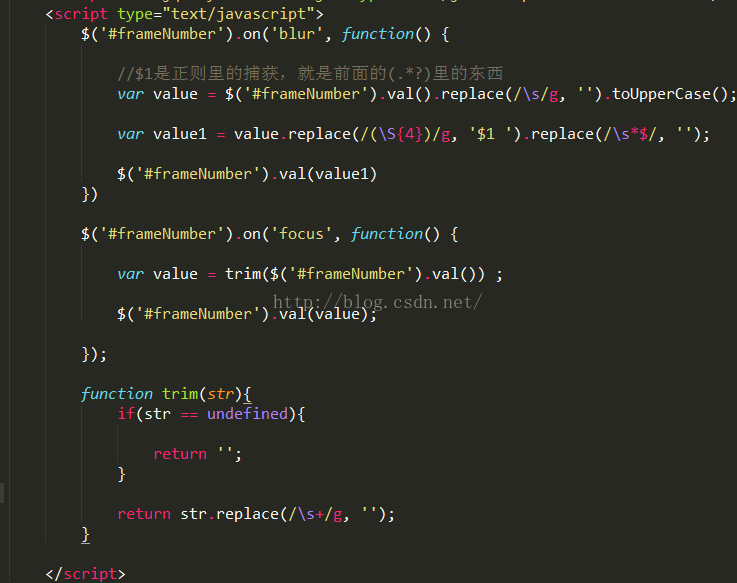
<script type="text/javascript">
$('#frameNumber').on('blur', function() {
//$1是正则里的捕获,就是前面的(.*?)里的东西
var value = $('#frameNumber').val().replace(/\s/g, '').toUpperCase();
var value1 = value.replace(/(\S{4})/g, '$1 ').replace(/\s*$/, '');
$('#frameNumber').val(value1)
})
$('#frameNumber').on('focus', function() {
var value = trim($('#frameNumber').val()) ;
$('#frameNumber').val(value);
});
function trim(str){
if(str == undefined){
return '';
}
return str.replace(/\s+/g, '');
}
</script>
input输入框4个以空格,获得焦点就没有
最新推荐文章于 2024-07-21 17:30:53 发布























 3382
3382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








