转载自:http://blog.csdn.net/yqichang/article/details/11705235
这里采用滚动布局来解决输入法遮盖布局的问题,方法如下:
/**
* @param root 最外层布局,需要调整的布局
* @param scrollToView 被键盘遮挡的scrollToView,滚动root,使scrollToView在root可视区域的底部
*/
private void controlKeyboardLayout(final View root, final View scrollToView) {
root.getViewTreeObserver().addOnGlobalLayoutListener( new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
Rect rect = new Rect();
//获取root在窗体的可视区域
root.getWindowVisibleDisplayFrame(rect);
//获取root在窗体的不可视区域高度(被其他View遮挡的区域高度)
int rootInvisibleHeight = root.getRootView().getHeight() - rect.bottom;
//若不可视区域高度大于100,则键盘显示
if (rootInvisibleHeight > 100) {
int[] location = new int[2];
//获取scrollToView在窗体的坐标
scrollToView.getLocationInWindow(location);
//计算root滚动高度,使scrollToView在可见区域的底部
int srollHeight = (location[1] + scrollToView.getHeight()) - rect.bottom;
root.scrollTo(0, srollHeight);
} else {
//键盘隐藏
root.scrollTo(0, 0);
}
}
});
}
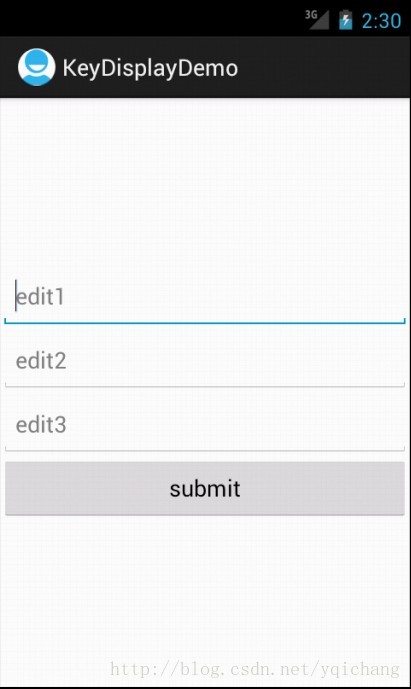
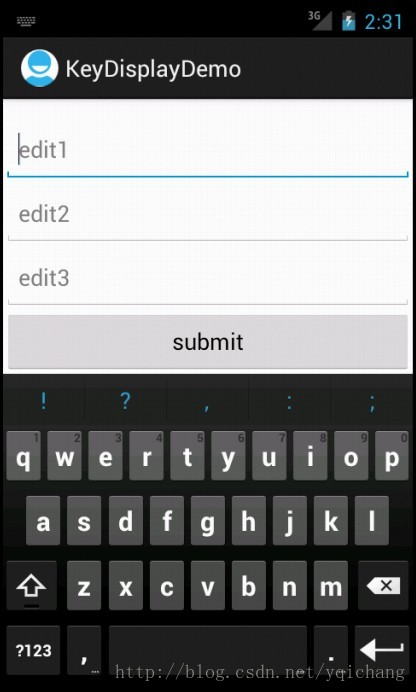
效果图如下:
下面提供完整的代码及布局文件:
1. MainActivity
2. activity_main.xml
经测试 这种办法可以解决输入法遮挡问题,还可以自己扩展不一定要滚动也可以 在弹出输入法时隐藏一些控件 达到比较好的效果
转自:http://blog.csdn.net/yqichang/article/details/11705235
























 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








