介绍
本文以备忘录应用为示例,介绍如何在实现标题展开时继续下拉的动效。
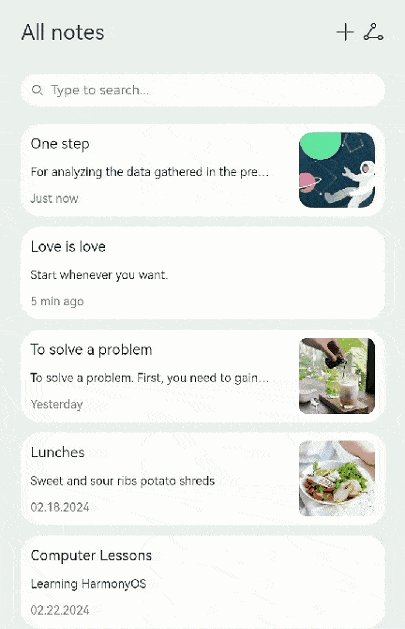
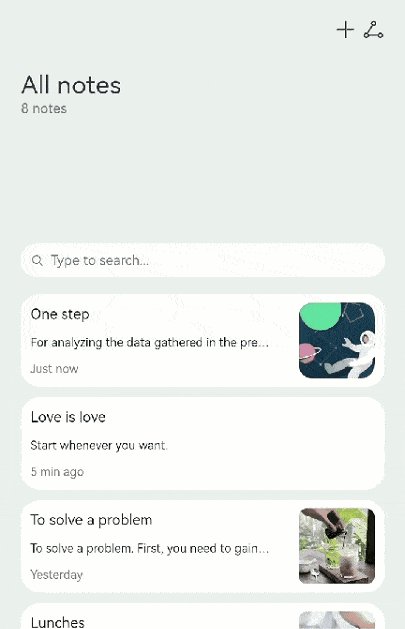
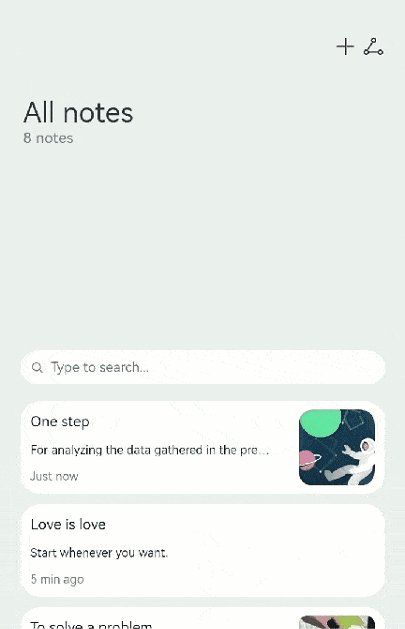
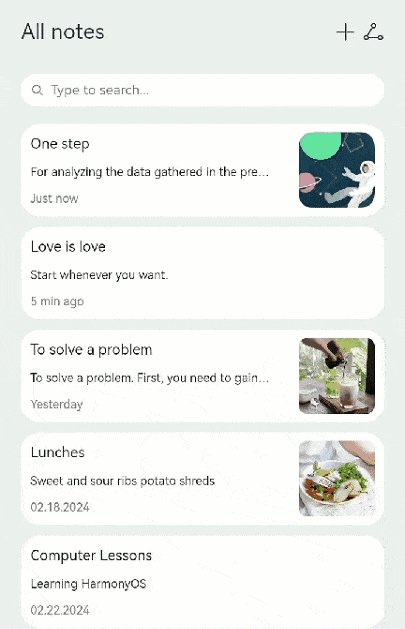
效果图预览

使用说明:
- 进入页面,起初标题并没有展开,与增加/分享的菜单在同一行。
- 进行第一次下拉操作,此时标题展开至目标位置,并显示笔记数目信息,与菜单不在同一行。
- 继续下拉,达到阈值距离后,标题与菜单都下拉一段距离,并放大;松手后回弹至第一次下拉后的状态。
- 向上滑动,标题折叠,回到初始时的状态。
实现思路
-
标题是否展开,通过状态变量isExpanded控制,展开后原先标题置空,将展开后标题设置为可见。源码参考TitleExpansion.ets。
Column() { Row() { Text(!this.isExpanded ? $r('app.string.memo_title') : '') // 展开前的标题 .fontSize($r('app.string.init_title_font_size')) ...... } .width($r('app.string.layout_100_percent')) .padding($r('app.string.layout_25')) .margin({ top: $r('app.string.layout_10') }) .alignItems(VerticalAlign.Center) .translate(this.getMenuTranslateOptions()) .animation({ duration: this.duration, curve: Curve.FastOutLinearIn }) if (this.isExpanded) { // 展开后的标题 Column() { Text($r('app.string.memo_title')) .fontSize($r('app.string.expanded_title_font_size')) Text($r('app.string.memo_counts')) .fontSize($r('app.string.memo_counts_font_size')) .fontColor(Color.Grey) } .width($r('app.string.layout_100_percent')) .padding({ left: $r('app.string.layout_25') }) .margin({ top: $r('app.string.layout_10') }) .alignItems(HorizontalAlign.Start) .translate(this.getTitleTranslateOptions()) .scale(this.getTitleScaleOptions()) .animation({ duration: this.duration, curve: Curve.FastOutLinearIn }) .transition({ type: TransitionType.Insert, translate: { y: Constants.TRANSLATE_Y } }) } } -
内容高度变化,通过状态变量heightValue控制,标题展开时设置为较小值,以提供标题展开后的空间。源码参考TitleExpansion.ets。
Column() { List({ space: Constants.SEARCH_MEMO_SPACE }) { ListItem() { Search({ placeholder: $r('app.string.search_placeholder') }) .width($r('app.string.layout_100_percent')) .height($r('app.string.layout_8_percent')) .backgroundColor(Color.White) } LazyForEach(this.memoData, (item: MemoInfo) => { ListItem() { MemoItem({ memoItem: item }) } }, (item: MemoInfo) => JSON.stringify(item)) } .scrollBar(BarState.Off) .margin({ left: $r('app.string.layout_10'), right: $r('app.string.layout_10') }) .width($r('app.string.layout_90_percent')) .onReachStart(() => { // TODO:知识点:通过onReachStart回调,更新列表是否位于顶部的状态更新,以控制仅在顶部时才触发标题下移放大动效 this.atStart = true; }) } .width($r('app.string.layout_100_percent')) .height(this.heightValue) // 通过状态变量heightValue控制内容高度变化 .animation({ duration: this.duration, curve: Curve.FastOutLinearIn }) .onTouch((event: TouchEvent) => this.handleTouchEvent(event)) -
状态变量更新都在onTouch时间的响应函数handleTouchEvent中处理,根据手指滑动类型TouchType分为三种情况处理:
- TouchType.Down,即手指下按时:记录按下时的坐标downY,并更新状态变量isMoving为开始滑动、duration为初始动画时长
- TouchType.Move,即手指滑动时:根据滑动方向的不同,更新滑动距离offsetY、内容高度heightValue、标题是否展开等状态变量
