在IDEA13中创建一个web工程方法如下:
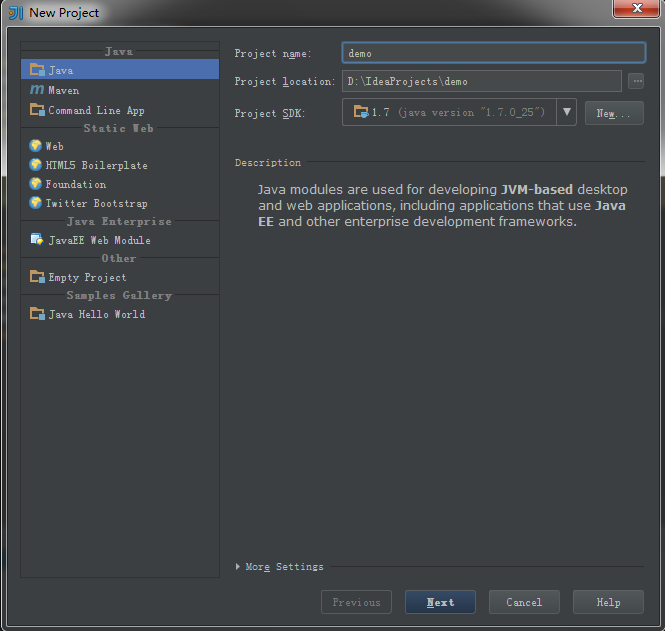
1:创建项目

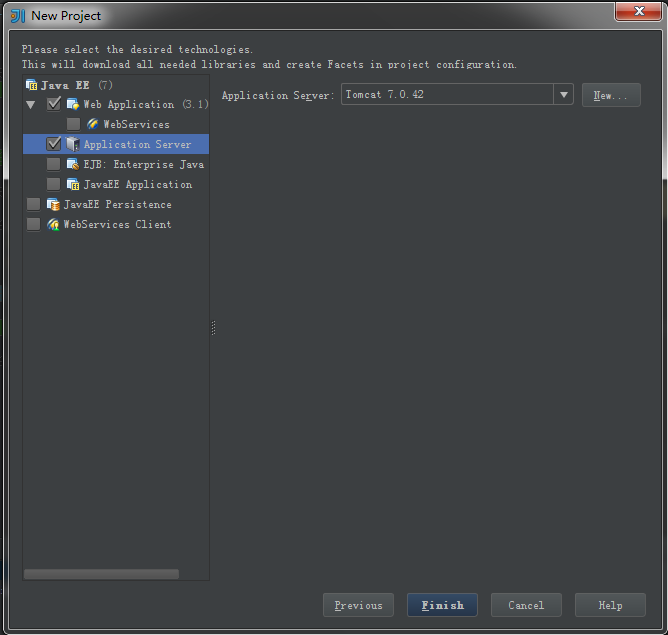
勾选WebApplication和配置Application Server

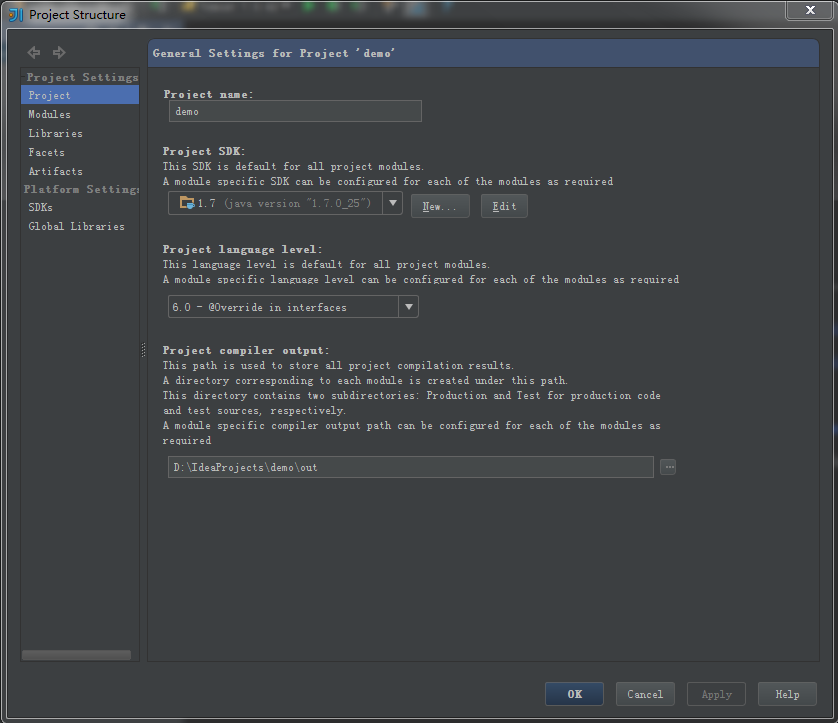
2:配置项目
配置JDK,编译级别

一个project默认也是一个module,可以在里面建立别的module,建议一个project一个module

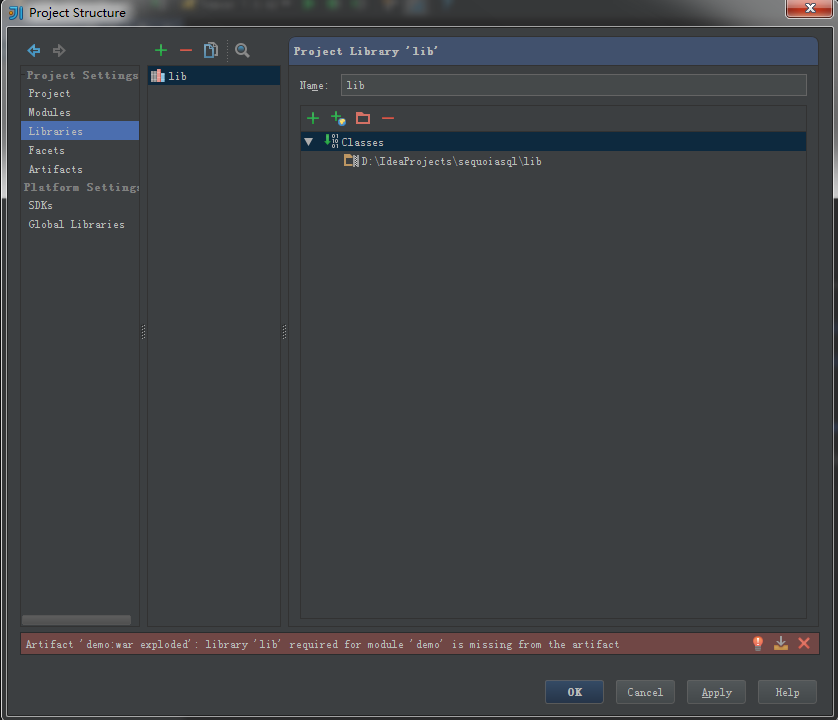
配合项目的依赖包:可以是这个module的,也可以创建全局的。

下面有个提示,等下再说
facets:设置这个module的web.xml地址,还有不是配置web的上下文的名字的地方,默认是/ ,那么访问路径是http://localhost:8080/.. 修改为demo,访问路径变为:http://localhost:8080/demo
配置web上下文的地方为Edit configurations ->Tomcat Server ->Deployment->Application context。
上面那个不知道干嘛的。这个是我做application.getContextPath()发现。上面一个拿的值为空,下面一个才有值,找个半天才发现的,IDEA 用户体验不是很好

每个module都有个对应的artifact(加工品)。点击下右边的demo,伸展会出现一个lib,双击提示就消失了。或者使用下面的fix


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


