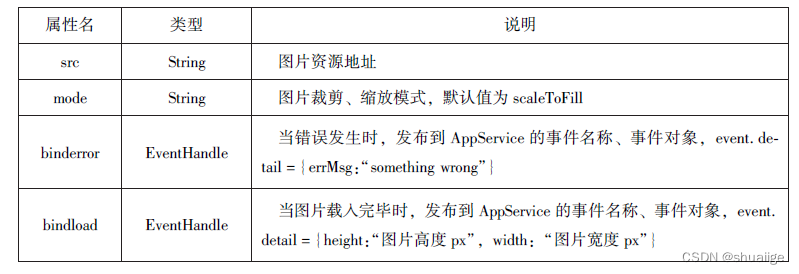
image
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../../pages/images/1.jpg"style="width:100%,height:100%"/>
</block>Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})
裁剪
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../../pages/images/1.jpg"style="width:100%,height:100%"></image>
</block>Page({
data:{
modes:['top','center','bottom','left','top_left','top_right','bottom_left','bottom_right']
},
})
audio

<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary" bind:tap='play'>播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg? max_age=2592000',
name:'只因你太美',
author:'蔡徐坤',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})
video
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})
camera

<camera
device-position="back"
flash="off"
binderror="error"
style="width:100%;height:350px"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})
map



<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controlstap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;"></map>Page({
data:{
markers:[{
iconPath:"/pages/we.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/xi.jpg',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})
canvas

<canvas canvas-id="myCanvas"style="border:1px solid red"></canvas>Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})























 532
532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








