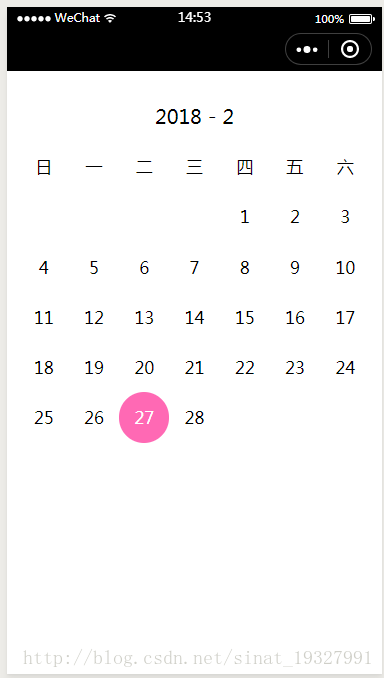
效果预览:
wxml部分:
<view class='box1' style='width: {
{ sysW * 7 }}px'>
<view class='dateBox'>{
{ year }} - {
{ month}}</view>
<block wx:for='{
{ weekArr }}'>
<view style='width: {
{ sysW }}px; height: {
{ sysW }}px; line-height: {
{ sysW }}







 本文介绍了如何在微信小程序中创建日历效果,包括wxml、wxss和js三个部分的代码实现,展示了日历组件的预览效果,帮助开发者理解微信小程序中日历功能的开发过程。
本文介绍了如何在微信小程序中创建日历效果,包括wxml、wxss和js三个部分的代码实现,展示了日历组件的预览效果,帮助开发者理解微信小程序中日历功能的开发过程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1959
1959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








