最近在做一个基于微信的保险产品,遇到一些逗比的事情,给大家乐呵乐呵。
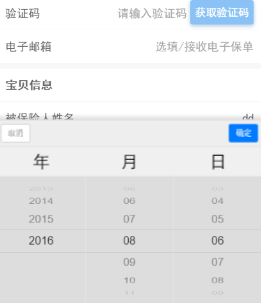
其中一个页面为投保人信息表单,底部固定定位的‘去支付’button,表单中点选非身份证会出现性别和年龄的input;其中年龄的日期选择引入的是个插件,触发为一个透明的button:
先看下两个正常的点击效果:
点击支付:
点击日期 请选择:
页面滚动时日期button刚好到‘去支付’button;额,逗比的事情来了,手机上测试 有时‘去支付’触发,有时候‘日期’触发。
有关客户体验的事情,必须的解决,接下来是调整表单信息的外层容器宽度,然后再固定高度下内容滚动,避开两个button的重叠js代码如下:
//现获取不同屏幕下的屏幕高度;
var winH=$(window).height();
//底部的支付按钮的父元素高度 2.25rem;
//设置表单信息的外层高度,并设置overflow-y;
var checkFormBoxH=winH-2.25rem;
$('checkFormBox').css({'height':checkFormBoxH,'overflow-y':'scroll'});
//一开始的winH还没获取对,因为屏幕适配的js 是$(function(){}),后来又给winH加到$(function(){})这样就避开两个按钮的重叠的可能性!
也费了点周折,其实上述问题,在样式里加z-index给‘去支付’按钮,并设置值大于日期的z-index; 不要问我当时为什么没有考虑z-index的问题,因为我脑子被驴踢了,呵·····




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








