介绍
本示例展示了导航组件在不同设备形态下的样式。
- 在sm设备上,以tabs形式展示,内容、导航为上下样式布局,通过点击底部tabs切换内容;
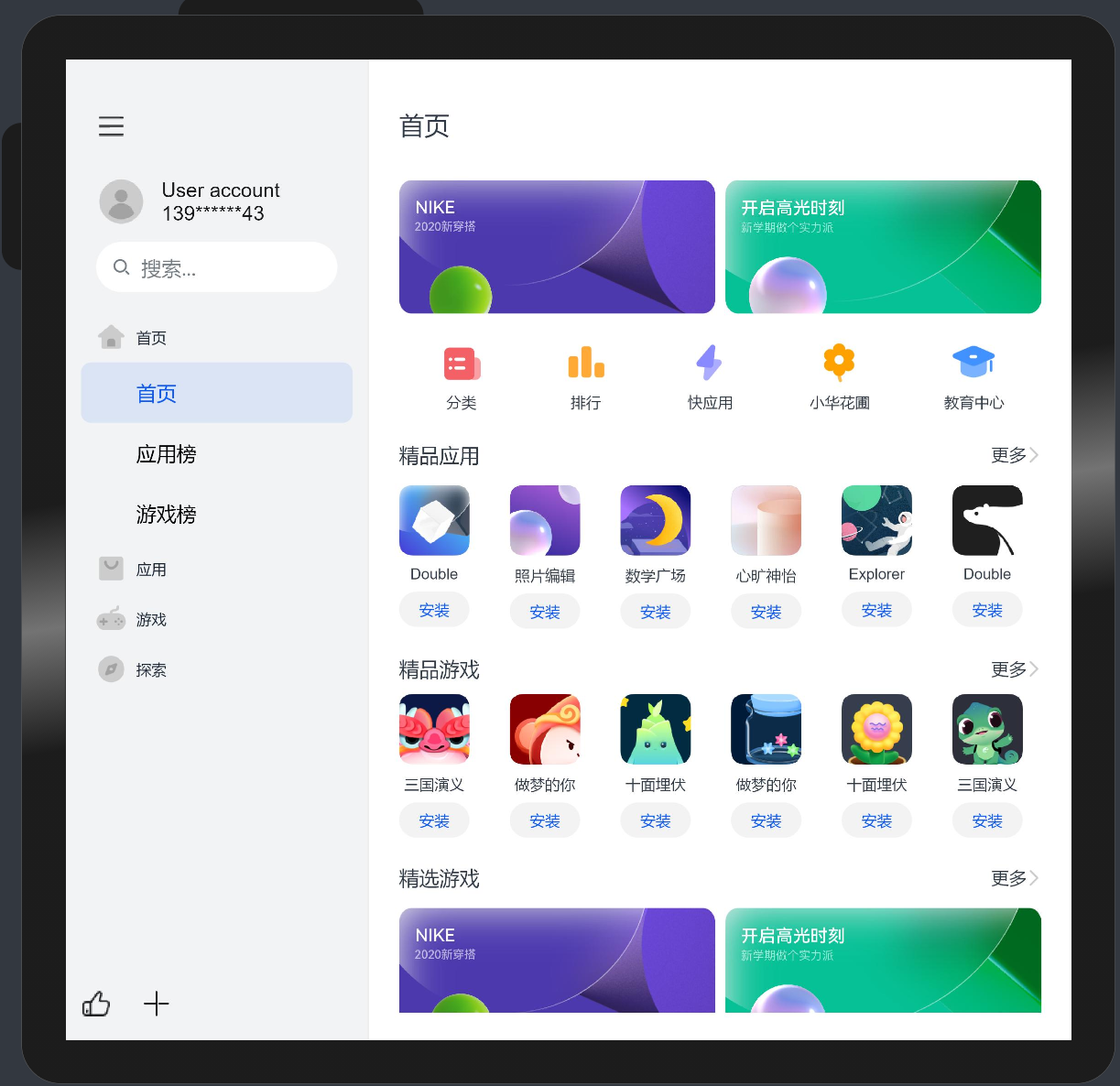
- 在md/lg设备上,以SideBarContainer形式展示,内容、导航为左右布局,通过点击侧边一二级菜单进行内容切换。
本示例使用一次开发多端部署 中介绍的自适应布局能力和响应式布局能力进行多设备(或多窗口尺寸)适配,主要通过组件提供窗口断点事件,保证应用在不同设备或不同窗口尺寸下可以正常显示。
预览效果
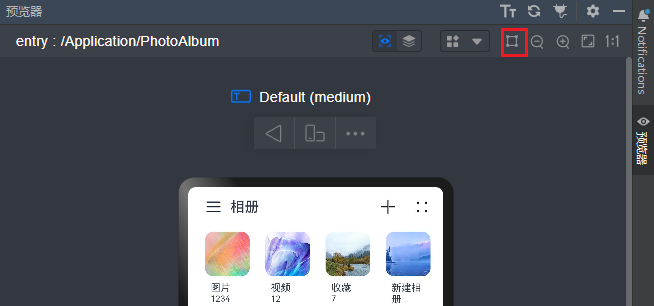
本示例在预览器中的效果:
| SM设备 | MD设备 | LG设备 |
|---|---|---|
|
|
|
|
| 侧边栏折叠 | 侧边栏展开 |
|---|---|
|
|
|
使用说明:
- 打开首页,在IDE编辑器中打开预览器查看预览效果。
- 在预览器中开启窗口拖拽模式,拖动窗口变化,可以查看组件的响应式变化,如下图所示:

- 手动自由拖拽窗口,将应用窗口在sm/md/lg三种设备形态下进行切换并查看预览效果。
- 在sm/lg窗口下,点击左上角图标进行侧边栏样式切换
工程目录
MultiNavBar/entry/src/main/ets/
|---model
| |---MenuType.ets // 侧边栏菜单数据类型
| |---SideListData.ets // 侧边栏数据
|---pages
| |---AppStore.ets // 首页
|---common
| |---BreakpointSystem.ets // 媒体查询
| |---CommonMainTabs.ets // 一级Tabs
| |---CommonSubTabs.ets // 二级Tabs
| |---Configuration.ets // 样式配置
