-HTML是负责描述文档语义的语言。
我们应该记住的是HTML的所有标签只是为了给文字增加语义的,比如我下面会介绍的标题标签是给文本增加主标题的语义,而不是给文字加粗、加黑、变大。
- HTML是英语HyperText Markup Language的缩写,超文本标记语言。
- .html就是网页的格式。
一句话总结:HTML唯一作用就是通过标签对,给文本增加语义。这是html唯一能做的。其他的样式全部给CSS负责。
一、HTML的基本语法特性
1.HTML对换行,对tab不敏感
<div class="nav">
<p>
<h1></h1>
</p>
</div>完全等价于:
<div class="nav">
<p>
<h1></h1>
</p>
</div>也就是说在HTML中不是依靠缩进来表示嵌套的,而是看标签的包裹关系。但是,有良好的缩进,代码更易读。正确缩进标签是必要的。
2.空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。

显示后,换行折叠了:
3.不同标准下标签封闭(eg:input标签)
HTML5标准:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text"> 没有封闭
</body>
</html>其他标准 eg:xt(x表示XHTML,t表示transitional)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" /> 封闭了
</body>
</html>HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了。除了HTML5少数标签,其他标准下包括HTML5,标签要严格封闭。
补充:
DTD:文档类型声明Doc Type Declaration。有7种DTD,3种HTML4.01的,3种XHTML1.0的,1种HTML5的。
三个小种: strict、transitional、frameset。
XHTML总体上要比HTML严格,比如必须是小写字母标签等等。
二、标签
HTML将所有的标签分为两种:容器级、文本级。
容器级的标签,里面可以放置任何东西;文本级的标签里面,只能放置文字、图片、表单元素。
1.h标签
h标签没有嵌套关系,虽然h标签是容器级,理论上里面可以放其他的标签,但是语义是不允许的。放其他的标签,千万不要这么干。
<h1>到<h6>都是标题标签,只是代表的语义强度不一样。2.p标签
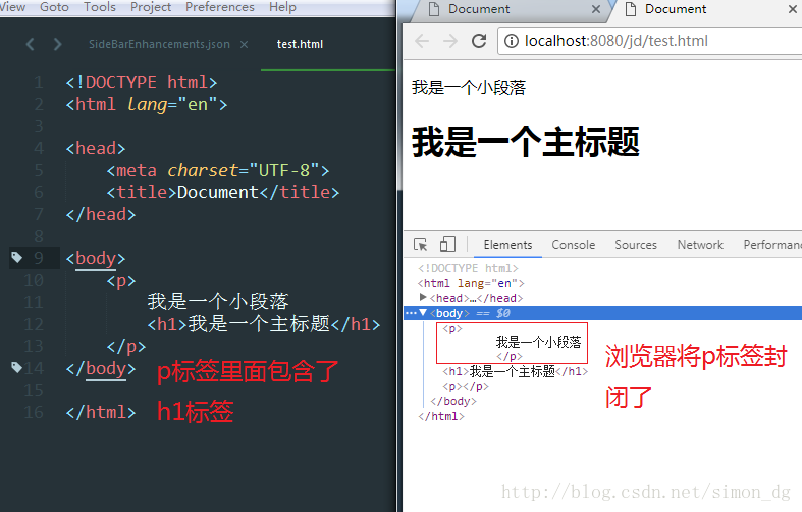
p标签是文本级的,一定记住里面只能放文字、图片、表单元素。如果你想放其他标签,浏览器会自动将p封闭的。
3.img标签
自封闭标签,也称为单标签。img只是表示图片,不需要为文字增加语义。
<img src="" alt=""> HTML中不能直接插入图片,需要img标签引入地址
SRC为图片的路径,Alt全称alternative,可以替换的,当图片无法正常显示时,会显示上面的内容4.超链接
一个网站由多个HTML页面组成,超链接实现了页面之间的跳转。
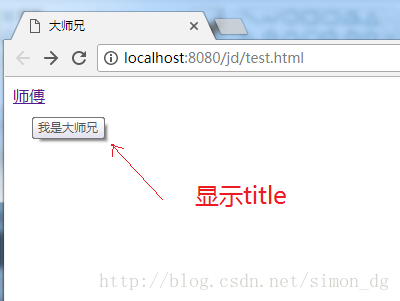
<a href="test1.html" title="我是大师兄" target="_blank">师傅</a>
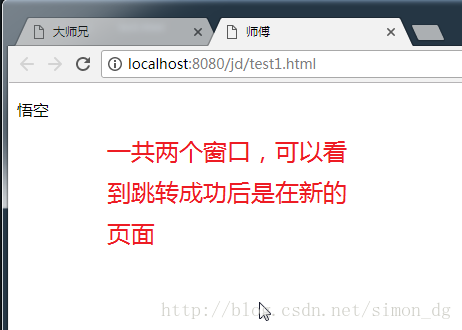
href为跳转的地址,title为鼠标放上去是显示的内容,target为跳转方式:_blank为在空白页显示目标地址内容,默认是在当前页面刷新。示例:实现test.html 跳转到 test1.html
使用默认target:
test.html
跳转到 test1.html
使用target=”_blank”
针对路径补充:相对路径和绝对路径
绝对路径:以file,HTTP,HTTPS开头的都是绝对路径。就像他的名字一样绝对,只有写全了才找的到文件。
相对路径:以自己为起点,找其他的文件。./ 代表当前路径 ../ 代表父级路径,可以理解为相对于自己,找到间隔一个文件夹的文件夹
示例:
现在要从1.html 跳转到 2.html。我们可以看到2.html 在 myweb2 下面,myweb2 在work 下面,要找2.html,就要找到work。所有1.html 相对于自己 “../” 间隔一个文件夹找到work文件夹。 所以路径写成<a href="../myweb2/2.html"></a>
同理在1.html 中插入 kaola.png 图片。1.html相对于自己”../../”间隔两个文件夹找到document。所以路径写成<img src="../../photo/kaola.png" alt="">





























 1402
1402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








