介绍
该方案展示了ArkWeb同层渲染:将系统原生组件直接渲染到前端H5页面上,原生组件不仅可以提供H5组件无法实现的一些功能,还能提升用户体验的流畅度
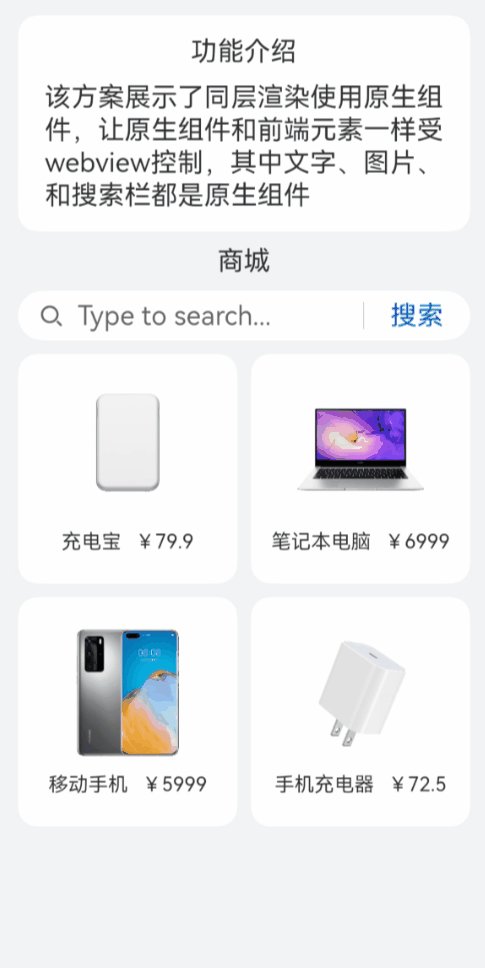
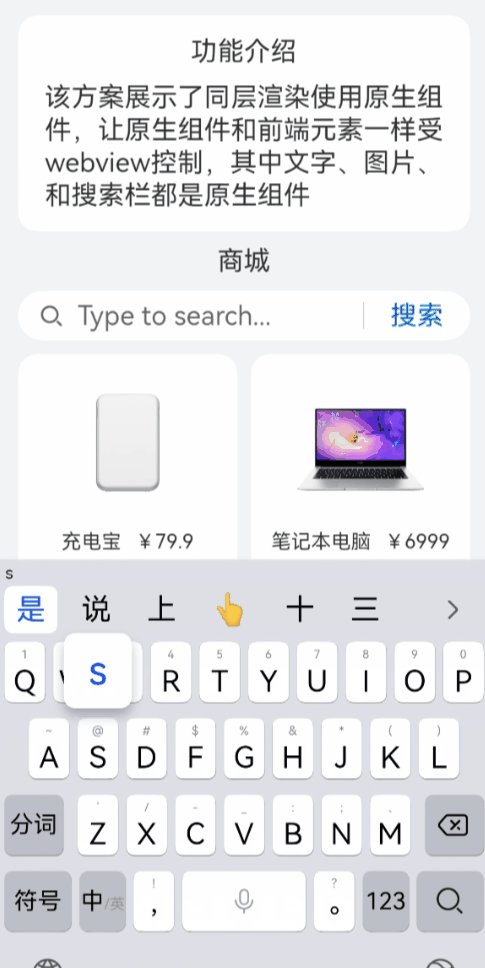
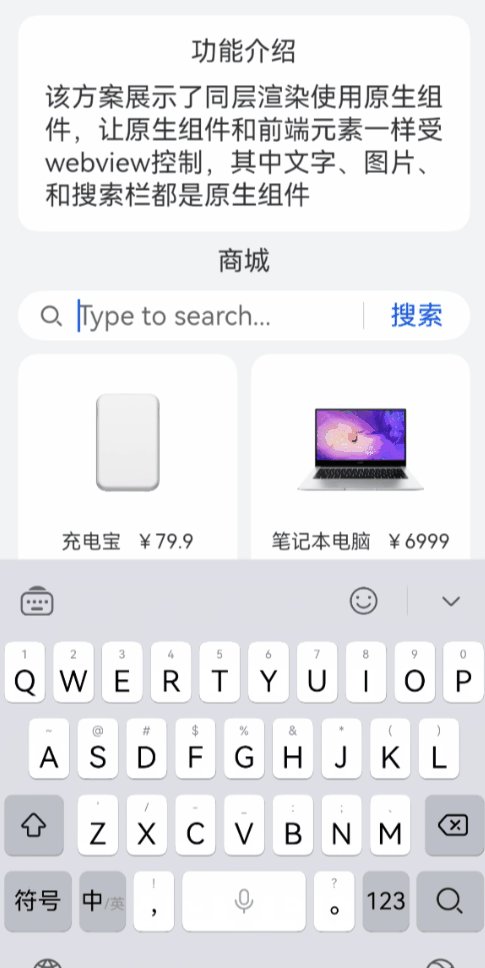
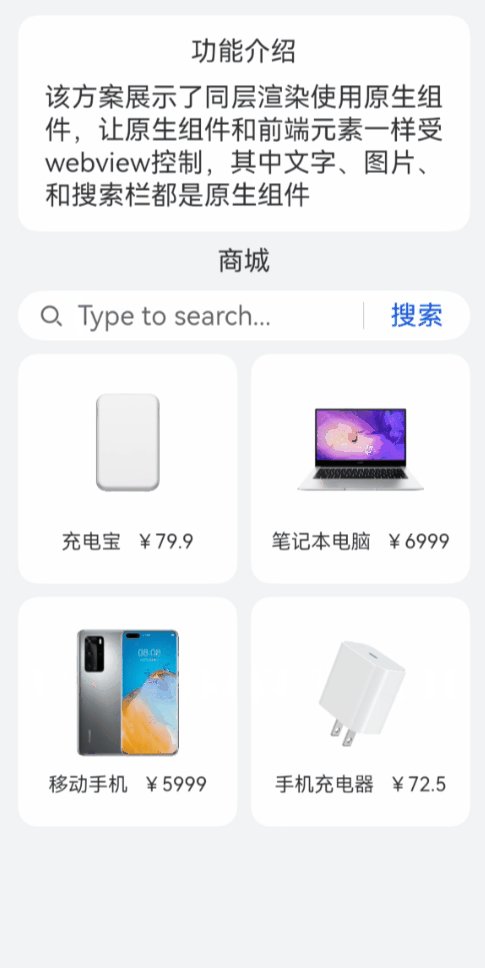
效果图预览

使用说明
- 进入页面即可看到同层渲染效果,Text,search,image都是原生组件。
实现思路
- 添加权限。
"ohos.permission.INTERNET" - 创建控制器管理绑定的NodeContainer组件。
class SearchNodeController extends NodeController { private rootNode: BuilderNode<[Params]> | undefined | null; private embedId : string = ""; private surfaceId : string = ""; private renderType :NodeRenderType = NodeRenderType.RENDER_componentTypeDISPLAY; private componentWidth : number = 0; private componentHeight : number = 0; private componentType : string = ""; setRenderOption(params : NodeControllerParams) { this.surfaceId = params.surfaceId; this.renderType = params.renderType; this.embedId = params.embedId; this.componentWidth = params.width; this.componentHeight = params.height; this.componentType = params.type; } /** * 在对应NodeContainer创建的时候调用、或者通过rebuild方法调用刷新 */ makeNode(uiContext: UIContext): FrameNode | null{ this.rootNode = new BuilderNode(uiContext, { surfaceId: this.surfaceId, type: this.renderType}); if (this.componentType === 'native/component') { this.rootNode.build(wrapBuilder(searchBuilder), { width : this.componentWidth, height : this.componentHeight}); } else { } // 返回FrameNode节点 return this.rootNode.getFrameNode(); } /** * 设置BuilderNode节点 */ setBuilderNode(rootNode: BuilderNode<Params[]> | null): void{ this.rootNode = rootNode; } /** * 获取BuilderNode节点 */ getBuilderNode(): BuilderNode<[Params]> | undefined | null{ return this.rootNode; } /** * 更新BuilderNode节点 */ updateNode(arg: Object): void { this.rootNode?.update(arg); } /** * 获取EmbedId */ getEmbedId() : string { return this.embedId; } /** * 将触摸事件派发到rootNode创建出的FrameNode上 */ postEvent(event: TouchEvent | undefined) : boolean { return this.rootNode?.postTouchEvent(event) as boolean; } } - 添加同层渲染的组件。