| |---RecommendationList.ets // 推荐页面
| |---SideBarController.ets // 侧边栏控制器 具体实现
本示例介绍如何使用自适应布局能力和响应式布局能力适配不同尺寸窗口,将页面分拆为2部分。
整体布局
1.通过GridRow组件提供的断点事件,获取到当前窗口的断点,通过visibility属性将Tabs组件与SideBarContainer组件分别在sm/(md、lg) 形态下展示/隐藏。
2.同时通过断点,对组件设置不同的样式属性,以最优的效果展示。
侧边栏SideBar/底部TabsController
1.侧边栏内容布局通过Flex容器分别在sm/(md、lg)形态下进行横竖展示。
2.内容区域通过不同的窗口断点进行选择显隐。
3.md、lg形态侧边栏一级菜单对应sm形态最外层的TabsController组件、二级菜单对应里层的TabsController组件。
4.侧边栏同时存在两种形态list/tabs,通过侧边栏左上角图标切换,list模式下内容区域较小,根据窗口断点只显示图标/图标+文字,tabs模式下内容区域较大,显示图标+文字。
内容区域
1.Swiper组件通过获取窗口断点,设置displayCount属性,在不同窗口下显示不同数量的图片。
2.Gird组件通过获取窗口断点,设置columnsTemplate与rowsTemplate属性,在不同窗口下显示不同数量的Item。
3.内容浏览的连续性,进行窗口切换时,内容区域的浏览进度可以保持,不会进行重新刷新。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。





























 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








