本示例介绍了@ohos.measure 组件接口实现文字展开收起的功能。 该场景多用于图文列表展示等。
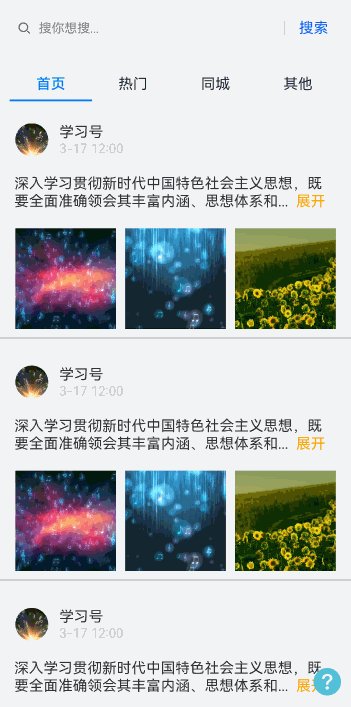
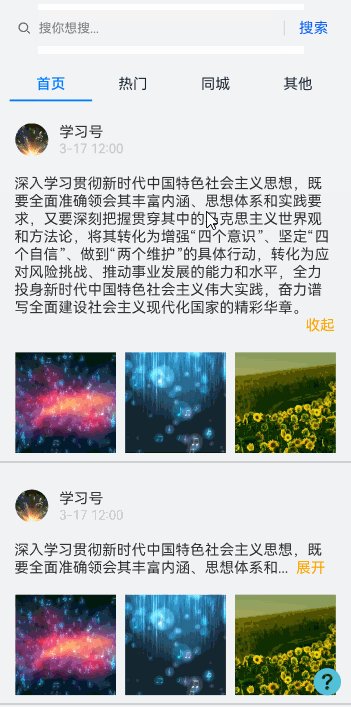
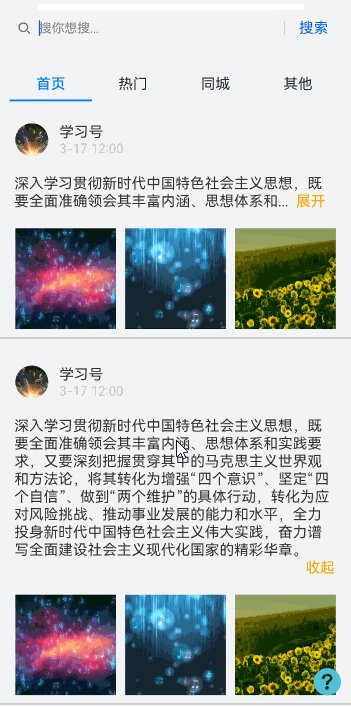
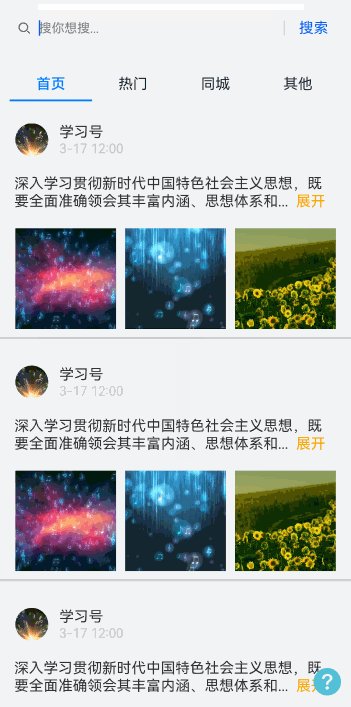
效果图预览

使用说明:
- 点击展开按钮,展开全部文字。
- 点击收起按钮,收起多余文字。
实现步骤
想要实现文字收起,难点在于如何判断展示多少文字可以达到只显示到指定行数(以两行为例)的目的。通过判断文字其在容器内的高度来将文字缩减到指定行数,可以实现收起效果的目的。利用 measure.measureTextSize 方法去分别计算文字总体的高度和两行文字的高度,再进行缩减文字,直到文字高度符合两行文字的要求。
- 使用measure.measureTextSize方法来判断总体文字的高度
let titleSize: SizeOptions = measure.measureTextSize({
textContent: this.rawTitle, // 被计算文本内容
constraintWidth: 350, // 被计算文本布局宽度
fontSize: 16 // 被计算文本字体大小
})- 使用measure.measureTextSize方法来判断两行文字的高度,当前为两行文字的高度
let twoLineSize: SizeOptions = measure.measureTextSize({
textContent: this.rawTitle,
constraintWidth: 350,
fontSize: 16,
maxLines: 2 // 被计算文本最大行数
})- 减少接收文字字符数。当接收文字高度小于指定行数高度时,使文字显示两行,达到实现收起状态的目的。否则继续计算直到小于指定行数的高度
while (Number(titleSize.height) > Number(twoLineSize.height)) {
clipTitle = clipTitle.substring(0, clipTitle.length - 1); // 每次减少一个字符长度,再进行比较计算,直到符合高度要求
titleSize = measure.measureTextSize({
textContent: clipTitle + '...' + '展开', // 按钮文字也要放入进行计算
constraintWidth: 350,
fontSize: 16
});
}高性能知识点
不涉及
工程结构&模块类型
textexpand // har
|---component
| |---ItemPart.ets // 文字展开收起组件
|---view
| |---TextExpand.ets // TextExpand 页面模块依赖
- 本实例依赖common模块来获取日志工具类logger。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 5039
5039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