@Component struct SearchComponent { @Prop params: Params; controller: SearchController = new SearchController(); build() { Column() { Column({ space: MARGIN_VERTICAL }) { Text($r('app.string.headline')).fontSize($r('app.string.ohos_id_text_size_body1')) Text($r('app.string.illustrate')).fontSize($r('app.string.ohos_id_text_size_body1')) } // 原生Text组件 Text($r('app.string.mall')).fontSize($r('app.string.ohos_id_text_size_body1')) // 原生Search组件 Search({ placeholder: 'Type to search...', controller: this.controller }) .searchButton(SEARCH_BUTTON) // 原生Grid组件,Grid中包含Image和Text Grid() { // 性能知识点:此处数据量确定且数量较少,使用了ForEach,在数据量多的情况下,推荐使用LazyForeEach ForEach(PRODUCT_DATA, (item: ProductDataModel, index: number) => { GridItem() { Column({ space: MARGIN_VERTICAL }) { Image(item.uri).width($r('app.integer.image_size')) Row({ space: MARGIN_VERTICAL }) { Text(item.title).fontSize($r('app.string.ohos_id_text_size_body3')) Text(item.price).fontSize($r('app.string.ohos_id_text_size_body3')) } } } }) } .columnsTemplate('1fr 1fr') // 2列 .rowsTemplate('1fr 1fr ') // 2行 .rowsGap($r('app.string.ohos_id_elements_margin_vertical_m')) // 行间距 .columnsGap($r('app.string.ohos_id_elements_margin_vertical_m')) // 列间距 } } } - embed标签可以在H5页面中嵌入任何类型的内容,在H5界面上通过embed标签标识同层元素,应用侧会将原生组件渲染到H5页面embed标签所在位置。
<div> <div id="bodyId"> <!-- 在H5界面上通过embed标签标识同层元素,在应用侧将原生组件渲染到H5页面embed标签所在位置--> <embed id="nativeSearch" type = "native/component" width="100%" height="100%" src="view"/> </div> </div> - 通过WebView的enableNativeEmbedMode()控制同层渲染开关,通过onNativeEmbedLifecycleChange获取embed标签的生命周期变化数据。
build(){ Column() { Stack() { // 性能知识点:此处componentId项确定且数量较少,使用了ForEach,在数据量多的情况下,推荐使用LazyForeEach ForEach(this.componentIdArr, (componentId: string) => { NodeContainer(this.nodeControllerMap.get(componentId)); }, (embedId: string) => embedId) // web组件加载本地test.html页面 Web({ src: $rawfile("view.html"), controller: this.browserTabController }) // 不允许执行缩放 .zoomAccess(false) // Todo: 知识点:通过enableNativeEmbedMode()配置同层渲染开关 .enableNativeEmbedMode(true) // Todo: 知识点:通过onNativeEmbedLifecycleChange获取embed标签的生命周期变化数据 .onNativeEmbedLifecycleChange((embed) => { // 获取web侧embed元素的id const componentId = embed.info?.id?.toString() as string if (embed.status === NativeEmbedStatus.CREATE) { // 创建节点控制器,设置参数并rebuild let nodeController = new SearchNodeController(); // 外接纹理与WebView同层渲染 nodeController.setRenderOption({surfaceId : embed.surfaceId as string, type : embed.info?.type as string, renderType : NodeRenderType.RENDER_componentTypeTEXTURE, embedId : embed.embedId as string, width : px2vp(embed.info?.width), height : px2vp(embed.info?.height)}); nodeController.rebuild(); // 根据web传入的embed的id属性作为key,将nodeController存入map this.nodeControllerMap.set(componentId, nodeController); // 将web传入的embed的id属性存入@State状态数组变量中,用于动态创建nodeContainer节点容器,需要将push动作放在set之后 this.componentIdArr.push(componentId); } else if (embed.status === NativeEmbedStatus.UPDATE) { let nodeController = this.nodeControllerMap.get(componentId); nodeController?.updateNode({text: 'update', width: px2vp(embed.info?.width), height: px2vp(embed.info?.height)} as ESObject); nodeController?.rebuild(); } else { let nodeController = this.nodeControllerMap.get(componentId); nodeController?.setBuilderNode(null); nodeController?.rebuild(); } })// 获取同层渲染组件触摸事件信息 .onNativeEmbedGestureEvent((touch) => { this.componentIdArr.forEach((componentId: string) => { let nodeController = this.nodeControllerMap.get(componentId); if (nodeController?.getEmbedId() === touch.embedId) { nodeController?.postEvent(touch.touchEvent); } }) }) } }.backgroundColor($r('app.color.ohos_id_color_sub_background')) } - h5侧通过id名获取embed标签信息,并通过embed标签添加同层渲染界面的touch监听事件;应用侧添加onNativeEmbedGestureEvent回调使得手指触摸到embed标签时能获取到触摸事件信息。
let nativeEmbed = { // 通过id名获取embed标签 nativeSearch : document.getElementById('nativeSearch'), // 事件 events:{}, // 初始化 init:function(){ let self = this; // 添加touch的监听事件 self.nativeSearch.addEventListener('touchstart', self.events, false); } }; nativeEmbed.init();Web({ src: $rawfile("view.html"), controller: this.browserTabController }) // 获取同层渲染组件触摸事件信息 .onNativeEmbedGestureEvent((touch) => { this.componentIdArr.forEach((componentId: string) => { let nodeController = this.nodeControllerMap.get(componentId); if (nodeController?.getEmbedId() === touch.embedId) { nodeController?.postEvent(touch.touchEvent); } }) })
高性能知识点
ArkWeb同层渲染原生组件,原生组件不仅可以提供H5组件无法实现的一些功能,还能提升用户体验的流畅度;同层渲染节点上下树,实现节点复用,节省节点重复开销。
工程结构&模块类型
nativeembed // har类型
|---mock
| |---GoodsMock.ets // 数据源
|---model
| |---GoodsModel.ets // 数据类
|---view
| |---NativeEmbedView.ets // 视图层模块依赖
本实例依赖common模块来实现资源的调用。 依赖动态路由模块来实现页面的动态加载。
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 1449
1449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








