样式部分你们自由发挥,反正这里是什么都没写的,选中和没选中直接用这个this.data.arrStatus[checkIndex]去判断就行了,之后你们都懂的~~爱怎么耍怎么耍
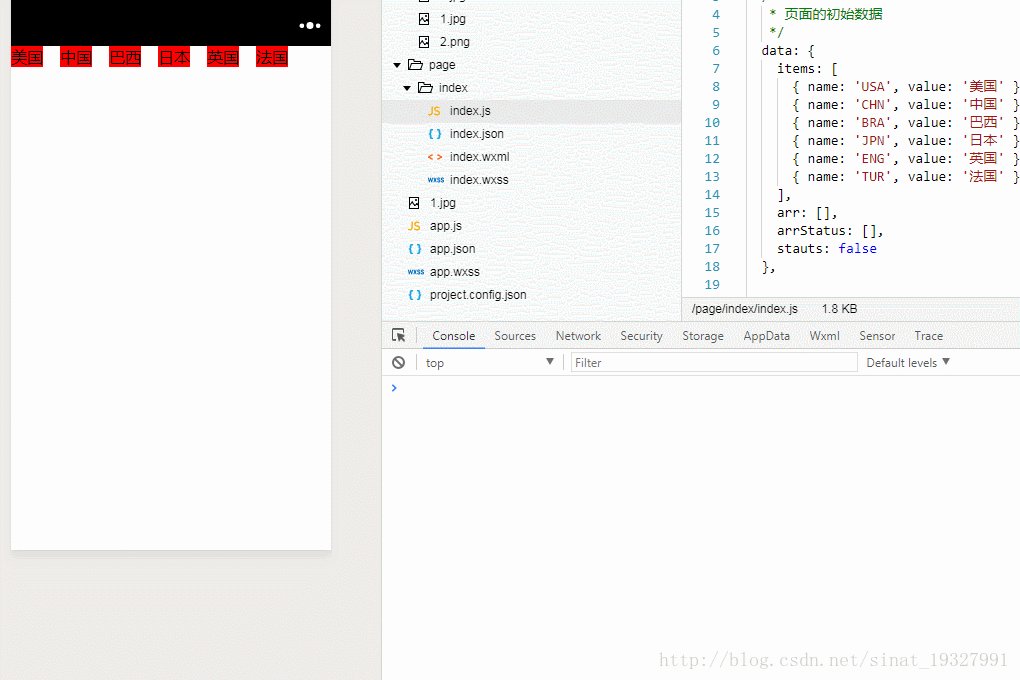
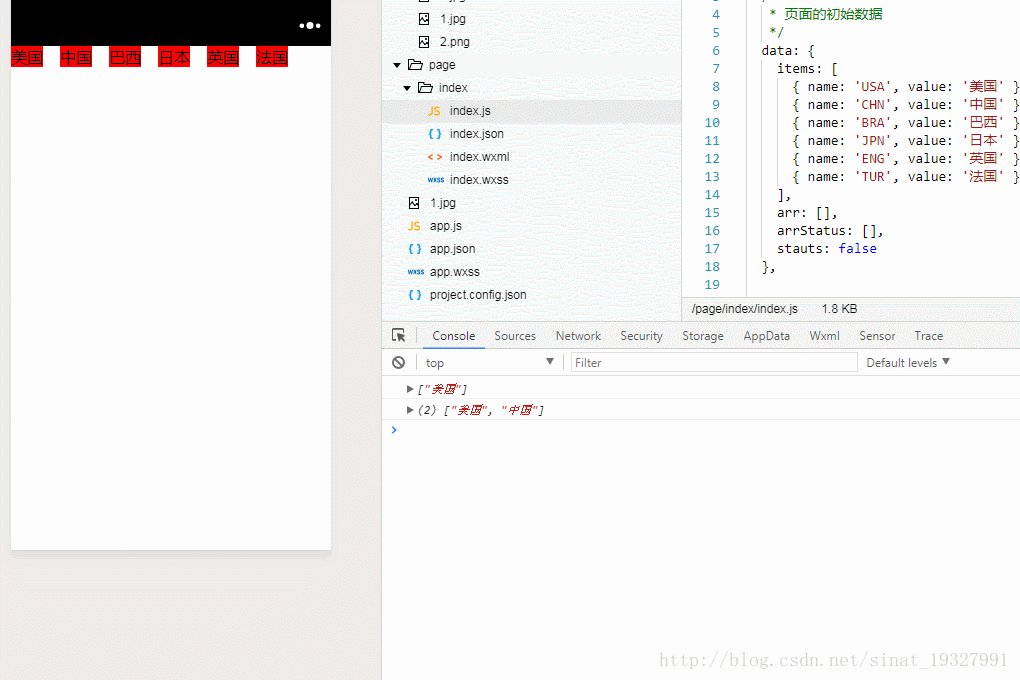
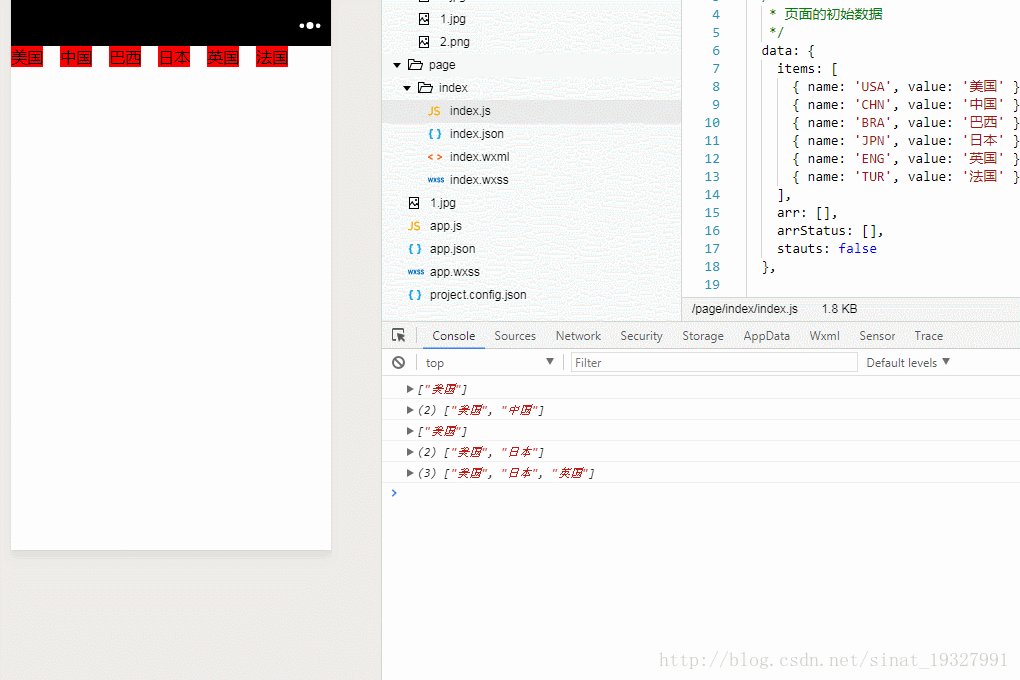
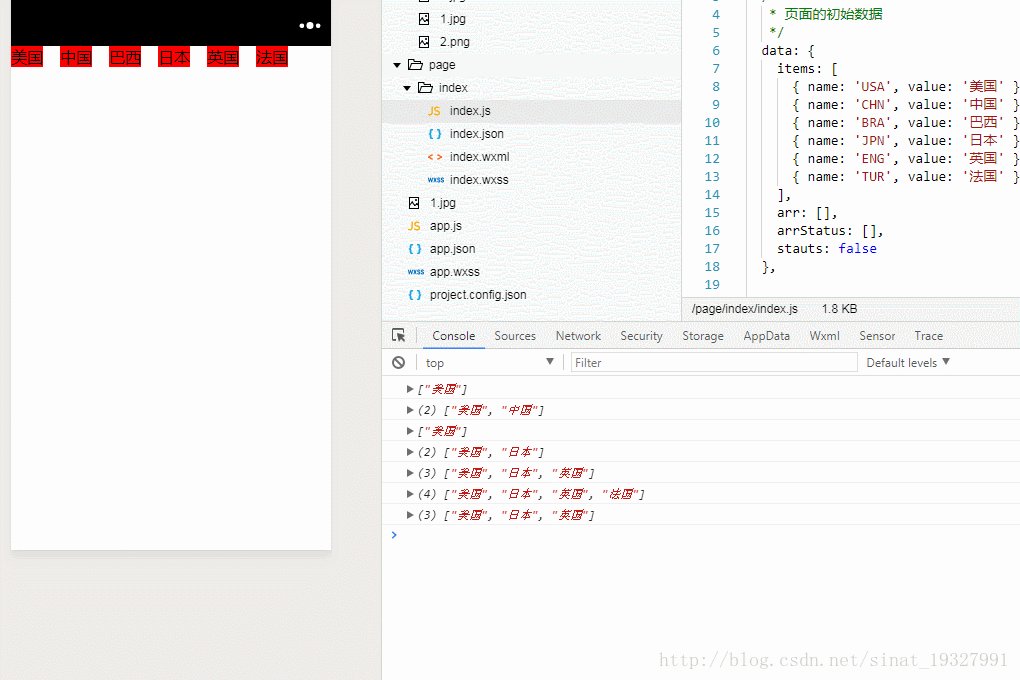
效果预览:
js部分
// page/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
arr: [],
arrStatus: []
},
check: function (e) {
//获取当前选中的值
var checkValue = e.currentTarget.dataset.val;
//获取当前选中的下标
var checkIndex = e.currentTarget.dataset.index;
//当前选中的取反值
this.data.arrStatus[checkIndex] = !this.data.arrStatus[checkIndex];
if (this.data.arrStatus[checkIndex]) {
//如果当前为选中状态则将值插入进数组中
this.data.arr.push(checkValue);
}else{
//如果当前为未选中状态则将值从数组中删除并返回一个新的数组
for (var i in this.data.arr) {
if (this.data.arr[i] == checkValue) {
this.data.arr.splice(i);
}
}
}
//打印当前所选中的数据
console.log(this.data.arr);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//设置数组中每一个数据的状态
for (var i in this.data.items) {
this.data.arrStatus[i] = false;
}
},
})wxml部分:
<block wx:for='{{ items }}'>
<text data-index='{{ index }}' data-val='{{ item.value }}' catchtap='check'>{{ item.value }}</text>
</block>






















 7091
7091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








