在使用Vue过程中或许下有一些插件出现BUG或者因为一些插件只有JQ有,而不得不在Vue中引入JQ,那么下面就是JQ全局引入的方法
第一步:安装jQuery
npm/cmpn方式安装(默认安装1.7.X版本的JQ)
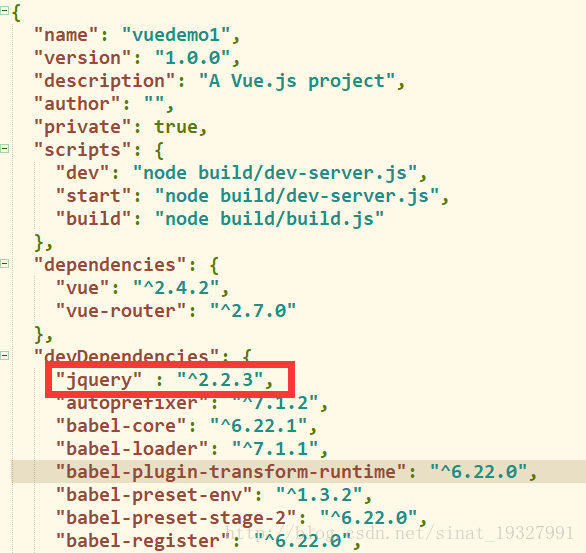
npm/cnpm install jQuery如果想安装更高版本的JQ那么可以选择在package.json文件下面这个位置添加代码断(当前图片安装的是2.2.3版本,如果想安装更高或者其他可以更改版本号)
然后在命令行窗口中输入指令,即可完成安装
npm install第二步:更改webpack.base.conf.js文件
在文件指定位置添加代码








 本文详细介绍了在Vue2.0项目中如何全局引入jQuery。首先通过npm安装JQ,然后在webpack.base.conf.js中配置,接着重启服务器,最后在main.js中导入并确保使用$(function(){});包裹jQuery代码以正常使用。
本文详细介绍了在Vue2.0项目中如何全局引入jQuery。首先通过npm安装JQ,然后在webpack.base.conf.js中配置,接着重启服务器,最后在main.js中导入并确保使用$(function(){});包裹jQuery代码以正常使用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








