介绍
本示例提供了安全控件类型的UI控件,支撑应用开发者集成安全控件做临时授权场景,当用户实际点击了某种类型的安全控件时,会对应用进行相应的临时授权,减少权限弹窗对用户的干扰,同时提供更小的授权范围。
效果预览
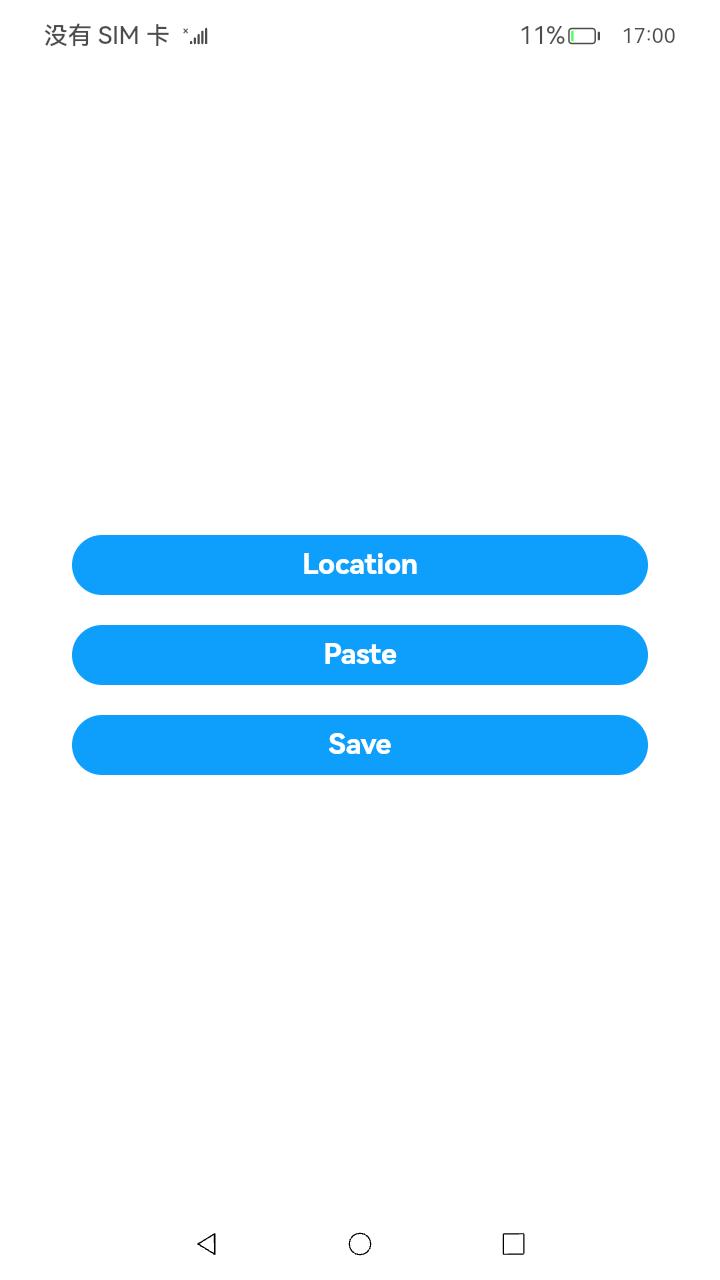
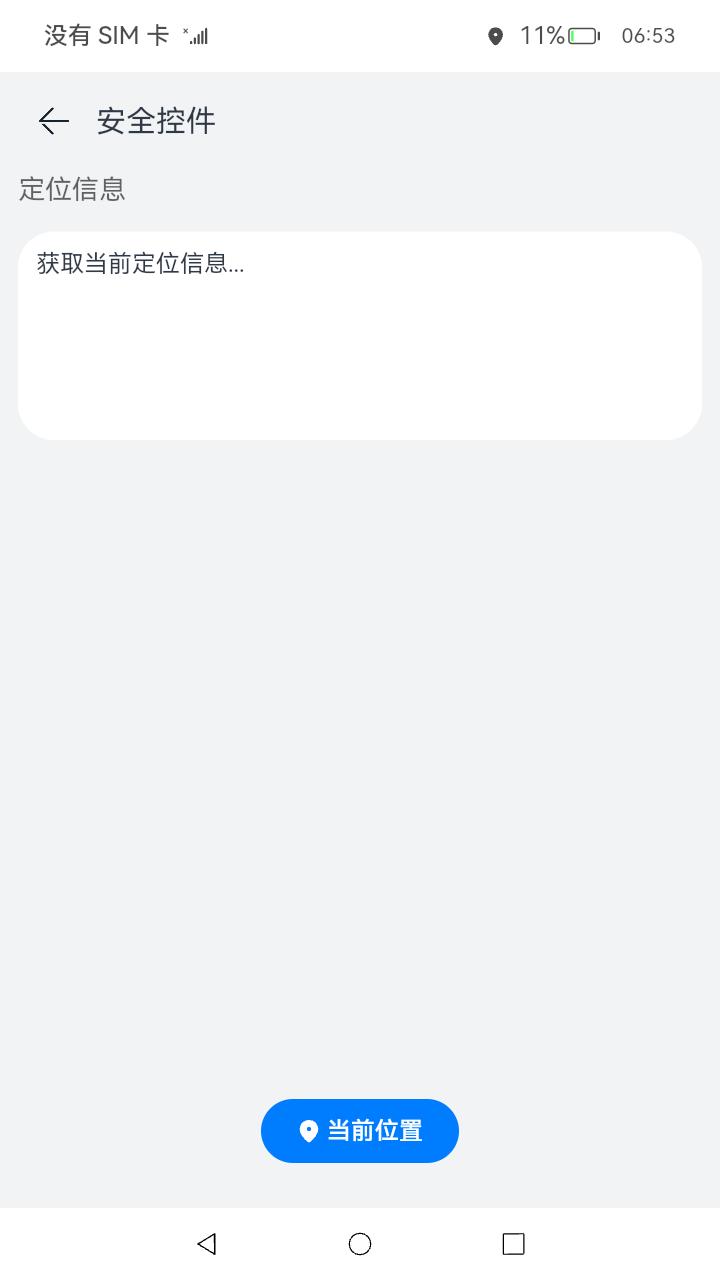
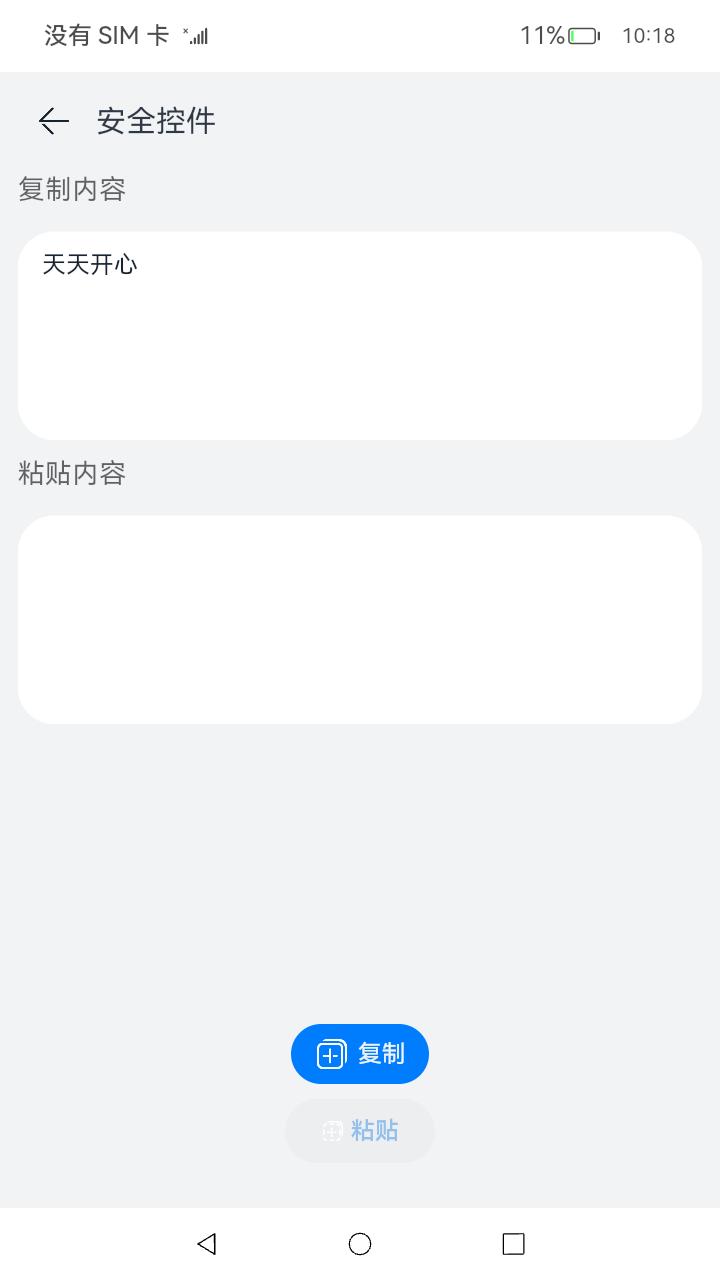
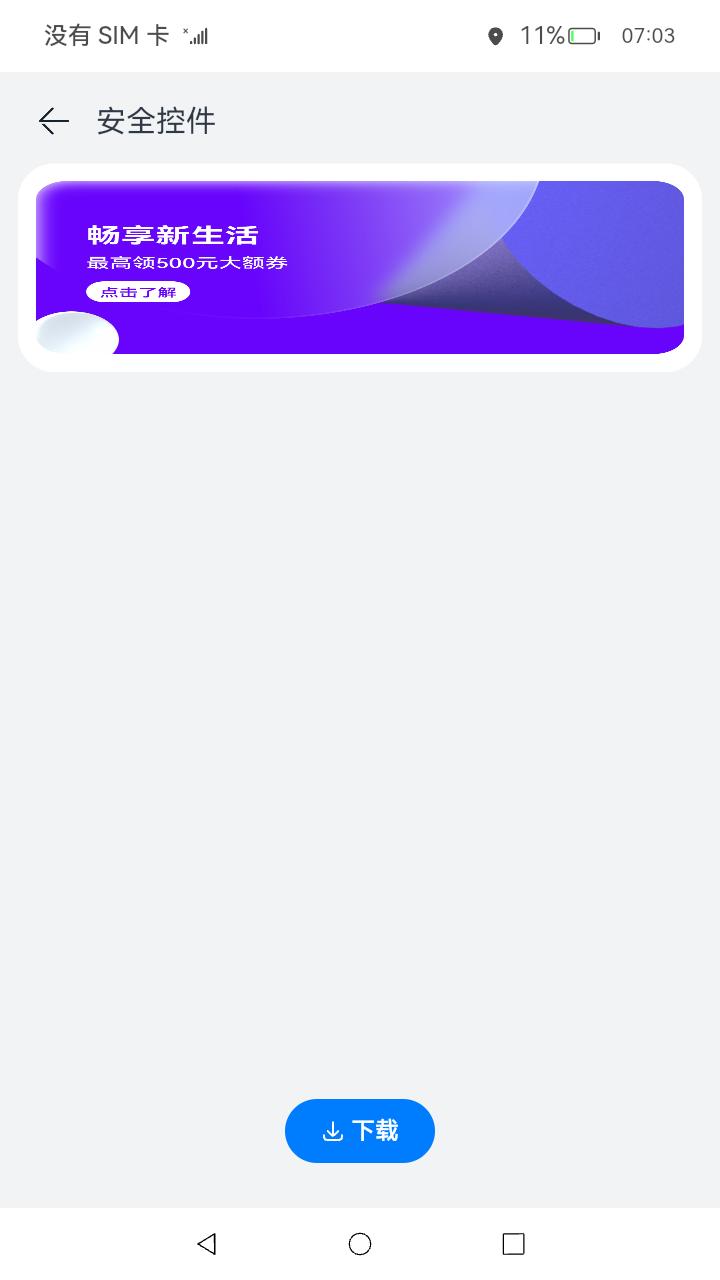
| 主页 | Location | Paste | Save |
|---|---|---|---|
|
|
|
|
|
使用说明
-
在主界面,点击“LocationButton安全控件”按钮,进入“LocationButton安全控件”界面,点击“当前位置”按钮,成功获取当前定位信息,并显示在方框中。
-
在主界面,点击“PasteButton安全控件”按钮,进入“PasteButton安全控件”界面,点击”复制“按钮,复制下方“天天开心”文本,点击“粘贴”按钮,获取剪贴板内容并显示在其下方框中。
-
在主界面,点击“SaveButton安全控件”按钮,进入“SaveButton安全控件”界面,点击“下载”按钮,将当前页面中的图片保存到本地图库中。
工程目录
entry/src/main/ets/
|---securitycomponent
| |---pages
