早上在论坛上看到有人写了关于图片等比例缩放的文章,只是判断了图片宽是否大于屏幕宽.我之前在做Android的时候也会遇到图片等比例缩放的问题.应该是用图片宽高比和屏幕宽高比做判断.做个笔记.
老规矩,先上图.
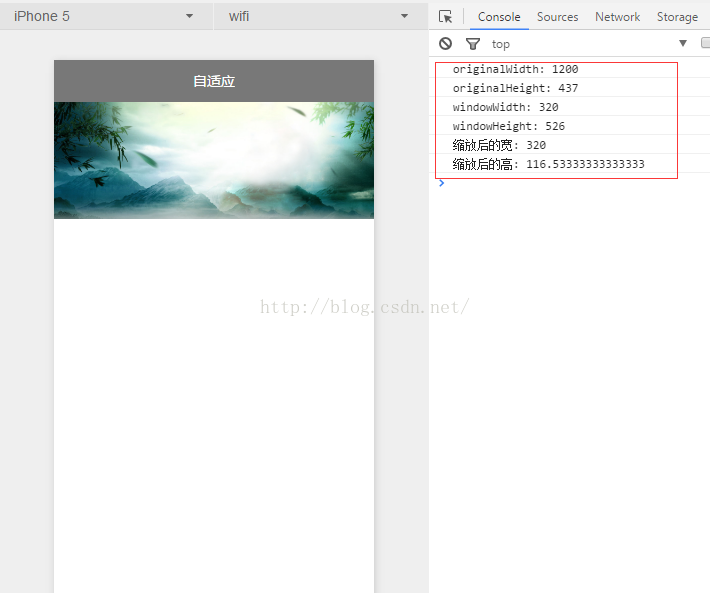
1.图片高宽比小于屏幕高宽比
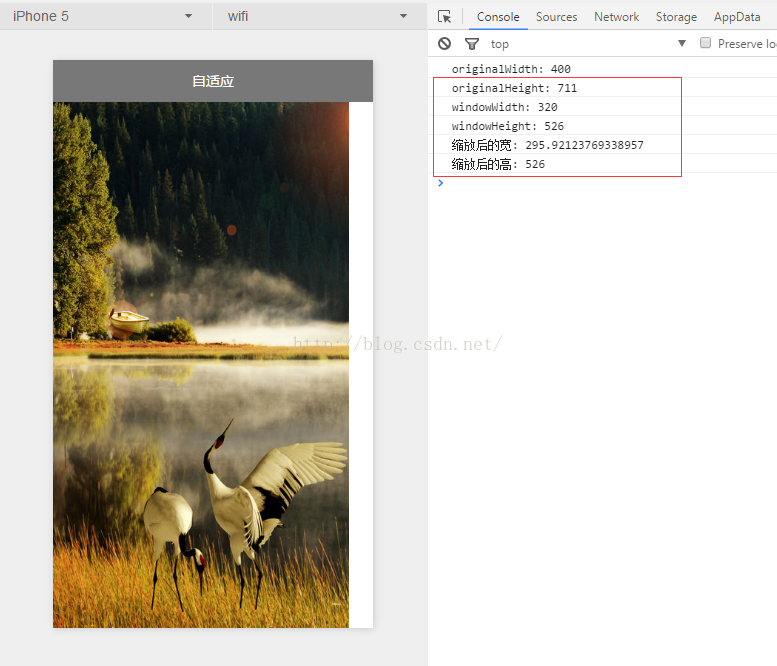
2.图片高宽比大于屏幕高宽比
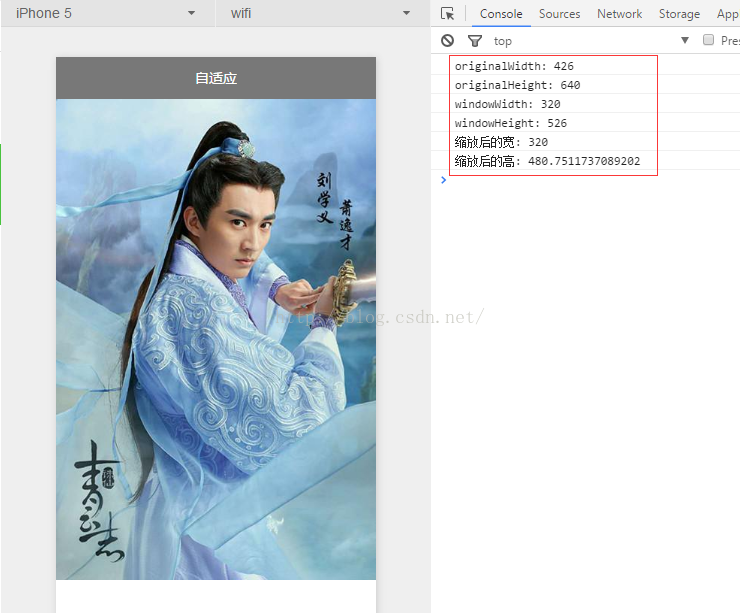
3.这种其实也是图片高宽比小于屏幕高宽比,但是高宽都大于屏幕高宽.所以不能简单用高宽来判断,应该是用高宽比判断后做缩放.
