1 把资源图片放到drawable中
2 在drawable中写动画的xml文件animation01
Animation01.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" //false为连续播放 true为只播放一次
>
<item android:drawable="@drawable/progress_loading_image_01" android:duration="100"></item> //播放的时间
<item android:drawable="@drawable/progress_loading_image_02" android:duration="100"></item>
<item android:drawable="@drawable/progress_loading_image_03" android:duration="100"></item>
<item android:drawable="@drawable/progress_loading_image_04" android:duration="100"></item>
</animation-list>
3布局文件中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/but_animationStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
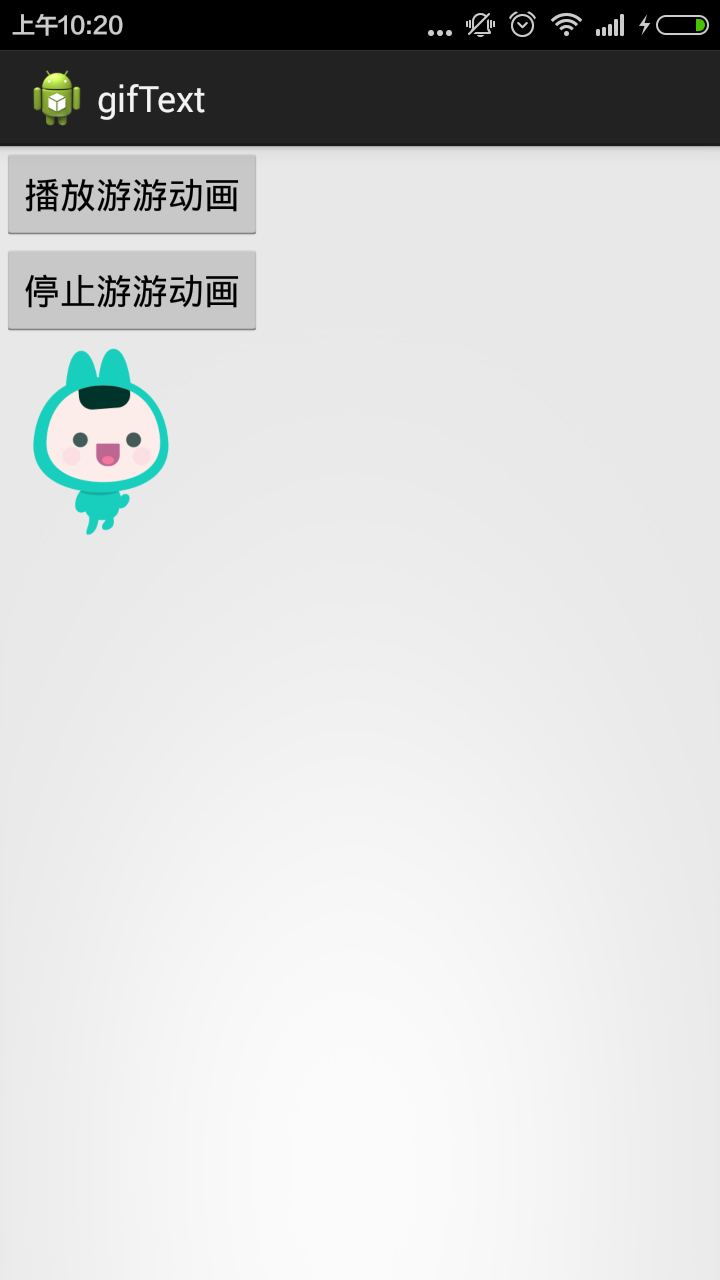
android:text="播放游游动画" />
<Button
android:id="@+id/but_animationEnd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="停止游游动画" />
<ImageView
android:id="@+id/image_animation"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/animation01"/>
</LinearLayout>4 代码中引入动画
public class MainActivity extends Activity {
private AnimationDrawable animationDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_main);
Button but_start=(Button) findViewById(R.id.but_animationStart);
Button but_end=(Button) findViewById(R.id.but_animationEnd);
final ImageView imageAnima=(ImageView) findViewById(R.id.image_animation);
but_start.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
imageAnima.setImageResource(R.drawable.animation01);
animationDrawable = (AnimationDrawable) imageAnima.getDrawable();
animationDrawable.start();
imageAnima.setBackgroundColor(android.graphics.Color.parseColor("#00ffffff"));
}
});
but_end.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
animationDrawable = (AnimationDrawable) imageAnima.getDrawable();
animationDrawable.stop();
}
});
}
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