| | |---Location.ets // 位置服务安全控件界面
| | |---Paste.ets // 剪贴板安全控件界面
| | |---Save.ets // 媒体库安全控件界面
|---pages
| |---Index.ets // 首页
|---common
| |---Component
| | |---AuthorizedButton.ets // 安全控件样式
| | |---CopyButton.ets // 剪贴板复制控件
| | |---LocationButton.ets // 位置服务安全控件
| | |---PasteButton.ets // 剪贴板粘贴控件
| | |---SaveButton.ets // 媒体库写入文件控件
| | |---TitleBar.ets // 标题栏
|---utils
| |---Logger.ts // 日志工具具体实现
-
本示例分为Location安全控件模块,剪贴板安全控件模块,媒体库安全控件模块
-
Location安全控件模块
- 使用SecLocationButton组件开发获取定位信息功能,在其点击回调onclick事件中调用geoLocationManager.getCurrentLocation()得到当前定位信息经纬度
- 源码链接:LocationButton.ets
- 接口参考:@ohos.geoLocationManager
-
剪贴板安全控件模块
- 使用SecPasteButton组件开发获取剪贴板信息功能,在其点击回调onclick事件中调用ystemPasteboard.setData()将文本复制到剪贴板中,systemPasteboard.getData()得到剪贴板内容
- 源码链接:PasteButton.ets
- 接口参考:@ohos.pasteboard
-
媒体库安全控件模块
- 使用SecSaveButton组件开发保存图片到媒体库功能,在其点击回调onclick事件中调用photoAccessHelper.getPhotoAccessHelper()得到媒体库图片管理器helper, helper.createAsset()得到保存到媒体库图片的uri, resourceManager.getMediaContent()得到存放在Resources/base/media文件下的banner.png图片内容, fs.open()和fs.write()将图片内容通过得到的uri写到媒体库中,最后fs.close()关闭文件
- 源码链接:SaveButton.ets
- 接口参考:@ohos.file.photoAccessHelper,@ohos.file.fs
-
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。





























 1050
1050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








