demo案例如下:
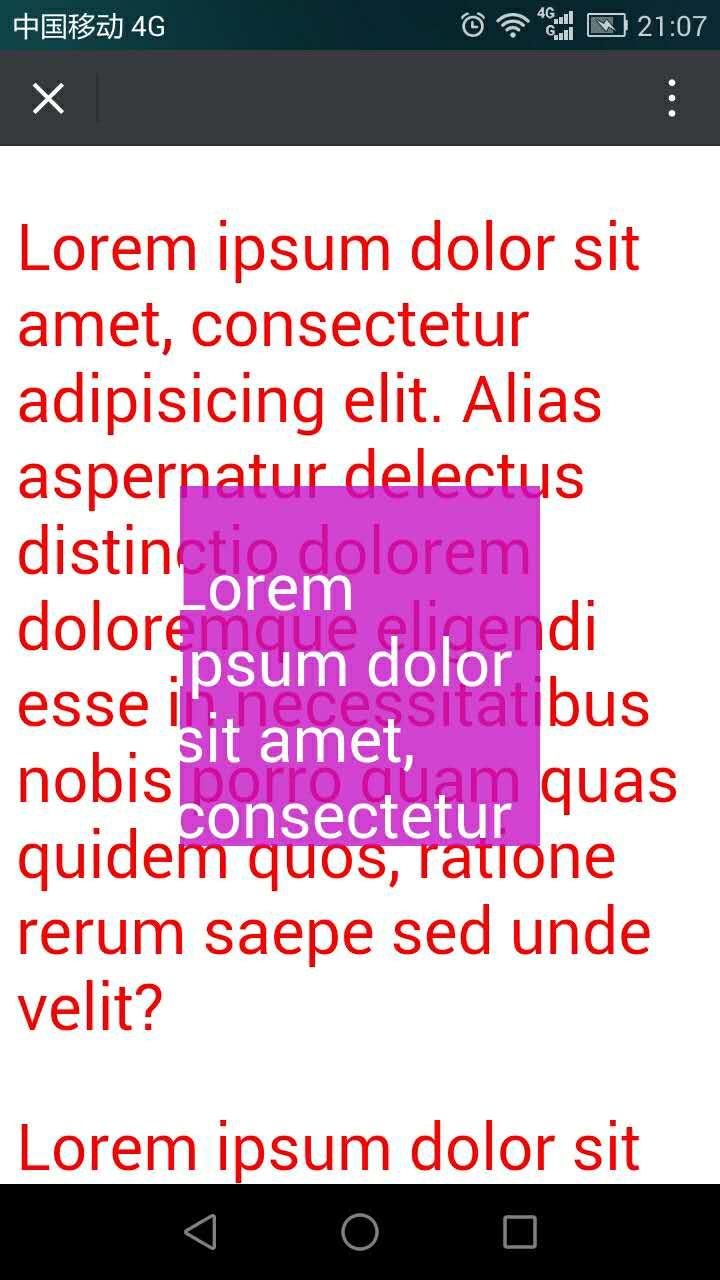
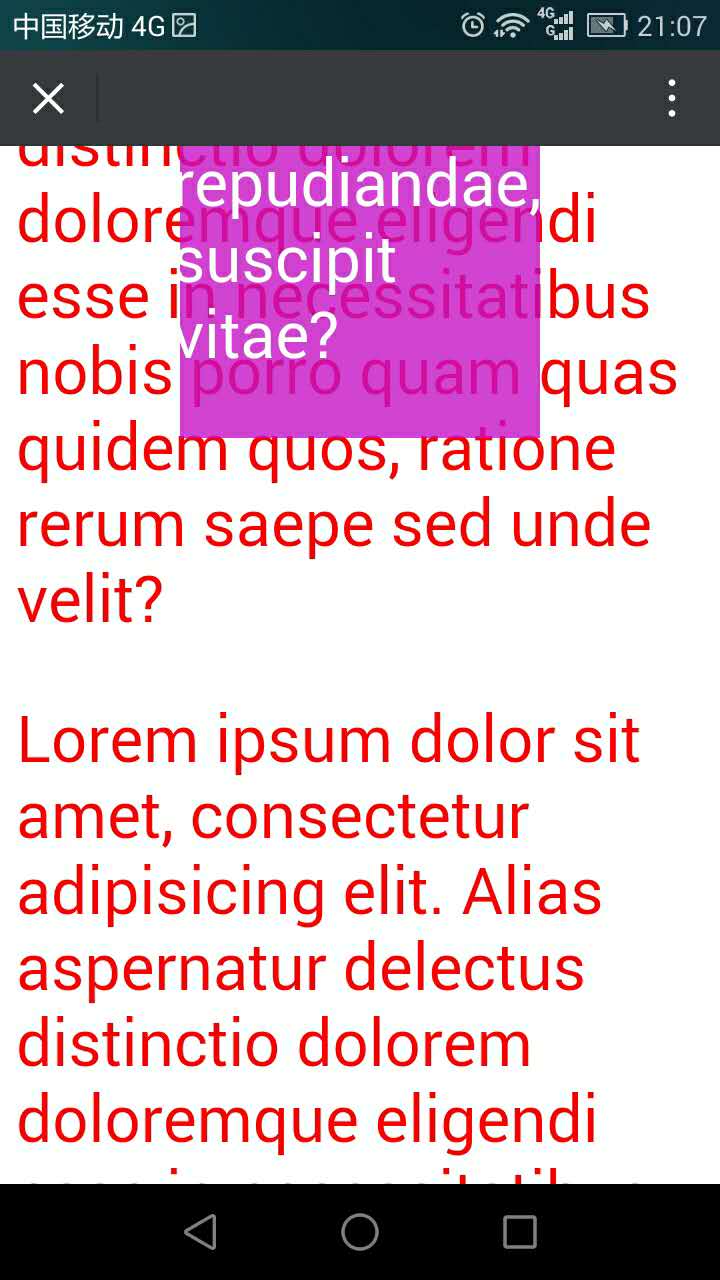
body 有多个直接子元素,普通文档流布局,另一个直接子元素,满屏fixed定位,其内部也有多个子元素,一屏幕下显示不全,y轴滚动显示;该场景下,滚动fixed定位的内部元素,至底部后,Android机上fixed定位的元素回诡异的向上移动,带动body的直接子元素一起滚动。
如图:

touch 事件可以阻止默认 event.preventDefault ;如果加给紫色框,紫色框内部信息就不能滚动,如果加给红色字体的父级,紫色的touch事件还是回带动红色字体向上滚动。冒泡也试了,也不行,这条路没有走通,现在请求大神帮忙,我先用另一个思路解决了项目的问题。
实际项目的需求是,在富文档流中,点开一个元素,出弹出,弹出里有可滚动的信息,点击弹出后,弹出隐藏,显示原信息。遇到的问题是,在滚动弹出内部信息至底部时,同样会看到被弹出遮盖的信息。
解决方案:
在弹出出来后,隐去抢镜的滚动元素,在弹出消失后,再让其显现出来。
另外,如果需要,然再次显示的信息的位置跟弹层前一致,可以obj.scrollIntoView(true/false) true为定位到页头,false定位到页脚。
先暂时这样,后续有好的解决方案,再更!






















 6363
6363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