- TouchType.Up、TouchType.Cancel,即滑动结束时:更新状态变量isMoving为停止滑动、duration为回弹动画时长
源码参考TitleExpansion.ets。
handleTouchEvent(event: TouchEvent): void { switch (event.type) { // 手指下按时 case TouchType.Down: this.downY = event.touches[0].y; this.lastMoveY = event.touches[0].y; this.isMoving = true; this.duration = Constants.ANIMATE_DURATION_DRAG; // 重置动画持续时间 break; // 手指滑动时 case TouchType.Move: const delta = event.touches[0].y - this.lastMoveY; this.offsetY = event.touches[0].y - this.downY; if (delta < 0) { // TODO:知识点:手势为上滑时 this.heightValue = $r('app.string.memo_area_height_before'); this.isExpanded = false; this.atStart = false; } if (delta > 0 && this.atStart) { // TODO:知识点:手势为下滑,且列表内容位于顶部时 // 性能知识点:手指滑动的时,直接使用animateTo,会创建大量的animateTo对象,可以通过节流器优化性能 this.animateToThrottle(() => { this.heightValue = $r('app.string.memo_area_height_after'); this.isExpanded = true; }, 1000); } this.lastMoveY = event.touches[0].y; break; // 滑动结束时 case TouchType.Up: case TouchType.Cancel: this.isMoving = false; this.duration = Constants.ANIMATE_DURATION_BACK; // 控制回弹动画时间 break; } } -
响应状态变量的动画,通过为标题和菜单绑定属性动画animation实现,标题和菜单的tranlate和scale参数在下拉过程中会更新, 并通过isContinuePullDown判断触发与否。源码参考TitleExpansion.ets。
/** * 获取标题展开时,图标继续下拉的Translate参数 */ getMenuTranslateOptions(): TranslateOptions { return this.isContinuePullDown() ? { y: Math.min(this.offsetY - Constants.CONTENT_DOWN_Y_THRESHOLD, Constants.MENU_DOWN_Y_MAX_VALUE) } : { y: Constants.INIT_COORDINATE }; } /** * 获取标题展开时,标题继续下拉的Translate参数 */ getTitleTranslateOptions(): TranslateOptions { return this.isContinuePullDown() ? { y: Math.min(this.offsetY - Constants.CONTENT_DOWN_Y_THRESHOLD, Constants.TITLE_DOWN_Y_MAX_VALUE) } : { y: Constants.INIT_COORDINATE }; } /** * 获取标题展开时,标题缩放的Scale参数 */ getTitleScaleOptions(): ScaleOptions { return this.isContinuePullDown() ? { x: Constants.TITLE_SCALE_MAX_VALUE, y: Constants.TITLE_SCALE_MAX_VALUE, centerX: Constants.INIT_COORDINATE, centerY: Constants.INIT_COORDINATE } : { x: Constants.TITLE_SCALE_DEFAULT_VALUE, y: Constants.TITLE_SCALE_DEFAULT_VALUE, centerX: Constants.INIT_COORDINATE, centerY: Constants.INIT_COORDINATE }; } /** * 判断是否达到触发继续下拉动效的条件 */ isContinuePullDown(): boolean { return this.isMoving && this.isExpanded && this.offsetY >= Constants.CONTENT_DOWN_Y_THRESHOLD; }
高性能知识点
本示例使用了LazyForEach进行数据懒加载以及显式动画animateTo实现文本偏移。
工程结构&模块类型
marquee // har类型
|---model
| |---Constants.ets // 数据模型层-常量
| |---DataSource.ets // 数据模型层-懒加载数据源
| |---MemoInfo.ets // 数据模型层-数据类型
| |---MockData.ets // 数据模型层-模拟数据
|---view
| |---MemoItem.ets // 视图层-笔记视图
|---page
| |---TitleExpansion.ets // 页面层-方案主页面模块依赖
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