上代码:
1.index.wxml
- <!--index.wxml-->
- <!--图片宽大于屏幕宽-->
- <image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagefirstsrc}}" bindload="imageLoad"></image>
- <!--图片高大于屏幕高-->
- <!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagesecondsrc}}" bindload="imageLoad"></image>-->
- <!--图片宽高大于屏幕宽高-->
- <!--<image style="width: {{imagewidth}}px; height: {{imageheight}}px;" src="{{imagethirdsrc}}" bindload="imageLoad"></image>-->
2.index.js
- //index.js
- //获取应用实例
- var imageUtil = require('../../utils/util.js');
- var app = getApp()
- Page({
- data: {
- imagefirstsrc: 'http://bpic.588ku.com/back_pic/00/03/85/1656205138bbe2d.png',//图片链接
- imagesecondsrc: 'http://bpic.588ku.com/back_pic/04/07/63/28581203949ca9d.jpg!/fw/400/quality/90/unsharp/true/compress/true',//图片链接
- imagethirdsrc:'http://img1.gtimg.com/ent/pics/hv1/13/71/2061/134034643.jpg',
- imagewidth: 0,//缩放后的宽
- imageheight: 0,//缩放后的高
- },
- onLoad: function () {
- },
- imageLoad: function (e) {
- var imageSize = imageUtil.imageUtil(e)
- this.setData({
- imagewidth: imageSize.imageWidth,
- imageheight: imageSize.imageHeight
- })
- }
- })
3.util.js
- //util.js
- function imageUtil(e) {
- var imageSize = {};
- var originalWidth = e.detail.width;//图片原始宽
- var originalHeight = e.detail.height;//图片原始高
- var originalScale = originalHeight/originalWidth;//图片高宽比
- console.log('originalWidth: ' + originalWidth)
- console.log('originalHeight: ' + originalHeight)
- //获取屏幕宽高
- wx.getSystemInfo({
- success: function (res) {
- var windowWidth = res.windowWidth;
- var windowHeight = res.windowHeight;
- var windowscale = windowHeight/windowWidth;//屏幕高宽比
- console.log('windowWidth: ' + windowWidth)
- console.log('windowHeight: ' + windowHeight)
- if(originalScale < windowscale){//图片高宽比小于屏幕高宽比
- //图片缩放后的宽为屏幕宽
- imageSize.imageWidth = windowWidth;
- imageSize.imageHeight = (windowWidth * originalHeight) / originalWidth;
- }else{//图片高宽比大于屏幕高宽比
- //图片缩放后的高为屏幕高
- imageSize.imageHeight = windowHeight;
- imageSize.imageWidth = (windowHeight * originalWidth) / originalHeight;
- }
- }
- })
- console.log('缩放后的宽: ' + imageSize.imageWidth)
- console.log('缩放后的高: ' + imageSize.imageHeight)
- return imageSize;
- }
- module.exports = {
- imageUtil: imageUtil
- }

























 1598
1598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








