LWUIT 提供了一个Dialog类,而Dialog类有很多静态的show方法来为我们显示对话框。首先不说这么多的show方法具体是干什么的(我也不清楚每个 show方法是做什么的),这些show方法不仅参数繁多,而且在页面中显示时非常之丑,以及对话框的大小和位置我们不能够随心所欲。
但 好歹Dialog类是继承自Form类的,我们当然可以把Dialog当成Form来使用,比如在Dialog中 addComponent,addCommand,addActionListener等。有了这些方法,我们就可以随心所欲的使用Dialog了,而且 通过resource editor的设计,可以设计出整个应用程序统一风格的Dialog.
首先,我们得对Dialog做一下分解,一个Dialog应该分为3部分:
1.Title(标题)
2.Text(文本)
3.Button(有时有,有时无)
既然分成了3部分,那Dialog的布局也显而易见,采用BorderLayout布局。Title部分可以用Label来代替,Text用TextArea来代替(因为有时候有多行文本),Button部分就不用多说了。
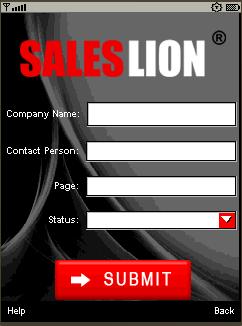
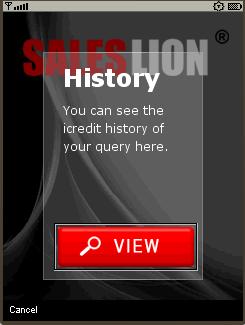
既然基本思路已经清楚了,那做起来就容易很多了,我们还是先看看基本的效果图吧:
LWUIT提供了一个Dialog类,而Dialog类有很多静态的show方法来为我们显示对话框。首先不说这么多的show方法具体是干什么的(我也 不清楚每个show方法是做什么的),这些show方法不仅参数繁多,而且在页面中显示时非常之丑,以及对话框的大小和位置我们不能够随心所欲。
但 好歹Dialog类是继承自Form类的,我们当然可以把Dialog当成Form来使用,比如在Dialog中 addComponent,addCommand,addActionListener等。有了这些方法,我们就可以随心所欲的使用Dialog了,而且 通过resource editor的设计,可以设计出整个应用程序统一风格的Dialog.
首先,我们得对Dialog做一下分解,一个Dialog应该分为3部分:
1.Title(标题)
2.Text(文本)
3.Button(有时有,有时无)
既然分成了3部分,那Dialog的布局也显而易见,采用BorderLayout布局。Title部分可以用Label来代替,Text用TextArea来代替(因为有时候有多行文本),Button部分就不用多说了。
既然基本思路已经清楚了,那做起来就容易很多了,我们还是先看看基本的效果图吧:


1 Dialog dialog = new Dialog();
2 Button viewButton = new Button();
3 Label title = new Label( " History " );
4 TextArea body = new TextArea( " You can see the icredit history of your query here. " );
5 body.setEditable( false );
6 body.setFocusable( false );
7 body.setFocusPainted( false );
8 title.setUIID( " SearchDialogTitle " );
9 body.setUIID( " SearchDialogBody " );
10 final Command CANCEL_CMD = new Command( " Cancel " , 0 );
11 try {
12 viewButton.setIcon(Image.createImage( " /view.png " ));
13 viewButton.setBorderPainted( false );
14 viewButton.setFocusable( true );
15 dialog.setLayout( new BoxLayout(BoxLayout.Y_AXIS));
16 Container titleContainer = new Container();
17 titleContainer.getStyle().setMargin(Component.LEFT, 10 );
18 titleContainer.addComponent(title);
19 dialog.addComponent(titleContainer);
20 Container bodyContainer = new Container();
21 bodyContainer.getStyle().setMargin(Component.LEFT, 10 );
22 bodyContainer.addComponent(body);
23 dialog.addComponent(bodyContainer);
24 final Container viewContainer = new Container( new FlowLayout(Component.CENTER));
25 viewContainer.getStyle().setMargin(Component.TOP, 60 );
26 viewContainer.addComponent(viewButton);
27 dialog.addComponent(viewContainer);
28 viewButton.addActionListener( new ActionListener() {
29 public void actionPerformed(ActionEvent evt) {
30 HistoryForm demoHistory = new HistoryForm();
31 demoHistory.run(Saleslion.midlet.backCommand, Saleslion.midlet);
32 }
33 });
34
35 dialog.addCommand(CANCEL_CMD);
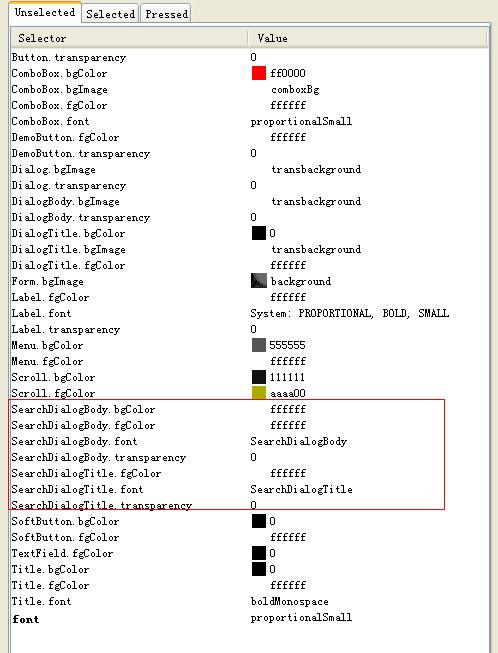
其中UI的设计部分,如下图:

在代码中要注意两句话,设置Label和TextArea的UI
1 title.setUIID( " SearchDialogTitle " );
2 body.setUIID( " SearchDialogBody " );
如果你想调整Dialog的位置和大小,那就用show(int top,int bottom,int left,int right,boolean includeTitle)来显示。
如果你想让应用程序中的Dialog都统一,那就写一个类继承Dialog,相关的属性都可以在类里面进行设置。
是不是很简单?
以上内容转自:http://blog.csdn.net/pjw100/archive/2009/11/24/4860798.aspx























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










