不懂的部分可以查询API
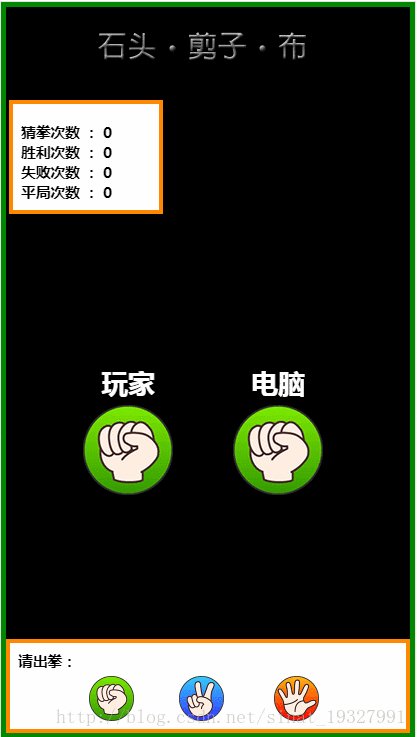
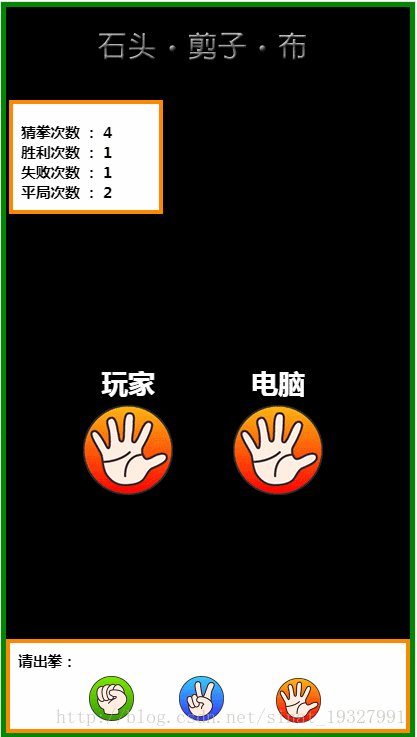
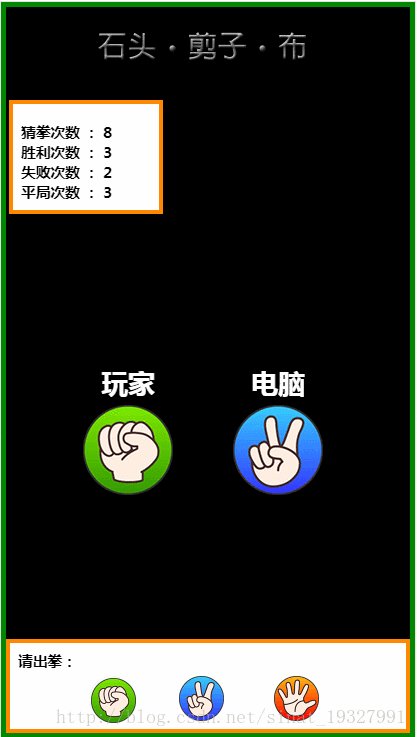
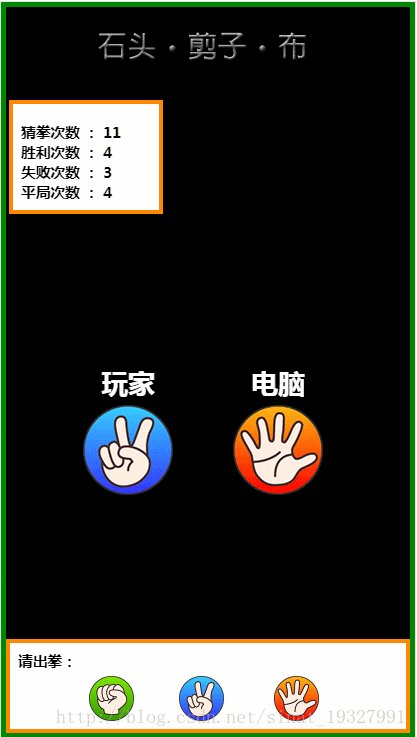
效果预览:
代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="mylegend"></div>
<script type="text/javascript" src="js/lufylegend-1.7.6.min.js"></script>
<script type="text/javascript">
//窗口发生变化重新获取数据
window.onresize = function(){
history.go(0);//刷新页面进入进度条界面
gamesSize();
}
function gamesSize() {
//获取可视区域宽高
var w = document.documentElement.clientWidth || document.body.clientWidth;
var h = document.documentElement.clientHeight || document.body.clientHeight;
//初始化(游戏速度设定,canvas的容器ID,游戏界面的宽,游戏界面的高,初始化后执行的函数)
init(50,"mylegend",w,h,main);
}
gamesSize();
var loadingLayer,//进度条
backLayer,//背景层
resultLayer,//结果显示层
clickLayer,//操作层
selfBi








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3289
3289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








